10jQuery基础
JS-jQueryjQuery基础,包括选择器、元素的增删与遍历、属性和类的设置、尺寸/位置操作、动画、事件等
写在前面:本篇笔记来自b站课程JavaScript前端课程-dom-bom-js-es6新语法-jQuery-数据可视化echarts中的jQuery部分
基础概念
顶级对象
$是jQuery的别称,在代码中它们是等价的,但一般为了方便都使用$。
$是jQuery库中顶级对象,相当于原生JS中的window,使用$将元素转为jQuery对象,进而使用jQuery库的方法
DOM对象和jQuery对象
使用原生JS获取的对象是DOM对象,用jQuery函数获取的对象是jQuery对象,本质上是用$把DOM对象进行封装
const div_dom = document.querySelector('div'); //DOM对象
const div_jquery = $('div'); //jquery对象
console.log(div_dom); //div.box
console.log(div_jquery); //ce.fn.init {0: div.box, length: 1, prevObject: ce.fn.init}
注意:jQuery对象只能使用jQuery库中的属性方法,DOM对象只能使用原生JS的属性方法
这两种对象有时需要相互转换:原生JS比jQuery更大,原生JS的一些属性方法jQuery没有
-
DOM->jQuery:
$(DOM对象)const div_dom = document.querySelector('div'); //DOM对象 const div_jquery = $(div_dom); //jquery对象 -
jQuery->DOM:
jQuery对象[index]或jQuery对象.get(index)其中index为索引号,因为jQuery对象是一个伪数组,可以通过索引获取其中的元素const div_jquery = $('div'); //jquery对象 let div_dom = div_jquery[0]; //因为只有1个div,所以index=0 div_dom = div_jquery.get(0); div_dom.style.display = 'none';
入口函数
如果想在HTML标签前写入JS,就需要等待页面DOM元素加载完成后执行代码,可以使用jQuery的入口函数:
-
$(function(){ /*要执行的代码*/ }); -
$(document).ready(function(){ /*要执行的代码*/ });
相当于原生JS中的DOMContentLoaded,但这个事件是等页面文档、外部JS与CSS文件、图片等都加载完成才触发;
而jQuery提供的这种方式是等DOM结构渲染完成就可执行,不必等所有外部资源都加载,因此效率更高执行更快。
基本使用
选择器
基础选择器
$('CSS选择器'):其中选择器形式与document.querySelector('CSS选择器')相同,如
-
$('*')选中全部元素 -
$('div')标签选择器 -
$('.box')类选择器 -
$('#back')id选择器 -
$('div,p,li')并集选择器 -
$('div.box')交集选择器 -
…
注意:jQuery选择器默认选中全部符合条件的元素,将这些元素存入伪数组中,可以通过索引获取,类似于document.querySelectorAll()
隐式迭代:当使用jQuery对象进行更改标签CSS样式等操作时,jQuery库函数会自动遍历jQuery对象进行更改,不需我们写循环手动迭代,如:
//有4个div标签,需要改变它们的样式
$('div').css("background","pink");
筛选选择器
| 筛选选择器 | 用法 | 描述 |
|---|---|---|
| :first | $('li:first') |
获取第一个li |
| :last | $('li:last') |
获取最后一个li |
| :eq(index) | $('li:eq(2)') |
在获取到的li中,选择索引号为2的元素(index从0开始) |
| :odd | $('li:odd') |
在获取到的li中,选择索引号为奇数的元素 |
| :even | $('li:even') |
在获取到的li中,选择索引号为偶数的元素 |
可与基础选择器联用,如$('ul li:first')就是选中ul标签下的第1个li。以下提到的所有选择器都是可以联用的
父/子/兄弟选择器
| 父/子/兄弟选择器 | 用法 | 描述 |
|---|---|---|
| parent() | $("li").parent() |
查找父级 |
| parents(selector) | $("li").parents() |
查找li的所有父级 |
| children(selector) | $("ul").children("li") |
相当于$("ul>li"),选择最近子级的li |
| find(selector) | $("ul").find("li") |
相当于$("ul li"),后代选择器(包括所有子孙元素) |
| siblings(selector) | $(".first").siblings("li") |
选中所有符合selector的兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first").nextAll() |
查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(".last").prevAll() |
查找当前元素之前所有的同辈元素 |
| hasClass(class) | $('div').hasClass("protected") |
检查当前的元素是否含有某个特定的类,如果有则返回true |
| eq(index) | $("li").eq(2) |
相当于$("li:eq(2)"),index从0开始 ,更推荐这种方法,因为2写到引号外,可用变量直接替代 |
常用parent() children() find() siblings() eq()
排他思想
例:有多个按钮,点击其中一个按钮就让它改变背景颜色,其它按钮去掉背景颜色
$('button').click(function () { //隐式迭代,给所有的按钮都绑定了点击事件
$(this).css('background', "pink"); //点击的元素改变背景颜色
$(this).siblings('button').css('background', ""); //它其它的兄弟按钮清除背景颜色
});
相比于原生JS的排他思想,不仅写法更简单,而且也不用额外添加初始状态有无active类的判断
另一个案例:鼠标经过左侧盒子中某个小li,就让右侧内容区盒子显示相对应的图片,其它图片隐藏。
分析:
-
需得到当前li的索引号,使用jq中的
$(this).index()方法 -
通过eq(index)方法选择图片展示
-
jq提供了显示隐藏函数
show()和hide()不需操作CSS样式
$("#left li").mouseover(function () { //鼠标经过左侧的小li
$(this).css('background', "pink"); //经过的小li改变背景颜色
$(this).siblings('li').css('background', ""); //它其它的li清除背景颜色
const index = $(this).index(); //获取当前小li的索引号
$("#content div").eq(index).show(); //右侧的盒子相应索引号的图片显示出来
$("#content div").eq(index).siblings().hide(); //让其余的图片(就是其他的兄弟)隐藏起来
});
链式编程
jq中有一些函数(如改变元素CSS样式的css()、show()、hide()等)返回它的调用者,如$(this).css()返回$(this),这使得我们可用在css()之后继续调用$(this)。
可以将多条以同个jq对象开头的语句合为一句,如上面例子中的:
$("#content div").eq(index).show();
$("#content div").eq(index).siblings().hide();
它们都以$("#content div").eq(index)这个jq对象开头,于是可以写成:
$("#content div").eq(index).show().siblings().hide();
其中$("#content div").eq(index).show()返回$("#content div").eq(index),给siblings().hide()继续调用。
同理,
$(this).css('background', "pink"); //经过的小li改变背景颜色
$(this).siblings('li').css('background', ""); //它其它的li清除背景颜色
也可以写成:
$(this).css('background', "pink").siblings('li').css('background', "");
注意:链式编程可以减少代码量,但应在保证代码可读性的前提下进行
样式操作
css()
jq对象.css('属性名','属性值')
-
参数只写属性名时,返回属性值(以字符串形式)
如
$('div').css('width')返回div的宽度 -
参数中的属性名/值以
,分隔,其中属性名必须加引号;属性值如果是数字可以不写引号,如果是以px为单位的像素值也可以省略引号和px,如
css('width', 100)就是修改宽度为100px -
参数可以是对象(字典)的形式,
css({'属性名1':'属性值1','属性名2':'属性值2'})属性名/值用:隔开,每组样式用’,’隔开,属性名可以不加引号,属性值规定同上。
注意:当属性名不加引号时,复合属性必须用驼峰命名法(同原生JS)'background-color'->backgroundColor。
如:$('div').css({ width: 100, 'height': 100, backgroundColor: 'red' });
设置标签的类
相当于原生JS中的classList,注意类名前不要加.
-
添加类:
jq对象.addClass("类名") -
删除类:
jq对象.removeClass("类名")$('div').click(function () { //点击后变为active状态 $(this).addClass('active'); }); $('div').dblclick(function () { //双击后变为正常状态 $(this).removeClass('active'); }); -
切换类:
jq对象.toggleClass("类名")如果有就去掉该类,如果没有就加上$('div').click(function () { //点击后切换状态 $(this).toggleClass('active'); });
例:tab栏切换
$(".tab_list li").click(function () {
$(this).addClass("current").siblings().removeClass("current"); //当前li添加current类,其余兄弟移除类
const index = $(this).index(); //得到当前li的索引号
$(".tab_con .item").eq(index).show().siblings().hide(); //让下部里面相应索引号的item显示,其余的item隐藏
});
jq中类操作与className的区别:
原生JS中className="xxx"会覆盖原有的类名,而addClass是追加类名,不影响原有类名
动画效果
显示隐藏
显示:jq对象.show(speed,easing,fn)
隐藏:jq对象.hide(speed,easing,fn)
切换显示/隐藏状态:jq对象.toggle(speed,easing,fn),即如果初始是显示状态就隐藏,隐藏状态就显示。
参数都可以省略,无参数时直接显示。
-
speed:取值为表示显示速度的字符串"slow","normal","fast"或表示动画时长的毫秒数值(如1000) -
easing:用来指定切换效果,默认是"swing",可用参数"linear" -
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
$('button').eq(0).click(function () {
$('div').hide("normal", "linear", function () { alert('div隐藏'); });
});
效果:向左上角收缩同时颜色变淡,当div完成隐藏弹出提示框:
 ->
-> ->
->
这3个函数支持链式调用;一般情况下都不加参数,直接进行显示隐藏即可。
滑动显示隐藏
效果与上面不同,颜色不变淡,垂直方向拉伸:
 ->
-> ->
->
下滑显示:jq对象.slideDown(speed,easing,fn)
上拉隐藏:jq对象.slideUp(speed,easing,fn)
切换显示/隐藏状态:jq对象.slideToggle(speed,easing,fn)
参数与显示隐藏相同:
-
参数都可以省略,无参数时直接显示。
-
speed:取值为表示显示速度的字符串"slow","normal","fast"或表示动画时长的毫秒数值(如1000) -
easing:用来指定切换效果,默认是"swing",可用参数"linear" -
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
淡入淡出
效果:
 ->
-> ->
->
淡入:jq对象.fadeIn(speed,easing,fn)
淡出:jq对象.fadeOut(speed,easing,fn)
切换显示/隐藏状态:jq对象.fadeToggle(speed,easing,fn)
渐进方式调整到指定的不透明度:jq对象.fadeTo(speed,opacity,easing,fn),其中opacity为想调整到的透明度,取值为0-1,必须写
其它参数与显示隐藏相同:
-
参数都可以省略,无参数时直接显示。
-
speed:取值为表示显示速度的字符串"slow","normal","fast"或表示动画时长的毫秒数值(如1000) -
easing:用来指定切换效果,默认是"swing",可用参数"linear" -
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
例:高亮效果–当鼠标放到其中一张图片上,其它图片变暗
$("li").hover(function(){ //鼠标进入,其它li的透明度改成0.5,使这张图片相对较亮
$(this).siblings().stop().fadeTo(400,0.5);
},function(){ //鼠标离开,其它li的透明度恢复正常
$(this).siblings().stop().fadeTo(400,1);
});
事件切换
jq对象.hover(over,out)表示鼠标移动到元素上执行over函数(相当于mouseenter事件),移出元素时执行out函数(相当于mouseleave事件);也可以只传入一个函数,当鼠标经过/离开时都会执行该函数。
例:简洁版滑动下拉菜单–当鼠标移动到对应的li上时它的子列表下滑显示,移出后上拉隐藏;
原来的写法是分别为它添加鼠标经过和离开事件;新写法可以用hover函数实现:
$("li").hover(function(){
$(this).children('ul').slideDown(200);
},function(){
$(this).children('ul').slideUp(200);
});
更简单的写法:
$("li").hover(function(){
$(this).children('ul').slideToggle(200);
});
停止动画
动画/效果一旦被触发就会执行,如果多次触发,就会有多个动画/效果排队执行。如上面例子中每个动画都需要0.2s来执行,当快速经过/离开元素时,显示隐藏的动画就会不断触发,产生“延时”的效果。
jq对象.stop()方法用于停止该元素的动画/效果,把它写到动画/效果的前面,相当于停止上一次的动画。
对上一个例子的改进:
$("li").hover(function(){
$(this).children('ul').stop().slideToggle(200);
});
可以看到,该函数支持链式调用
自定义动画
animate(params,[speed],[easing],[fn])
params为必选参数,以对象形式传递(属性名,属性值);属性名可以不加引号,若是复合属性需用驼峰命名法;属性值若为数字可不加引号,为字符串需要加。
其它参数与显示隐藏相同:
-
可以省略,无参数时直接显示。
-
speed:取值为表示显示速度的字符串"slow","normal","fast"或表示动画时长的毫秒数值(如1000) -
easing:用来指定切换效果,默认是"swing",可用参数"linear" -
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
$('button').eq(0).click(function () {
$('div').animate({
marginLeft: 100, //向右移动100px
color: 'red', //改变颜色
opacity: 0.5 //改变不透明度
}, 500);
});
例:卡片堆叠–手风琴效果
每个图片有展示和缩略两种状态,当鼠标移到图片上时图片变为展示状态,如:


在HTML中采用一个li中包含2张图片的方式:

初始状态所有的小图都显示,所有的大图都隐藏;只有第一张图被设为current类,大图显示,小图隐藏
分析:当鼠标放入li时,该li的宽度变长,同时小图片消失,大图片显示;同时其它li的宽度变为正常状态
$(".king li").mouseenter(function () {
$(this).stop().animate({ //选中的li
width: 224, //改变宽度
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn(); //其中的小图片small淡出,它的兄弟元素大图片big淡入
$(this).siblings("li").stop().animate({ //其它的li
width: 69 //改变宽度
}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
});
属性操作
设置/获取元素的固有属性
固有属性就是元素本身自带的属性,如<a>里面的href、<input>里面的type
jq对象.prop("属性名")返回它对应的属性值
jq对象.prop("属性名","属性值")设置属性值
<a href="#" title="test">a标签</a>
<script>
$("a").prop("title", "new test"); //更改a的title属性
console.log($("a").prop("title")); //new test
</script>
设置/获取元素的自定义属性
自定义属性包括H5新增的data-系列和其它非固有属性
jq对象.attr("属性名")返回它对应的属性值
jq对象.attr("属性名","属性值")设置属性值
<div data-index="0"></div>
<script>
console.log($("div").prop("data-index")); //undefined 自定义属性不能通过prop获取
$("div").attr("data-index", "1"); //修改自定义属性
console.log($("div").attr("data-index")); //1
</script>
数据缓存
data()方法可以在指定的元素上存储数据,但不会改变DOM元素本身,刷新页面后存放的数据被删除
jq对象.data("属性名","属性值")设置属性值
jq对象.data("属性名")返回它对应的属性值
<button>1</button>
<script>
$("button").eq(0).data("name", "abc"); //在第一个button元素上存放"name":"abc"
console.log($("button").eq(0).data("name")); //abc 获取存取的数据
</script>
此时HTML中第一个button元素仍为
除此之外,这个方法还可以获取H5新增的data-系列自定义属性
注意这个方法获取data-系列自定义属性时,不用加前缀data-,如data-xxx:–jq对象.data("xxx")
<div data-index="0"></div>
<script>
$("div").data("index", "1"); //修改自定义属性
console.log($("div").data("index")); //1
</script>
全选按钮案例
点击全选按钮,下面的三个小按钮全部改为选中状态,再次点击就都取消;若三个小按钮都选中,则全选按钮自动变为选中状态。
利用一个特别的选择器:$("input:checked")获取所有选中的多选框
-
全选按钮模块–三个多选框状态与全选相同
$(".checkall").change(function () { //当全选按钮状态改变时 const is_checked = $(this).prop("checked"); //checked属性是固有属性 $(".check").prop("checked", is_checked); //隐式迭代,都会改变 }); -
三个小按钮模块–点击多选框时判断:如果被选中的个数==3就把全选按钮选中,否则就不选中
$(".check").change(function () { //当多选框按钮状态改变时 if ($(".check:checked").length == $(".check").length) { //如果被选中的个数==全部个数 $(".checkall").prop("checked", true); //选中全选按钮 } else { $(".checkall").prop("checked", false); } });
内容文本值
普通元素内容innerHTML
jq对象.html()获取元素的内容
jq对象.html("new_content")设置元素的内容
<div>
<p>old</p>
</div>
<script>
$("div").html("<p>new</p>");
console.log($("div").html()); //<p>new</p>
</script>
普通元素文本内容innerText
jq对象.text()获取元素的文本内容
jq对象.text("new_content")设置元素的内容
<div>
<p>old</p>
</div>
<script>
console.log($("div").text()); //old
$("div").text("new"); //此时页面元素变为<div>new<div>
console.log($("div").text()); //new
</script>
表单值value
jq对象.val()获取表单的内容
jq对象.val("new_content")设置表单的内容
<input type="text" value="请输入内容">
<script>
$("input").val("请输入新内容");
console.log($("input").val()); //请输入新内容
</script>
元素操作
遍历
jq中隐式迭代是对所有元素进行同一操作,如果想给每个元素作不同操作,就需要用到遍历
jq对象.each(function(index,DOMele){})
- 回调函数中index为元素对应的索引号,DOMele是每个元素对象,注意虽然是jq对象的each方法,但回调函数中却使用DOM对象。若想对DOMele使用jq方法,需要将它转换成jq对象
$(DOMele)
div*3
<script>
const color_arr = ["red", "green", "blue"];
$("div").each(function (index, domEle) {
$(domEle).html(`我是第${index + 1}个div`);
$(domEle).css("backgroundColor", color_arr[index]);
});
</script>

jq中还提供遍历数组、对象等数据类型的方式:
$.each(obj,function(index,element){})
- obj是要遍历的变量,回调函数中index为元素对应的索引号,element是变量中的每个元素
const color_arr = ["red", "green"];
$.each(color_arr, function (index, ele) { //可以遍历数组
console.log(`第${index + 1}个颜色:${ele}`);
});
//第1个颜色:red 第2个颜色:green
const obj = { "name": "abc", "age": 20 };
$.each(obj, function (key, value) { //也可以遍历对象,此时第一个参数是属性名,第二个参数是属性值
console.log(`${key}:${value}`);
});
//name:abc age:20
创建
创建元素:$("HTML标签")就可以创建一个jq对象,如$("<li>我是新li</li>")
内部添加:使用jq对象1.append(jq对象2)将jq对象2添加到jq对象1内部的最后面,类似于原生的appendChild;类似的,使用jq对象1.prepend(jq对象2)是添加到最前面。
外部添加:使用jq对象1.after(jq对象2)将jq对象2添加到jq对象1的后面;类似的使用jq对象1.before(jq对象2)是添加到前面。
<div>我是最开始的div</div>
<ul>
<li>我是最开始的li</li>
</ul>
<script>
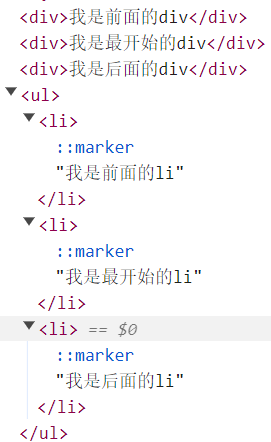
const li_before = $("<li>我是前面的li</li>"), li_after = $("<li>我是后面的li</li>");
const div_before = $("<div>我是前面的div</div>"), div_after = $("<div>我是后面的div</div>");
$("ul").append(li_after).prepend(li_before);
$("div").after(div_after).before(div_before);
</script>
效果:

删除
-
jq对象.remove()删除这个元素本身 -
jq对象.empty()删除该元素所有的子节点 -
jq对象.html("")清空该元素的内容,等效于empty()
<div>start</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<div>end</div>
-
$("ul").remove();
-
$("ul").html("");或$("ul").empty();
尺寸/位置操作
尺寸
| 语法 | 用法 |
|---|---|
| width() / height() | 获取元素宽/高,只算width/height |
| innerHeight() /innerWidth() | 包含 padding |
| outerHeight() / outerWidth() | 包含 padding、border |
| outerHeight(true) /outerWidth(true) | 包含 padding、border、margin |
当以上函数的参数为空时,是获取值,返回数值型;
如果参数为数字,就是修改相应属性为该值,参数可以不写单位
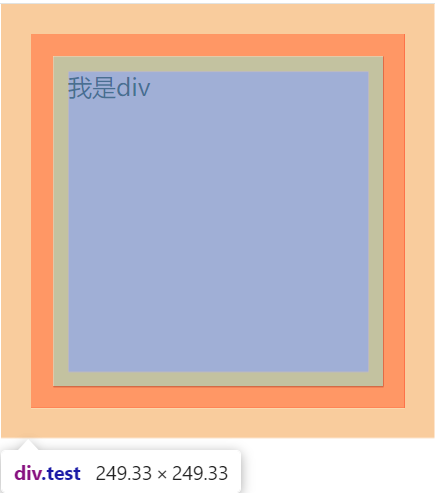
<style>
.test{
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 15px solid red;
margin: 20px;
}
</style>
<div class="test">我是div</div>

const div = $(".test");
console.log(div.width()); //200
console.log(div.innerWidth()); //200+2*10=220
console.log(div.outerWidth()); //200+2*10+2*15=250
console.log(div.outerWidth(true)); //200+2*10+2*15+2*20=290
位置
距父级/页面的距离
-
jq对象.offset()方法设置/获取被选中元素相对于文档的偏移坐标,与父级位置无关。该方法返回一个对象,是{top:数值,left:数值}格式,表示距页面上/左侧的距离。可使用
jq对象.offset().top或jq对象.offset().left设置/获取单独的距离。也可使用
jq对象.offset({top:数值,left:数值})同时设置 -
jq对象.position()获取距带有定位的父级的偏移,如果没有带定位的父级,就以页面文档为准。该方法返回值与上面相同。唯一区别是不能进行设置,只能获取
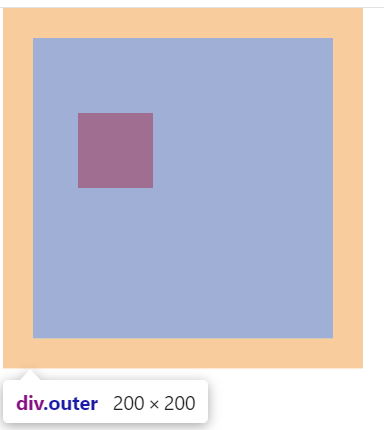
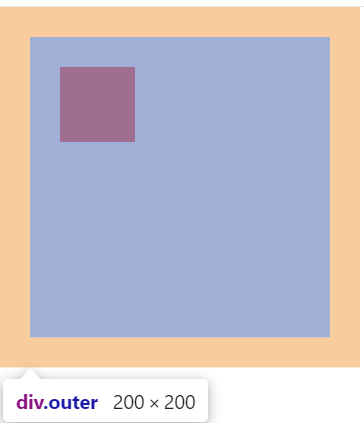
<style>
.outer {
position: relative;
margin: 20px;
}
.inner {
position: absolute;
left: 30px;
top: 50px;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>

const div = $(".inner");
console.log(div.offset().top, div.offset().left); //20+50=70,20+30=50
console.log(div.position()); //{top: 50, left: 30}
div.offset({ top: 40, left: 40 }); //设置相对页面的距离
console.log(div.position()); //{top: 20, left: 20} 40-20=20

注意inner的css中,虽然left和top属性可以使用margin系列设置,但因为jq中position是获取元素整体距父级的位置,而margin设置仅改变div的显示位置,实际上div元素整体仍紧贴父级,此时position的两个距离都为0
被卷去的距离
jq对象.scrollTop()和jq对象.scrollLeft()获取指定元素被卷去的头部/左侧;在其中传入参数就是设置距离,如jq对象.scrollTop(0)
$(window).scroll(function () {
console.log($(document).scrollTop());
});
实时检测页面滚动的距离(当页面滚动时就输出)
例:当页面滑动到指定元素content时,出现另一个元素back,点击back后返回顶部
<div class="content"></div>
<div class="back"></div>
<script>
const content_top = $(".content").offset().top; //content距页面上端距离
const back = $(".back").fadeOut(0); //初始状态back按钮隐藏
$(window).scroll(function () {
if ($(document).scrollTop() >= content_top) { //如果滚动到content处
back.fadeIn();
}
else {
back.fadeOut();
}
});
back.click(function () {
//$(document).scrollTop(0);这样写是直接返回
$("body,html").stop().animate({
scrollTop: 0
}); //animate函数中有这样一个属性,可以直接设置
back.fadeOut(0); //隐藏按钮
});
</script>
为什么必须是"body,html"的animate:因为animate函数必须用于元素(body、html)上,不能是$(document)文档
事件
事件绑定
事件函数
jq对象.事件(function(){})
事件和原生基本一致,如mouseover mouseout blur focus change keydown keyup resize scroll等。
const div = $("div");
div.click(function () {
$(this).css("backgroundColor", "blue");
});
div.mouseenter(function () {
$(this).css("backgroundColor", "green");
});
div.mouseleave(function () {
$(this).css("backgroundColor", "pink");
});
on()方法
在元素上绑定多个事件
jq对象.on(events,[selector],fn)
-
events:事件类型
-
selector:元素的子元素选择器
-
fn:回调函数,即绑定在元素身上的侦听函数;当事件被触发时执行
也可以传入一个对象,方便绑定多个事件:
jq对象.on({event1:fn1, event2:fn2, ...})
div.on({
click: function () {
$(this).css("backgroundColor", "blue");
},
mouseenter: function () {
$(this).css("backgroundColor", "green");
},
mouseleave: function () {
$(this).css("backgroundColor", "pink");
}
});
如果多个事件的处理函数相同,可以写成jq对象.on("event1 event2 ...",fn})
div.on("mouseenter mouseleave", function () {
alert("1");
});
on方法可以进行事件委托操作
jq父对象.on(events,子选择器,fn)
<ul>
li*6
</ul>
<script>
$("ul").on("click", "li", function () {
console.log($(this).index());
});
</script>
on方法可以给动态创建的元素绑定事件
<ul>
li*6
</ul>
<script>
const new_li = $("<li>new</li>");
$("ul").append(new_li);
</script>
如果使用以前的方式:
$("ul li").click(function(){
console.log($(this).index());
});
点击后不会执行回调函数,而使用on方法可以:
$("ul").on("click", "li", function () {
console.log($(this).index());
});
off()方法解绑事件
off()方法可以解除on()方法绑定的事件
jq对象.off(events)默认解除所有事件
$(".test").on({
click: () => { console.log("点击了div"); },
mouseover: () => { console.log("经过了div"); }
});
$(".test").off(); //解绑了div的所有事件
$(".test").off("click"); //解绑了div的点击事件
该方法还可以解除使用on事件委托绑定的事件
jq父对象.off(events,子选择器)
$("ul").on("click", "li", function () {
console.log("点击了li");
});
$("ul").off("click", "li");
one()方法绑定只触发一次的事件
相当于在on()里写了off(),触发一次后就解绑,用法同on()
$(".test").one("click", () => console.log("点击了div"));
自动触发事件
第一种方法:jq对象.事件()自动对指定元素执行事件
$(".test").on("click", () => console.log("点击了div"));
$(".test").click(); //相当于系统自动点击了div
第二种方法:jq对象.trigger(事件)
$(".test").trigger("click"); //相当于系统自动点击了div
第三种方法:jq对象.triggerHandler(事件),与前面方法的区别是它不会触发元素的默认行为。
比如有一个text类型表单,当鼠标移入其中,输入框获得焦点(focus事件),出现光标(默认行为)
$("input").on("focus", function () {
$(this).val("获得焦点"); //当获得焦点时改变输入框中的值
});

使用
$("input").focus();
$("input").trigger("focus");
刷新页面后都直接变成上图所示的状态,但如果使用
$("input").triggerHandler("focus");
刷新页面后就是这样的

即triggerHandler不会触发显示光标这一默认行为
事件对象
事件被触发,就会有事件对象产生
jq对象.on(events,[selector],function(event){...})中event就是事件对象,其中的属性与原生类似,包括点击的位置坐标(clientX/Y等)、按下的是哪个键(keyCode)、是哪个DOM触发的事件(target)、触发的事件类型(type)
阻止默认行为:event.preventDefault()
阻止事件冒泡:event.stopPropagation()
$(document).on("click",function(){
console.log("点击了document");
});
$("div").on("click",function(event){
console.log("点击了div");
});
此时点击div,由于事件冒泡,会同时触发上述两个事件。而如果将div的on改成:
$("div").on("click", function (event) {
console.log("点击了div");
event.stopPropagation();
});
就只会触发div的点击事件,不会继续向document冒泡
对象拷贝
把某个对象拷贝/合并给另一个对象:
$.extend([deep],des,src,[src1,src2,...])
-
将src拷贝给des对象
-
deep如果取值为true即为深拷贝,为false为浅拷贝(默认)
-
如果des中原有属性与src的某个属性相同,则会覆盖原有属性
-
如果传递多个src,就是把多个src都合并到des中
let des_deep = {}, des = {};
let src = {
person: {
name: "abc",
age: 19
}
};
$.extend(des, src); //浅拷贝,拷贝地址
$.extend(true, des_deep, src); //深拷贝,拷贝属性与属性值
src.person.name = "new"; //更改原数据
console.log(des); //person: {name: 'new', age: 19} 浅拷贝--改变
console.log(des_deep); //person: {name: 'abc', age: 19} 深拷贝--未改变
let des = {
name: "des"
};
let src1 = {
name: "src1",
age: 18
};
let src2 = {
name: "src2",
age: 19,
id: 1
};
$.extend(des, src1, src2);
console.log(des); //age: 19 id: 1 name: "src2"
多库共存
jq中使用$作为标识符,其原理大概为:
function $(ele){ //$是函数名
return document.querySelector(ele);
}
console.log($("div")); //将"div"作为参数传入$函数
$.each(); //会报错,因为这里的$是上面自己写的$函数
为避免其它js库中也用$,jq提供了两种解决方案:
-
把
$替换成jQuery,如jQuery.each(); -
把
$替换成自定义的某个变量var xx = $.noConflict();const jq = $.noConflict(); //使用jq作为$的替代 $ = function (ele) { return document.querySelector(ele); }; console.log(jq.each()); //可以执行 console.log($.each()); //报错
jq插件
常用网站:
插件使用步骤:
-
引入相关文件(jQuery文件和插件文件)
-
复制相关html、css、js(调用插件)
图片懒加载
使用方法:
-
引入EasyLazyload.js和jquery.js
-
将图片属性src替换为data-lazy-src,值(图片链接)不变
CTRL+h->查找<img src=替换<img data-lazy-src=->全部替换 -
调用全局方法
lazyLoadInit(),具体的调用方法和对应参数说明可在网页中找到。注意引入和调用js都必须写在DOM元素(图片)的后面
例:图片懒加载
lazyLoadInit({
showTime: 1100,
onLoadBackEnd: function (i, e) {
console.log("onLoadBackEnd:" + i);
}
, onLoadBackStart: function (i, e) {
console.log("onLoadBackStart:" + i);
}
});
全屏滚动
网页中不显示滚动条,点击页面下部的箭头或使用鼠标滚轮进行翻页
例:全屏滚动
<body>
<div id="dowebok">
<div class="section">第一屏</div>
<div class="section">第二屏</div>
<div class="section">
<div class="slide">第三屏的第一屏</div>
<div class="slide">第三屏的第二屏</div>
<div class="slide">第三屏的第三屏</div>
<div class="slide">第三屏的第四屏</div>
</div>
<div class="section">第四屏</div>
</div>
</body>
<script>
$(function () {
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'] //使每屏都有颜色
});
});
</script>