10-1jQuery实战案例
JS-jQueryjQuery实战案例
写在前面:本篇笔记来自b站课程JavaScript前端课程-dom-bom-js-es6新语法-jQuery-数据可视化echarts中的jQuery部分
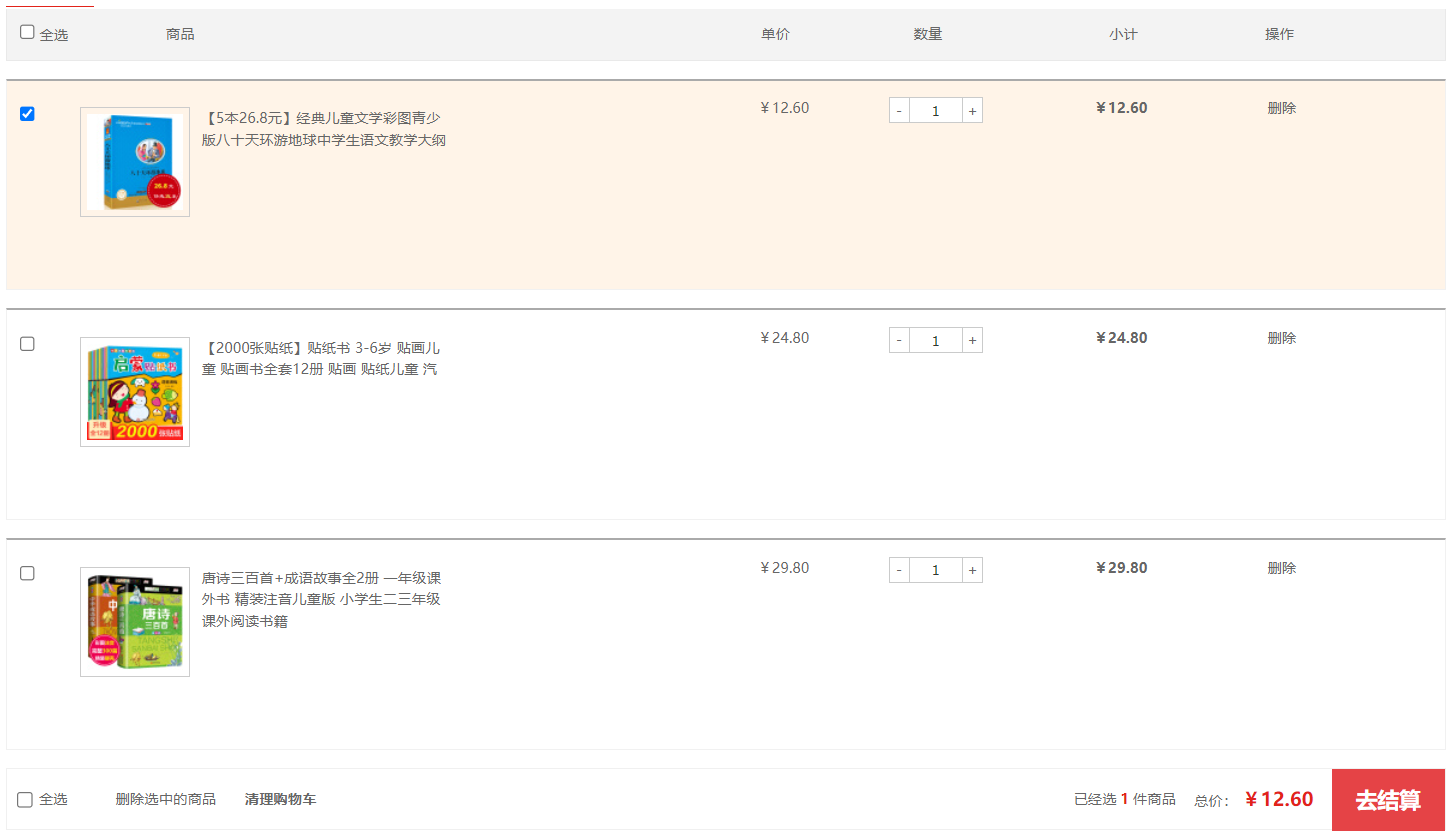
购物车
点击按钮增减购物车中商品数量,同时自动更新总价格

电梯导航
根据页面滚动到哪个标题,更改左侧的页面导航栏标签;同时点击导航栏标签,滚动到对应标题
特点:通过变量锁(节流阀/互斥锁)区分是鼠标操作的页面滚动,还是点击标签的页面滚动。使点击标签造成页面滚动时,不会频繁更改左侧标签状态

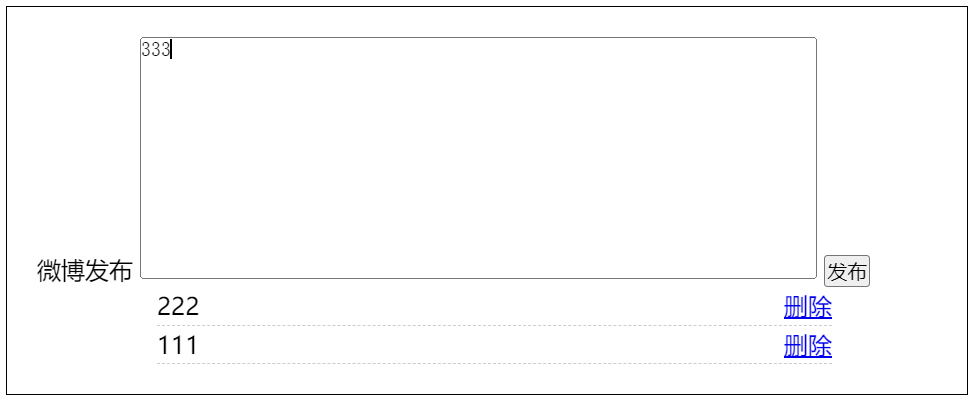
发布评论
在输入框中输入文字,点击发布按钮,文字可以追加显示到下方;同时点击删除按钮可以删除对应评论

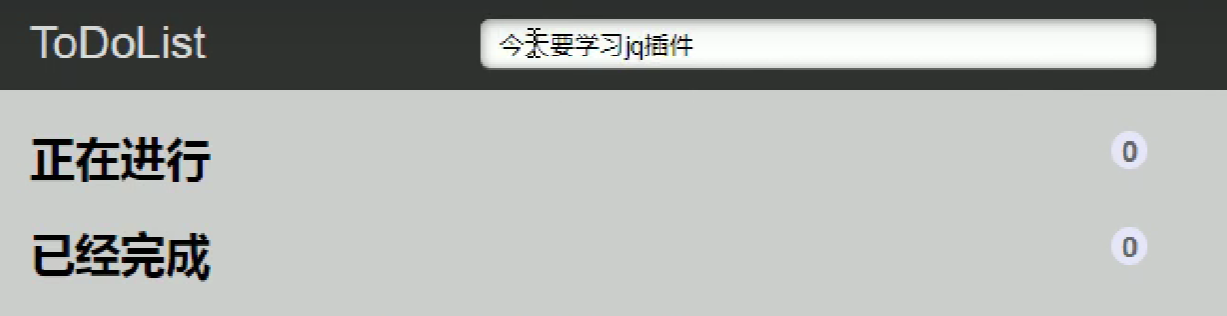
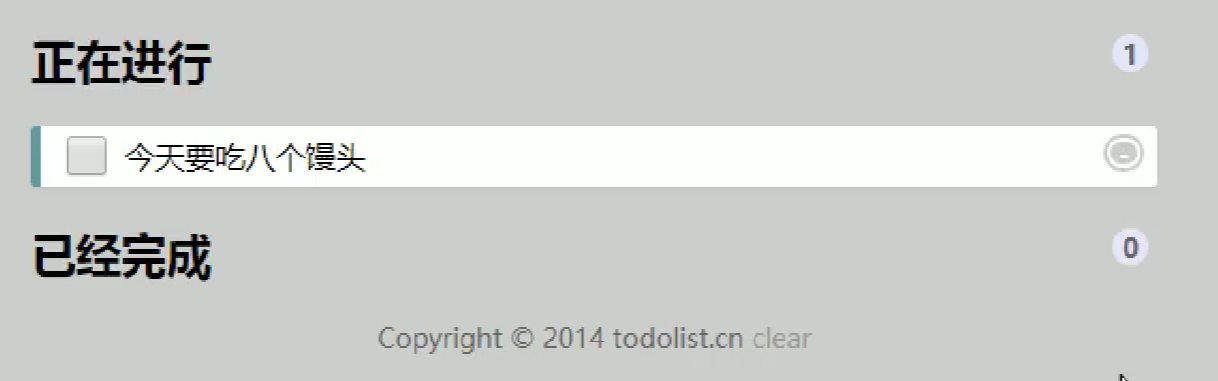
todolist
说明
-
文本框里面输入内容,按回车,就可以生成待办事项
 按下回车
按下回车
-
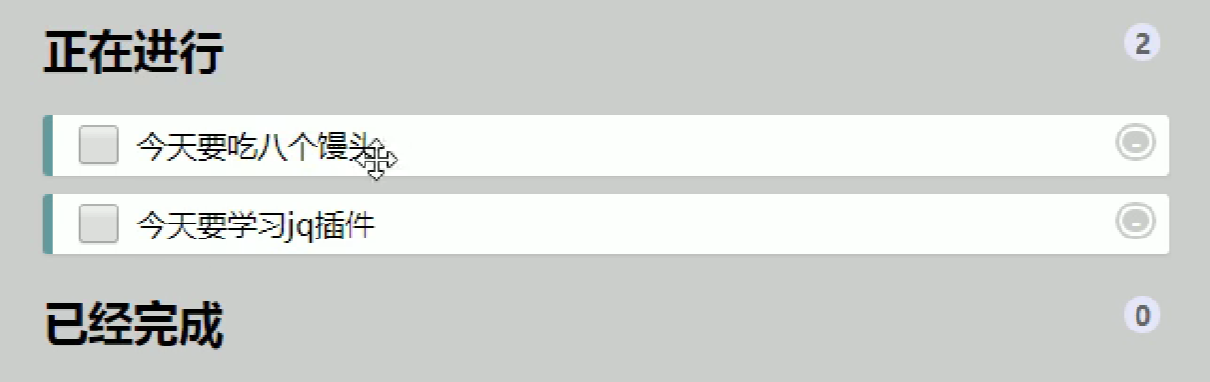
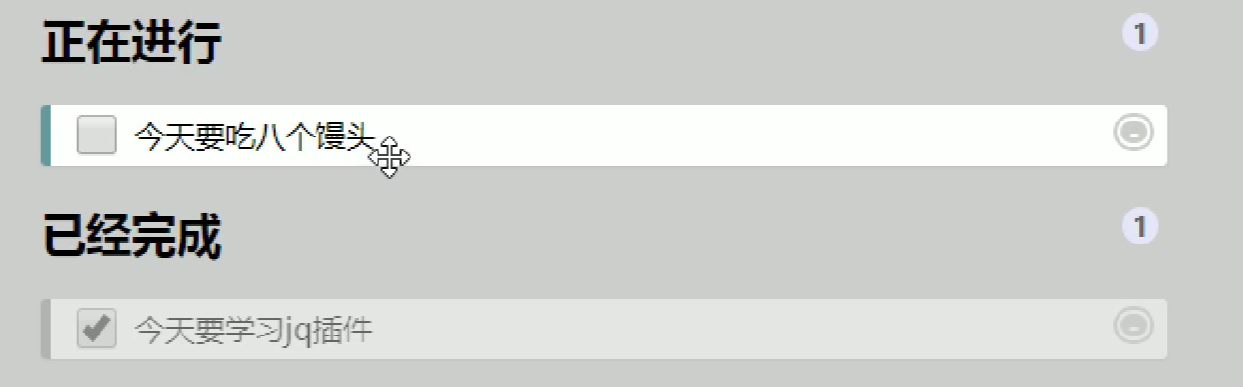
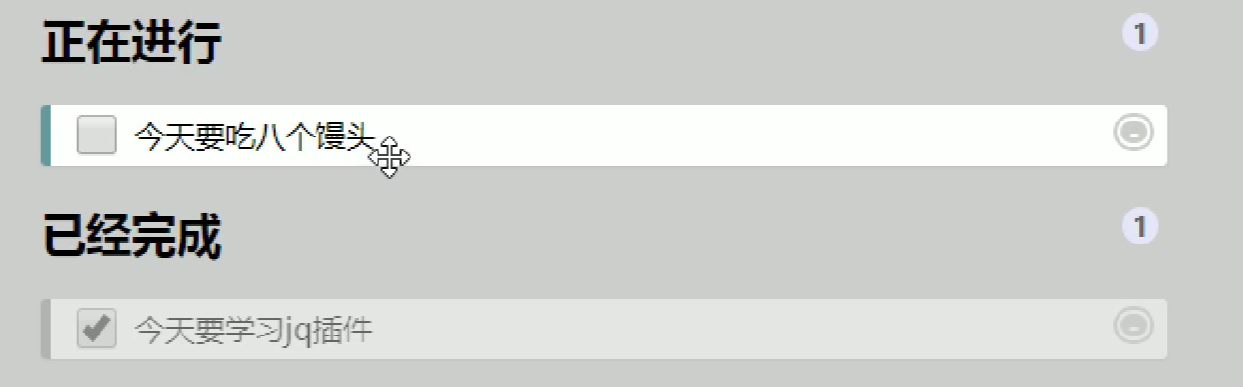
点击待办事项复选框,就可以把当前数据添加到已完成事项里面
 点击复选框
点击复选框
-
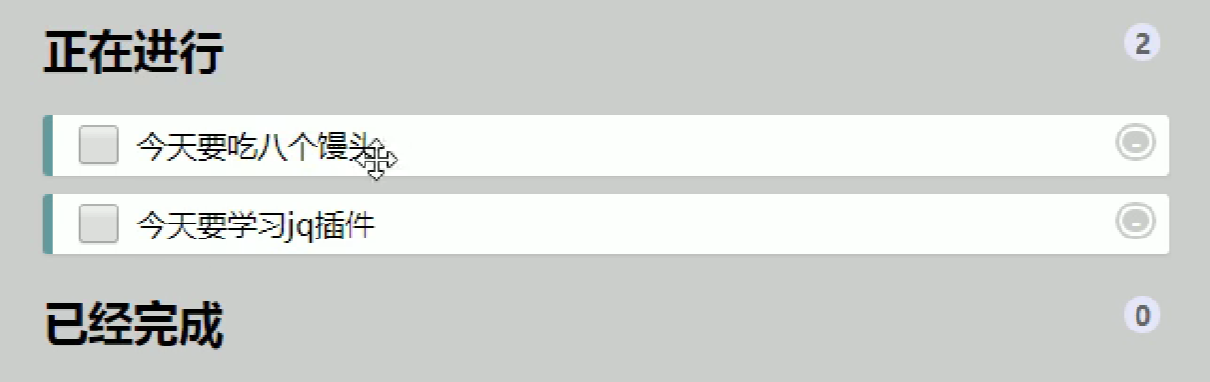
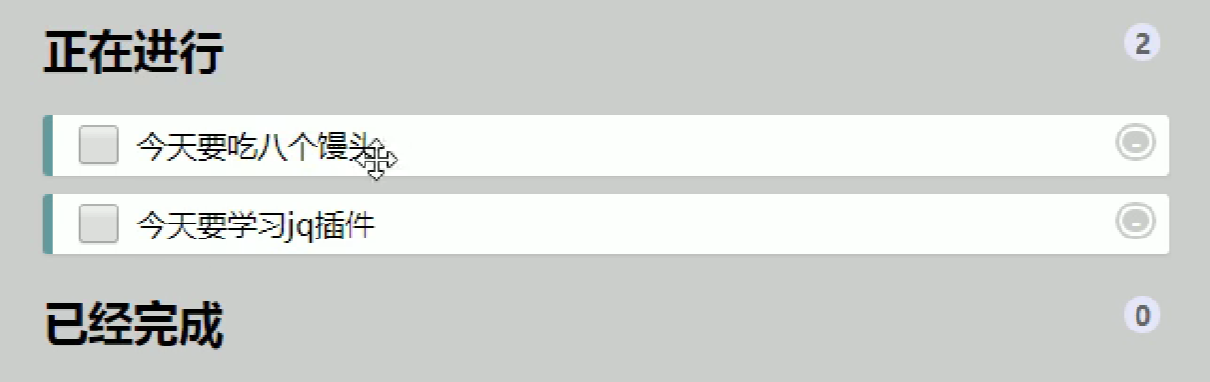
点击已完成事项复选框,就可以把当前数据添加回到待办事项里面
 点击复选框
点击复选框
-
点击右侧的单选按钮可以删除事项
 点击后
点击后
-
刷新页面内容不会丢失
分析
因为刷新页面不会丢失,因此需要用到本地存储;
不管是按回车还是点击复选框,都是读写本地存储中的数据,并将其渲染到页面中;
因为存储的数据包括事项内容以及是否完成,格式为[{title:"xxx",done:false},];
因为本地存储只能存字符串格式,需要把对象转为字符串JSON.stringify(data),取的时候再转回来JSON.parse(data)。
按回车把新数据添加到本地存储中
-
event.keyCode==13表示按下回车键 -
读取本地存储中原有的数据,放到一个数组中
-
把文本框中新数据追加到此数组中
-
把新数组本地存储,替代原有数据
本地存储数据渲染加载到页面
-
因为后面还要使用,所以封装到函数中
-
先读取数据并转换成对象格式
-
each方法遍历数据,有几条数据就生成几个小li到列表中
-
注意:添加li前要把列表的原有内容清空,否则会重复加载
删除
-
删除不是删除小li,而是删除本地存储中的数据
-
重点是获取li对应在本地存储数据的索引号,不能直接使用
.index(),因为只有jq对象是亲兄弟时才可以,此例中点击的是a标签,而a嵌套在li中,a.index()无意义;同时此例中有2个列表,两列表中元素也没有亲兄弟关系 -
可以给a自定义属性记录当前索引号,prepend时
<a href="#" id="${index}"></a> -
使用
splice(i,1)进行删除 -
修改后的数据存入本地存储,并进行渲染
-
注意:因为a是动态创建的(通过prepend方法),因此使用on方法绑定事件
正在进行/已完成状态切换
-
点击复选框修改对应数据的done为当前复选框的checked状态
-
修改后的数据存入本地存储,并进行渲染
统计列表项个数
-
在加载函数中进行
-
声明两个计数变量,遍历时对变量自增操作
-
最后修改对应元素的文本值