11ECharts
JS-jQueryECharts图表基本介绍与综合案例
写在前面:本篇笔记来自b站课程JavaScript前端课程-dom-bom-js-es6新语法-jQuery-数据可视化echarts中的echarts部分
ECharts是一个使用JS实现的开源可视化库,用于制作数据可视化图表
基本使用
五个步骤:
-
下载并引入echarts.js文件 5.5.1版本
-
准备一个具有大小的dom容器
-
初始化echarts实例对象(每个图表都对应着一个实例化对象),使用
echarts.init(dom对象) -
指定配置项和数据(根据具体需求),以对象/字典形式,键为配置项名(标题、图例、数据等等),值即为配置项值(也是一个对象,里面有更细化的配置项)
-
将配置项设置给之前生成的示例对象,使用
echarts实例对象.setOption(option)
<!-- 一个有大小的盒子 -->
<body>
<div class="box"></div>
</body>
<style>
.box{
width: 400px;
height: 400px;
}
</style>
<!-- 引入echarts.js -->
<script src="./echarts.min.js"></script>
<script>
const my_echart = echarts.init(document.querySelector(".box")); //实例化echarts对象
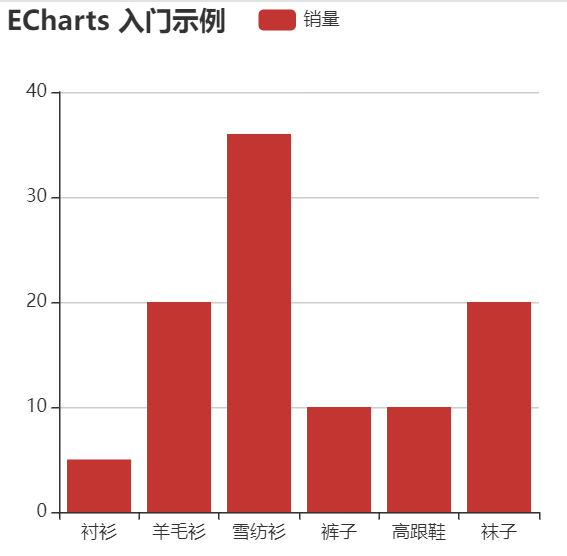
let option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}; //配置项
my_echart.setOption(option); //指定配置项
</script>

在官网的示例界面,我们可以找到更多种类的图,点击想要画的图,可以复制对应代码,同时网站也提供在线编辑代码–实时预览效果的功能
配置项简介
这里只简单讲解最常用的一些配置,更多配置项需要查阅官方文档,例如配置项手册
-
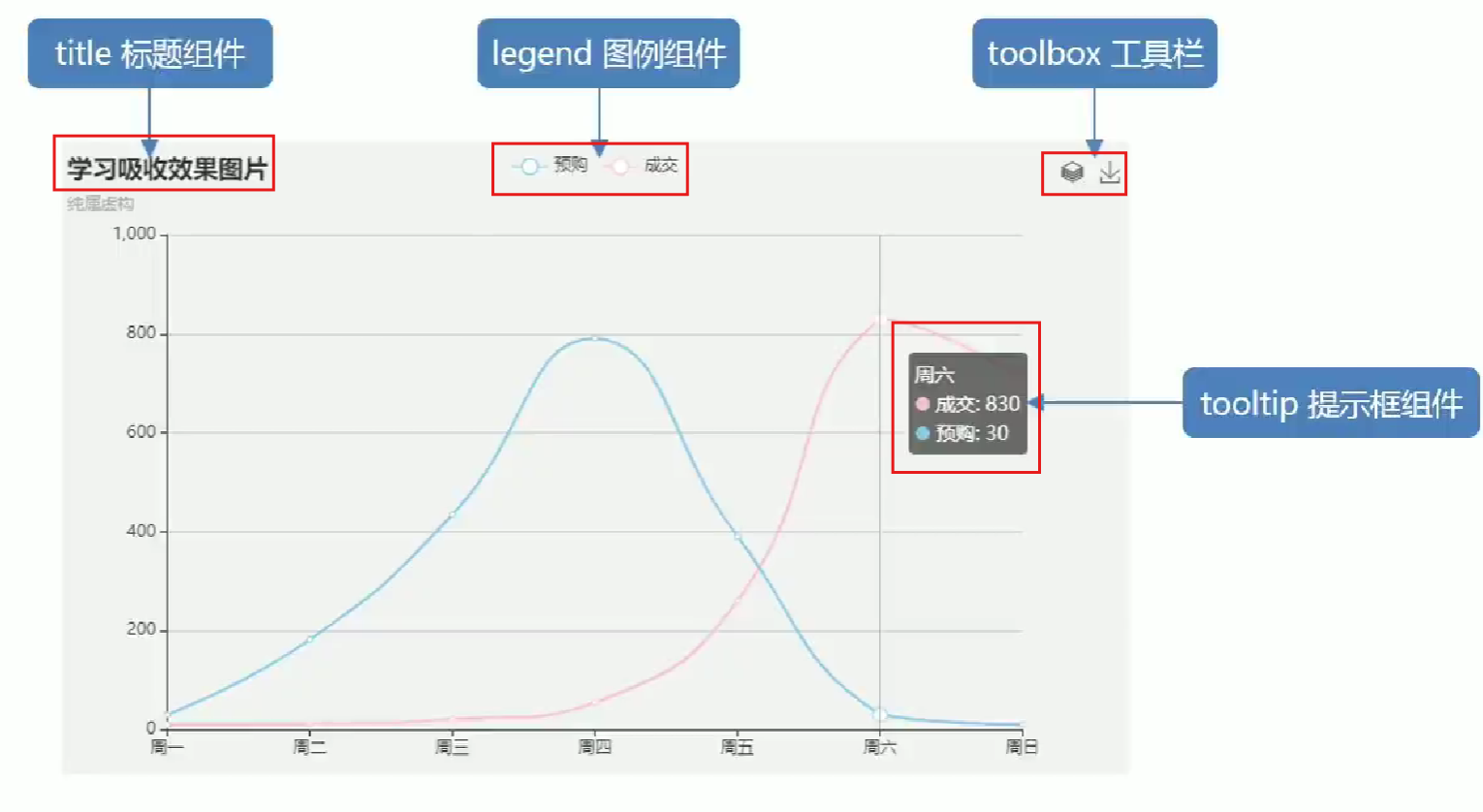
title标题 -
tooltip提示框,当鼠标放到图中数据点时出现,用于显示数据的具体内容 -
legend图例,除了标识每种颜色代表哪种数据外,还可以设置点击图例显示/隐藏对应的线/点 -
toolbox工具栏,例如保存图表到本地的按钮
-
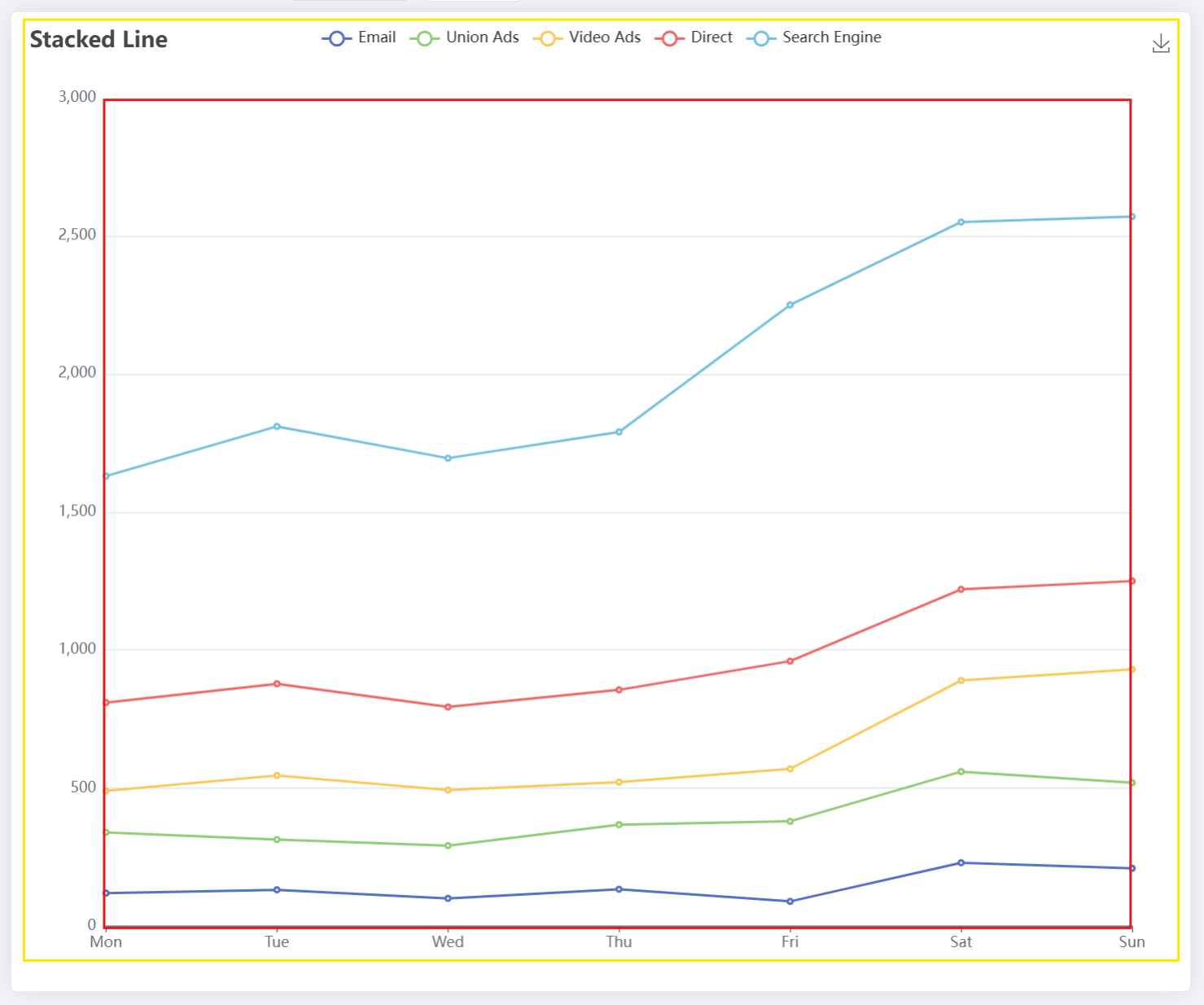
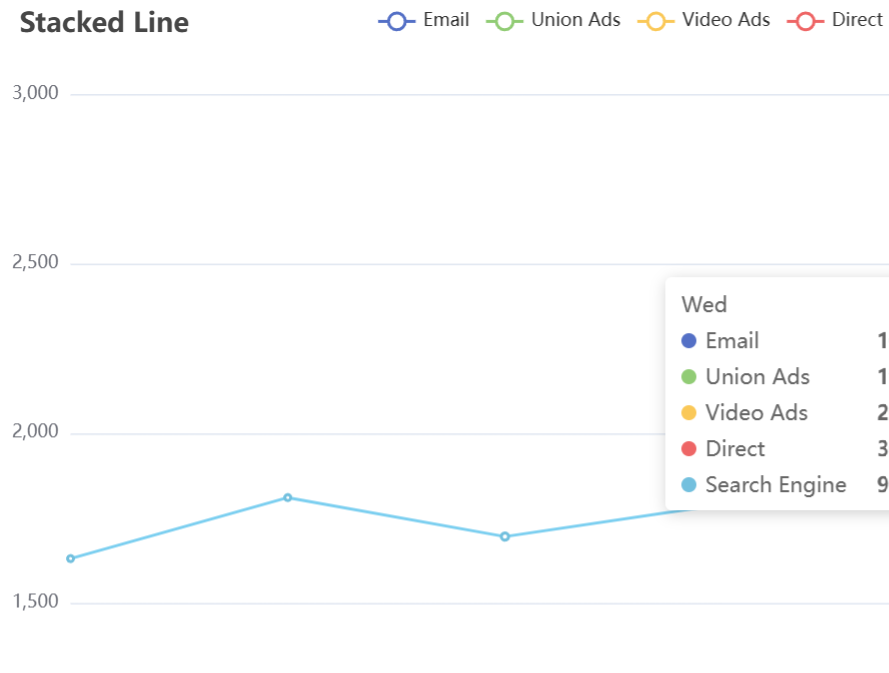
grid网格线,这里是指图表x与y轴围成的矩形的边框线(下图的红色区域),通过修改其中top、bottom、left、right的值,可以调整这个矩形与echarts容器(黄色区域)的上下左右边距
-
如果left为’0%’,则说明y轴要紧贴黄色边框,此时有两种情况:
-
grid配置项中的containLabel: true属性设置grid包含x轴标签,x轴标签紧贴黄色边框,不会溢出

-
containLabel: false不包含x轴标签,x轴标签发生溢出而消失

-
-
-
xAxis和yAxisxy轴,包括轴刻度标签取值、设置方式、间距等等 -
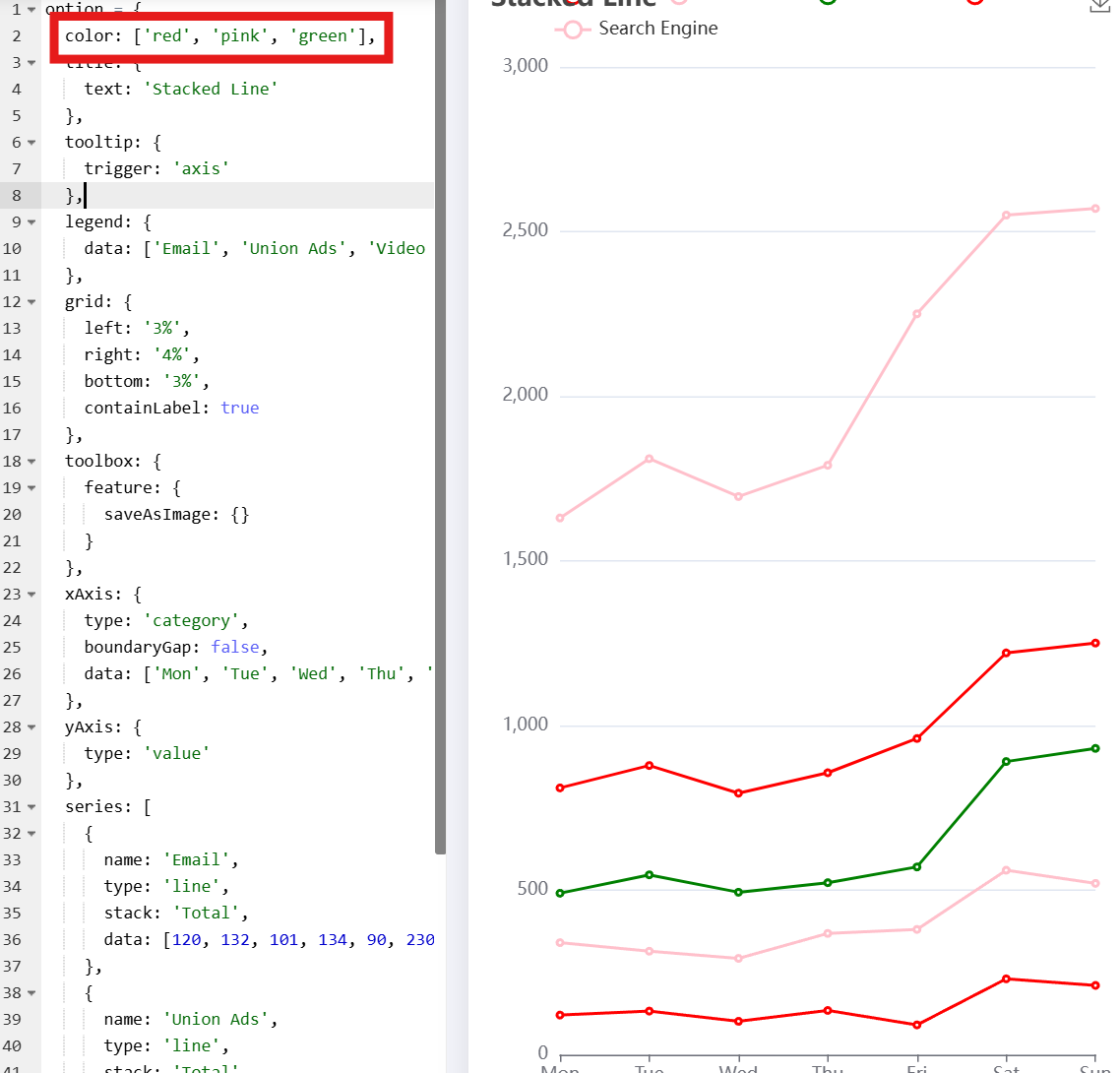
color颜色,与其它配置项的值为对象不同,它的值为一个数组一个简单的使用:更改每条线的颜色–只需在option中添加
color: [颜色1, 颜色2, ...]即可,当颜色数量少于线数量时,会循环使用;如果只给一种颜色,那么所有的线都会为那种颜色
-
series设置绘图的数据,值为一个由对象组成的数组,可以简单理解为有几个对象就有几条线,该对象内包含线的名字、类型、数据等信息:-
type线的类型,如line折线、bar柱形等 -
name线的名称,用于图例筛选、提示框内容等处 -
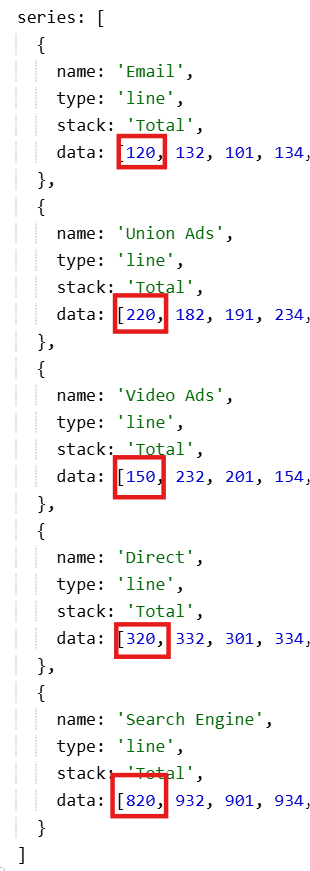
data线的数据,为一个数组,每个元素为一个数据点 -
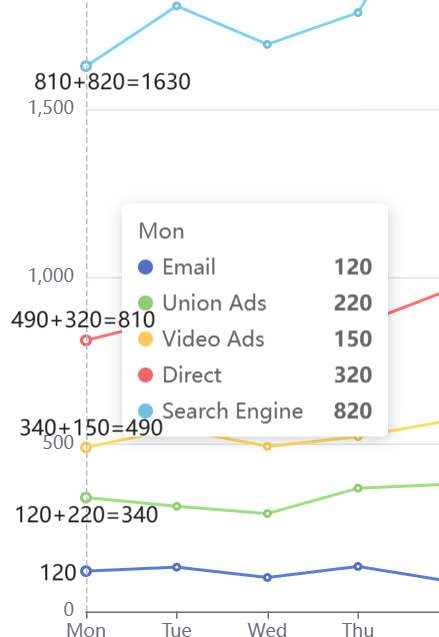
stack数据堆叠,值为一个字符串,表示堆叠名称,可以理解为有相同stack的对象为一组线,在该组中,第二个series的实际data=第一个series的data+第二个series的data,第三个series的实际data=第二个series的实际data+第三个series的data,…
以第一个点为例:


如果给stack指定不同值或去掉该属性则不会发生数据堆叠

-
数据可视化项目

基本尺寸大小为1920px
PC端适配
即窗口宽度在1024-1920px间时,需要页面元素宽高自适应
-
使用flexible.js检测浏览器宽度,同时修改页面文字大小
-
使用rem单位,配合vscode中的
cssrem插件(使用教程) -
flex布局
-
vscode中的
preview on web server插件,实现.html文件更改保存后自动刷新页面(.html文件中右键->vscode-preview-server:Launch on browser或CTRL+shift+L),省去了手动点击浏览器刷新按钮的步骤
具体方法:通过flexible.js将屏幕分成24等份,cssrem插件基准值为1920÷24=80px(即80px对应1rem)
-
修改
flexible.js中// set 1rem = viewWidth / 10 function setRemUnit() { var rem = docEl.clientWidth / 10 docEl.style.fontSize = rem + 'px' }的10为24:
// set 1rem = viewWidth / 24 function setRemUnit() { var rem = docEl.clientWidth / 24 docEl.style.fontSize = rem + 'px' } -
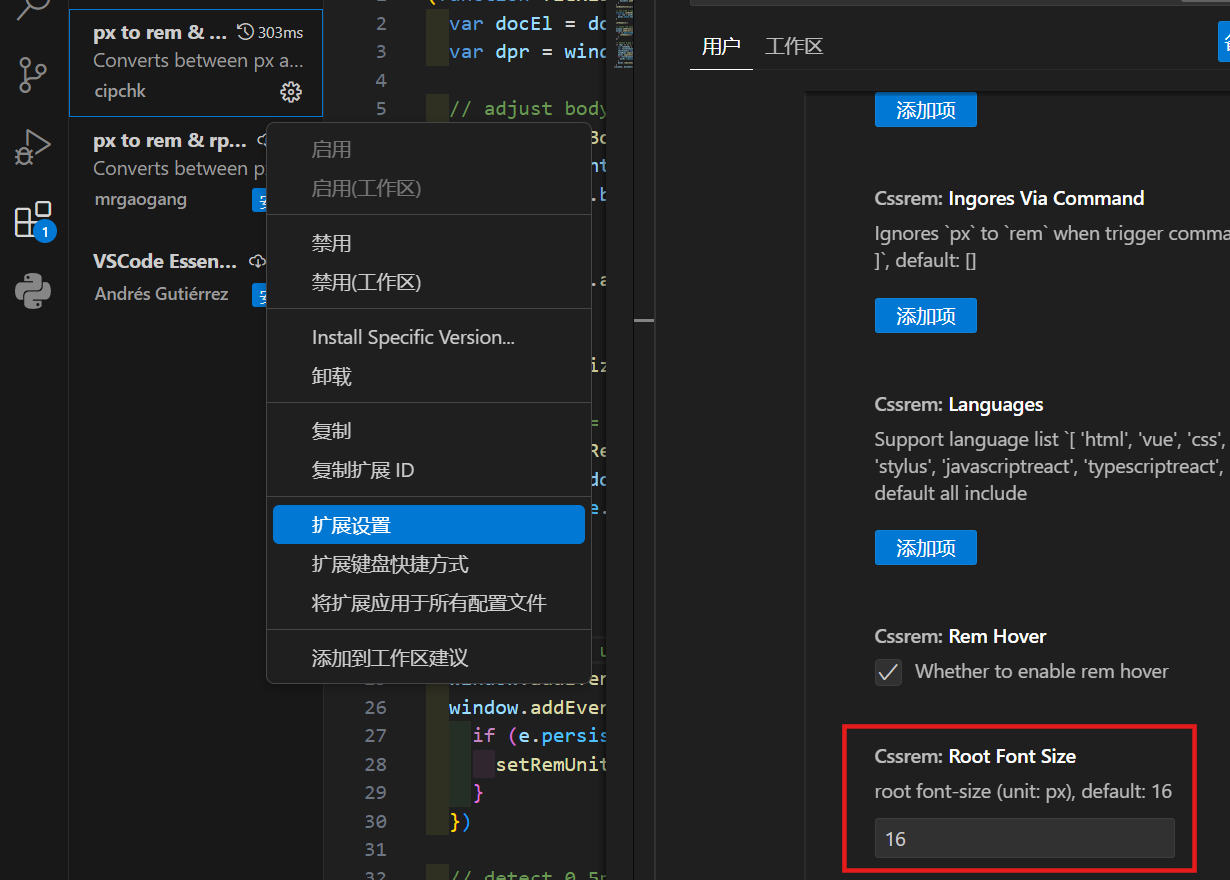
找到cssrem的扩展设置,修改Cssrem: Root Font Size为80

这样我们在写CSS时,输入200px,就会自动出现
200px->2.5rem的提示 -
约束屏幕宽度为1024-1920:使用媒体查询,指定最小最大宽度及对应的字体尺寸
项目文件结构
.
├── css
│ ├── common.css 清除默认样式
│ └── index.css 项目的主要CSS
├── fonts 字体
├── images 图片
├── js
│ ├── china.js 一个echarts拓展
│ ├── echarts.min.js echarts源码
│ ├── flexible.js flexible源码
│ ├── index.js 项目的主要JS
│ ├── jquery.min.js jquery源码
│ └── myMap.js 项目中地图模块的JS
└── index.html 项目主网页
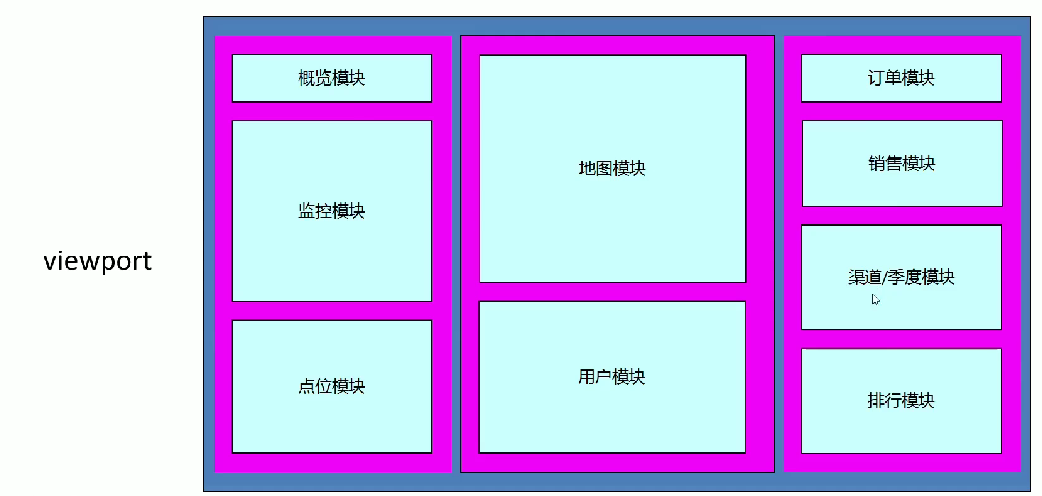
项目布局
总体布局
-
整个页面都有背景图片:给body设置bgi,不重复,且跟随屏幕一起缩放(
background-size: cover) -
先设置一个最大的盒子
.viewport,指定最大最小宽度并居中对齐(margin: 0 auto),将最上方的智能看板图标作为它的背景图片,其中再包含三列.column,使用flex设置各列的比例为3:4:3
公共面板–边框图片
页面中每个小盒子都类似,可以作为公共面板.panel使用:

使用边框图片来制作边框,它适用于盒子大小不同、但边框样式相同的场景
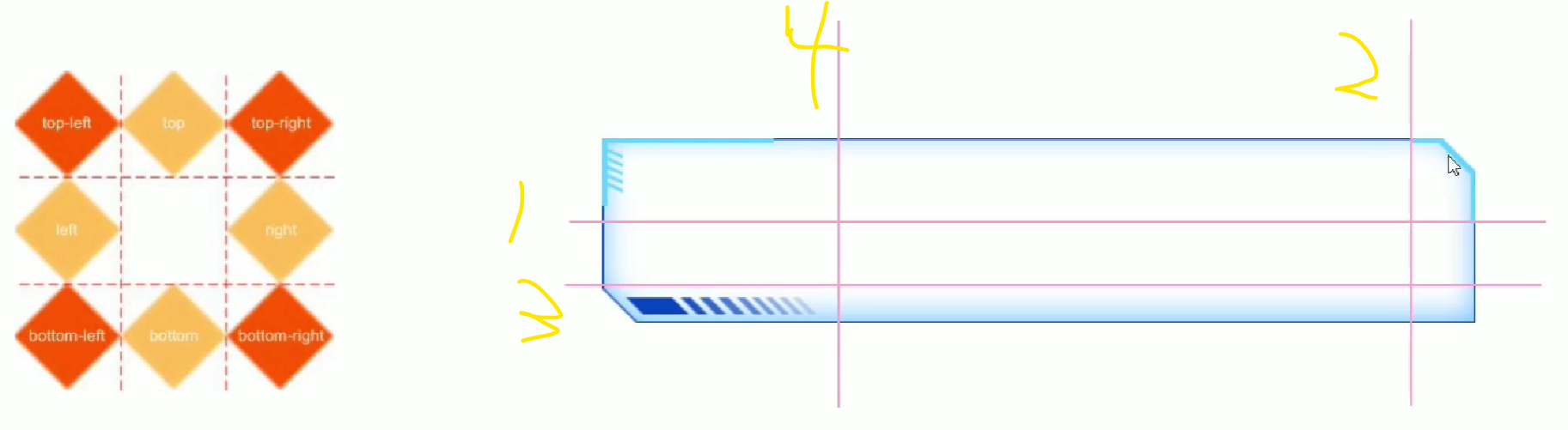
边框图片的切图原理:把4个角切出去,中间部分可以拉伸/铺排/环绕,分成了9部分。切的时候按右上角->右下角->左下角->左上角的顺时针顺序

边框图片的语法:
| 属性 | 描述 |
|---|---|
| border-image-source | 图片路径 |
| border-image-slice | 图片边框向内偏移(裁剪尺寸,不加单位,上右下左的顺序 |
| border-image-width | 边框图片的宽度(有单位),默认等于边框宽度border |
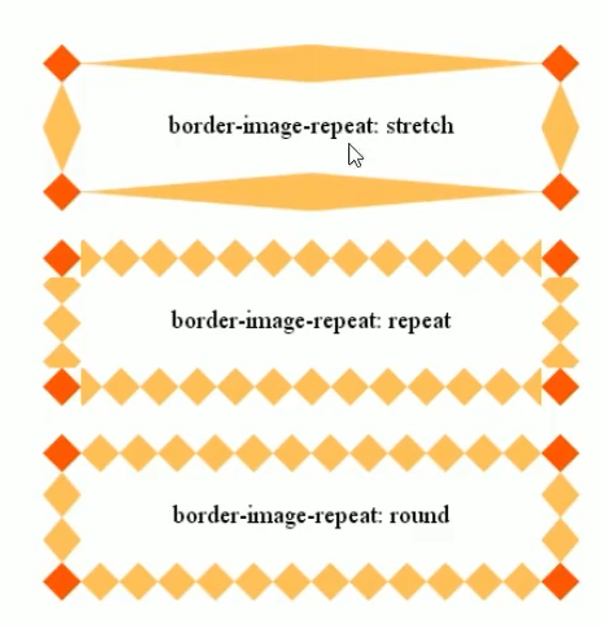
| border-image-repeat | 是否平铺(repeat)、铺满(round)、默认拉伸(stretch) |
详解:
-
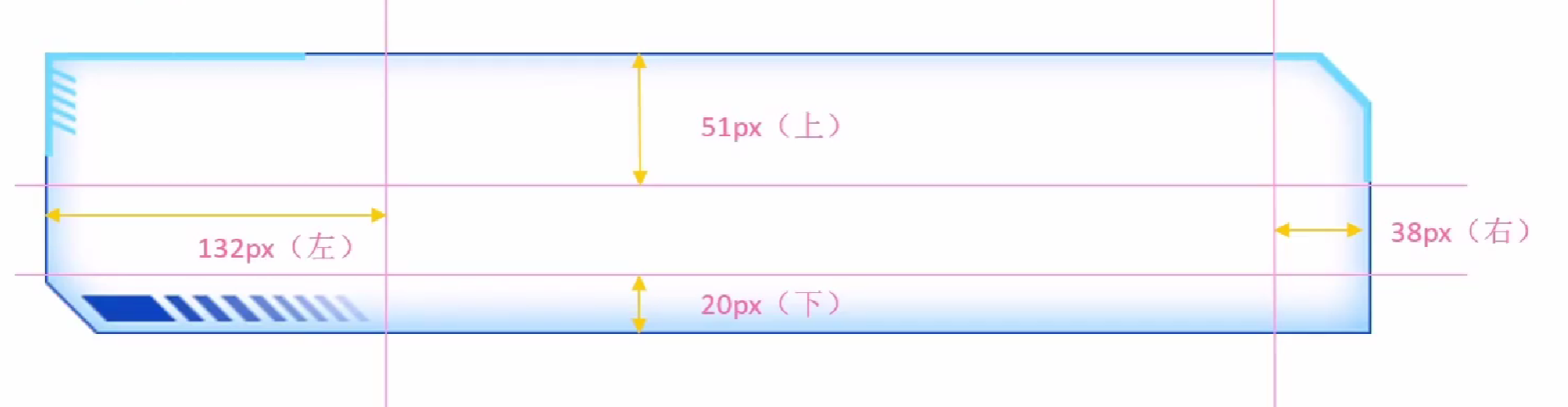
上右下左的顺序:即上图的第1条线距上边的距离、第2条线距右边的距离、第3条线距下边的距离、第4条线距左边的距离
-
border-image-width与border宽度的区别:增大border,盒子内元素会向内被挤压,而border-image-width不会挤压盒子内元素,相当于背景图片的作用 -
平铺、铺满与拉伸:当盒子的中间部分长度大于边框图片中间部分时,边框图片的中间部分会重复以覆盖盒子的中间部分。拉伸就是拉伸边框图片的中间部分,不重复;铺满允许每个中间部分重叠,以完整显示每个中间部分;平铺不允许重叠,可能出现两侧的中间部分显示不全:

本项目中的切图尺寸:

-
设置边框宽度
border-width或边框图片宽度border-image-width为51 38 20 132px(实际要转换成rem单位)。因为后面还要使用子盒子定位,这里无所谓 -
设置切分属性
border-image-slice为51 38 20 132(不加单位)
.panel {
border: 15px solid transparent;
/* border-image-width: .6375rem .475rem .25rem 1.65rem; */
border-width: .6375rem .475rem .25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
}
为了使图表显示不受.panel边框的影响,在.panel中再设置一个盒子.inner作为装图表的真正盒子。使用子绝父相来使子盒子与父盒子重叠,注意这里不是设置top/left/right/bottom=0(因为top和left是距边框的距离),而是top=-上边框宽度、left=-左边框宽度、…
.panel .inner {
/* 子绝父相 */
position: absolute;
top: -0.6375rem;
left: -1.65rem;
right: -0.475rem;
bottom: -0.25rem;
/* 如果上面使用的是border-image-width,此处应为: */
/* top: -15px;
left: -15px;
right: -15px;
bottom: -15px; */
}
设置.inner与直接在.panel中写内容的对比:

这样做的缺点:.panel无法靠其内容.inner撑开,需要单独指定.panel高度(宽度继承.column)
之后我们可以根据具体需要,为.inner添加padding,使其内容不紧贴边框
其它盒子边距这里不再详细说明
概览区域overview–flex布局

注意:为统一格式,所有的区域类名都加在.panel上,内容都在.inner中写
采用ul>li>h4+span>i.字体图标+文字的布局,flex布局使li横向,space-between分配间距
<div class="panel overview">
<div class="inner">
<ul>
<li>
<h4>2,190</h4>
<span>
<i class="icon-dot" style="color: #006cff;"></i>
设备总数
</span>
</li>
<li>
<h4>190</h4>
<span>
<i class="icon-dot" style="color: #6acca3;"></i>
季度新增
</span>
</li>
<li>
<h4>3,001</h4>
<span>
<i class="icon-dot" style="color: #6acca3;"></i>
运营设备
</span>
</li>
<li>
<h4>108</h4>
<span>
<i class="icon-dot" style="color: #ed3f35;"></i>
异常设备
</span>
</li>
</ul>
</div>
</div>
.overview {
height: 1.375rem;
}
.overview ul {
display: flex;
justify-content: space-between;
}
.overview ul li h4 {
font-size: .35rem;
color: #fff;
margin-left: .06rem;
margin-bottom: .1rem;
}
.overview ul li span {
font-size: .2rem;
color: #4c9bfd;
}
监控区域monitor–无缝滚动

上面的故障设备监控和异常设备监控是tab栏切换,于是分为.inner>.tabs+.content,需要两个.content,tab栏切换时让其中一个隐藏而另一个显示
.content分为上面的标题.head和滚动部分.marquee-view,两个区域使用子绝父相固定,均使用flex布局使各子标签横向排列
重点:滚动效果–每行持续滚动,鼠标放上去时停止
HTML结构:
<div class="marquee-view">
<div class="marquee">
<div class="row">row1</div>
<div class="row">row2</div>
<div class="row">row3</div>
</div>
</div>
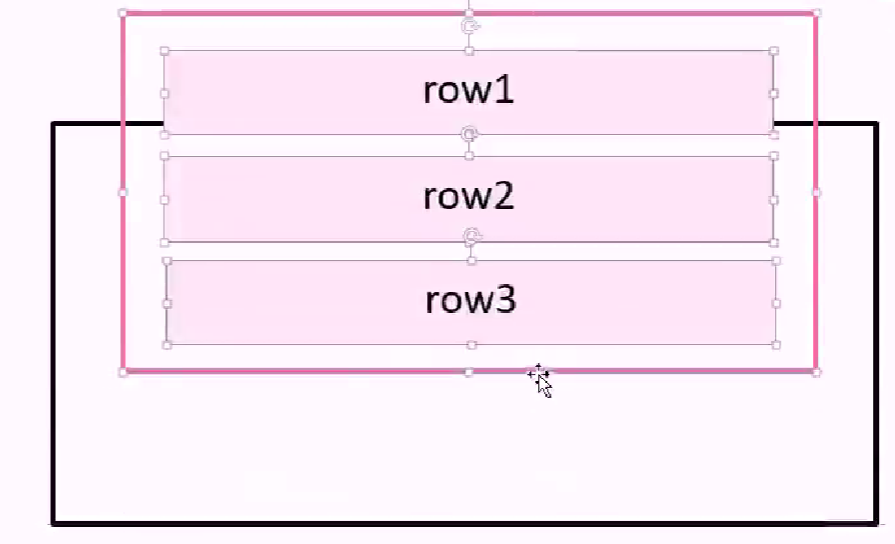
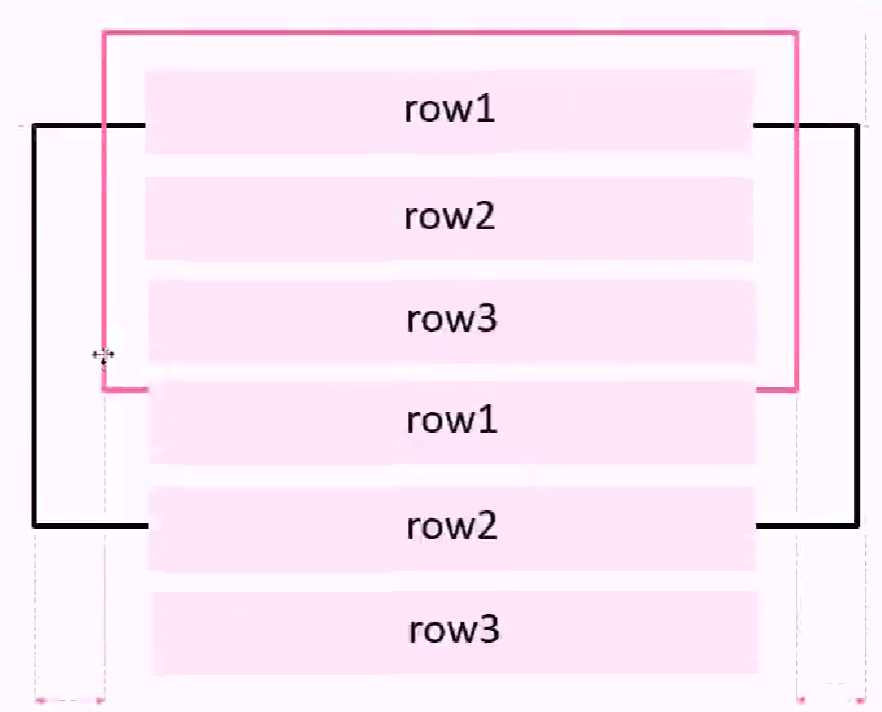
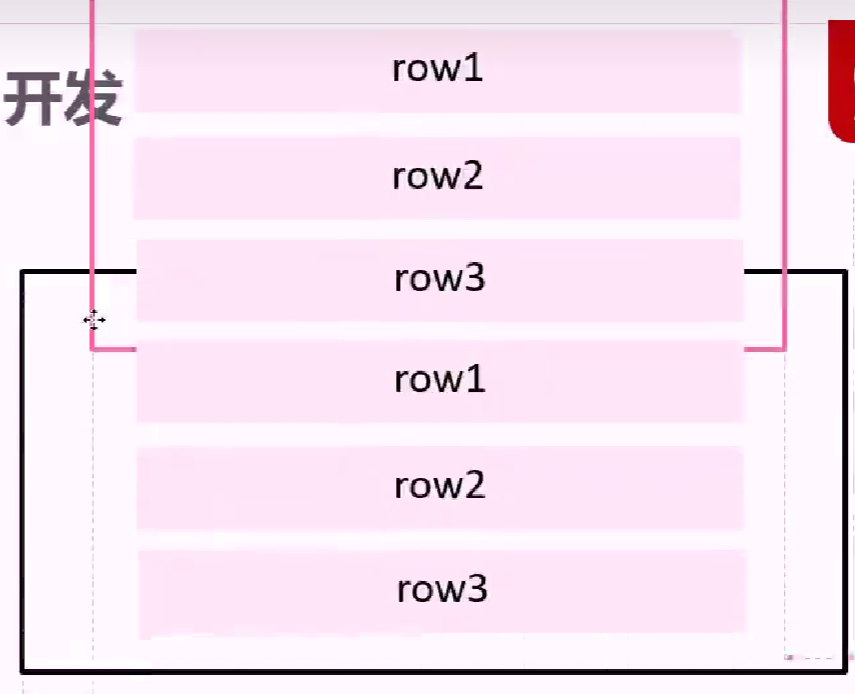
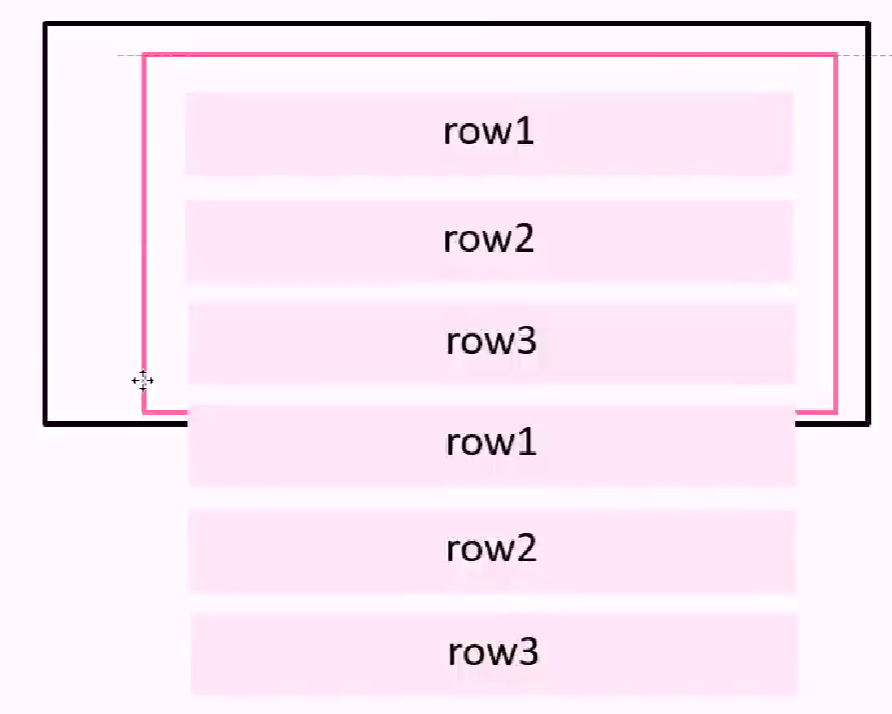
我们在滚动时,是让.marquee-view(黑色边框盒子)固定,作为展示窗口,而.marquee(粉色边框盒子)进行滚动。正常情况下,当.marquee滚动到一定位置后,底部会出现空白:

需要将这些行再复制一份,接到后面,让滚动无缝(即让内容占满整个.marquee-view)

当滚动了一组row123后(50%高度),添加的行(新row123)展示在.marquee-view中,此时让.marquee复原到初始位置(保持.marquee-view中仍是row123),开始下一次滚动


具体实现:
-
先复制
.marquee中所有的行 -
通过CSS动画滚动,因为动画可以自动从头播放,无需手动将
.marquee复原到初始位置 -
鼠标经过就停止动画
const marquee = $(".marquee-view .marquee"); //要滚动的区域(共两个)
marquee.each(function(){ //使用each遍历
const new_row = $(this).children().clone(); //复制所有的行(marquee子元素)
$(this).append(new_row); //添加到marquee中
});
@keyframes move {
0% {}
100% {
transform: translateY(-50%);
/* 注意是负数 */
}
}
.monitor .marquee-view .marquee {
animation: move 15s linear infinite;
/* 持续15s,匀速,无限循环 */
}
.monitor .marquee-view .marquee:hover {
animation-play-state: paused;
/* 鼠标经过暂停动画 */
}
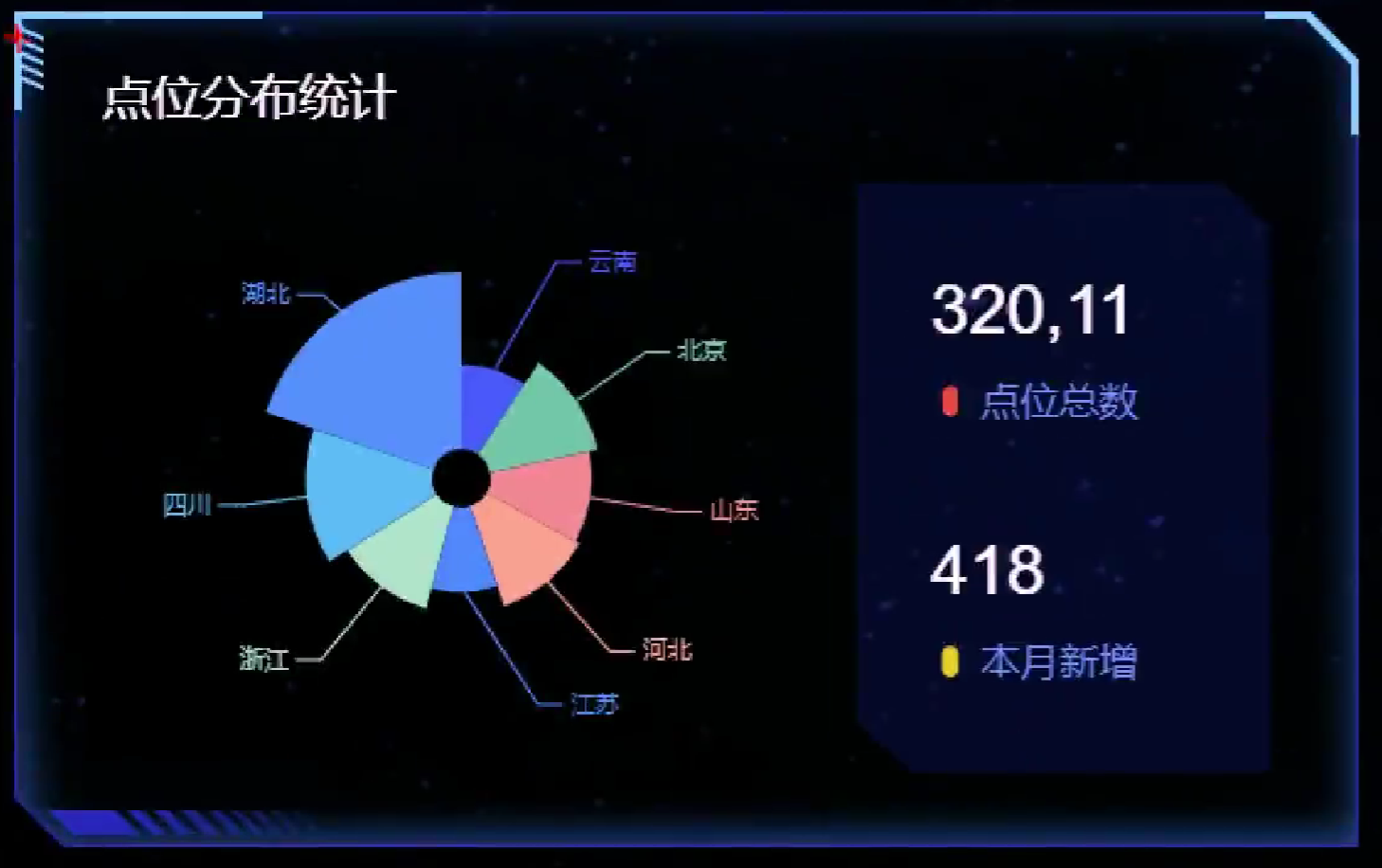
点位分布统计point–玫瑰图

.inner>标题h3+内容.chart>饼形图.pie+文字.date
在其基础上进行初步修改:
-
去掉图例、标题、工具箱
-
修改series数据:例子中有两个图,我们只需要一个,删掉series中第一个对象即可
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
series: [
{
name: 'Area Mode',
type: 'pie',
radius: [20, 140],
center: ['75%', '50%'],
roseType: 'area',
data: [
{ value: 30, name: 'rose 1' },
{ value: 28, name: 'rose 2' },
{ value: 26, name: 'rose 3' },
{ value: 24, name: 'rose 4' },
{ value: 22, name: 'rose 5' },
{ value: 20, name: 'rose 6' },
{ value: 18, name: 'rose 7' },
{ value: 16, name: 'rose 8' }
]
}
]
};
其中各参数含义:
-
tooltip鼠标移入图表各部分时出现的提示框-
trigger出现提示框的触发方式,'item'就是放到图形上触发,还有'axis'为坐标轴触发(柱状图、折线图常用)和'none'不触发 -
formatter指定提示内容-
a图表名称(series-name) -
b数据名称(series-data-name) -
c数据值(series-data-value) -
d当前数据占总数据的比例
-
-
-
series数据-
name图表名称 -
type图表类型 -
radius:[inner, outer]饼形图内/外半径,可以是百分比(基于容器盒子大小),也可以是像素注意:如果使用百分比,必须加引号
-
center:[left, top]图表中心位置距容器盒子左/上距离 -
roseType扇形的显示模式,即用什么表示数据值,分为'radius'用扇形半径表示和'area'用扇形面积表示 -
data每个扇形(数据项)的名称和取值
-
如何调整:
-
修改颜色:在option中添加
color:[颜色1, 颜色2, ...] -
让图表在盒子正中间:
center: ['50%', '50%'] -
修改大小:
radius: ['10%', '80%'] -
修改显示模式:
roseType: 'radius' -
修改series中data为自己的数据
为了防止缩放后字体、字体与扇形的连接线超出范围,需要修改series中label和labelLine属性(以对象形式),其中label控制所有文字相关的样式,labelLine控制连接线样式:
-
缩小字体:
label: { fontSize: 10 } -
缩短连接线:
labelLine: { length: 6, length2: 8 },其中length是连接线中连接扇形的线长度,length2是连接文字的线长度
如何让缩放页面窗口时,图表能自动调整大小:为窗口window增加resize事件,调用my_echart对象的resize()方法
经过调整后的完整js代码:
const my_echart = echarts.init(document.querySelector(".point .pie")); //实例化echarts对象
let option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
color: [
"#006cff",
"#60cda0",
"#ed8884",
"#ff9f7f",
"#0096ff",
"#9fe6b8",
"#32c5e9",
"#1d9dff"
],
series: [
{
name: '点位统计',
type: 'pie',
radius: ['10%', '80%'],
center: ['50%', '50%'],
roseType: 'radius',
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "四川" },
{ value: 42, name: "湖北" }
],
label: {
fontSize: 10,
},
labelLine: {
length: 6,
length2: 8
}
}
]
}; //配置项
my_echart.setOption(option); //指定配置项
window.addEventListener("resize", function () { //窗口尺寸改变,刷新图表大小
my_echart.resize();
});
设备数据统计map–地图

.inner>h3标题+.chart地图
在官方文档中没有找到这样的图,可用到makeapie网站等echarts社区中找一找有没有别人创作的类似的图
这里使用china.js拓展与飞行图模板制作
因为这个模板现在没了,所以不作详细介绍
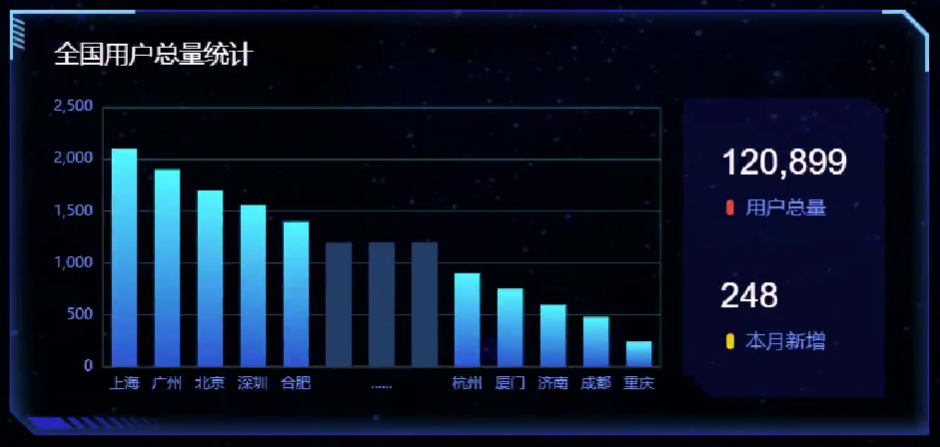
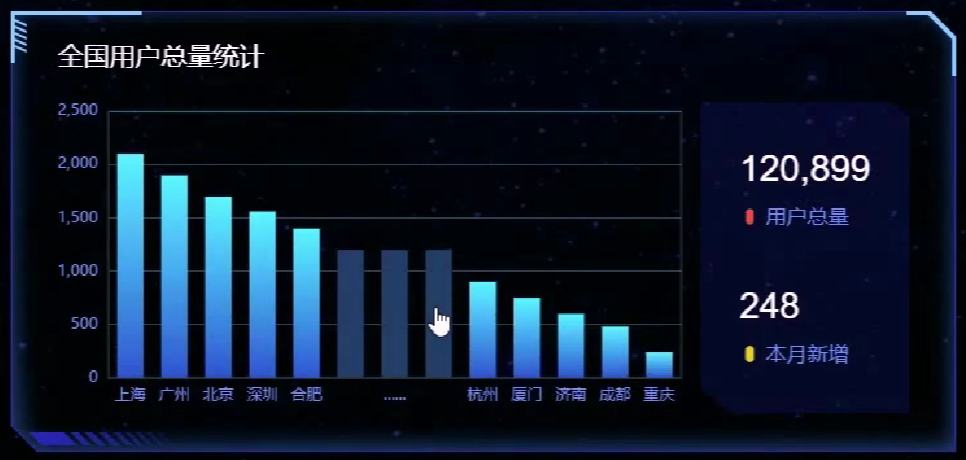
全国用户总量统计users–柱状图

标签结构与点位分布统计point模块类似,这里不再重复说明
使用官方示例中的柱状图中的坐标轴刻度与标签对齐模板
进行调整:
-
线性渐变颜色:修改color属性,有两种方式–
-
echarts.graphic.LinearGradient对象(常用)color: new echarts.graphic.LinearGradient( x1, y1, x2, y2, //从(x1,y1)->(x2,y2)进行渐变 [ { offset: 0, color: '颜色1' }, //起始颜色 { offset: 1, color: '颜色2' } //结束颜色 ] ) -
type: 'linear'color: { type: 'linear', x: x1, y: y1, x2: x2, y2: y2, //从(x1,y1)->(x2,y2)进行渐变 colorStops: [ { offset: 0, color: '颜色1' }, //起始颜色 { offset: 1, color: '颜色2' } //结束颜色 ] }
-
-
仅当鼠标进入柱子时触发提示框,且没有阴影等效果
-
修改tooltip中的trigger为
'item' -
删去tooltip中的axisPointer属性,该属性设置鼠标在坐标轴上也触发,其中的type属性设置提示框是线
'line'还是阴影'shadow'
tooltip: { trigger: 'item', } -
-
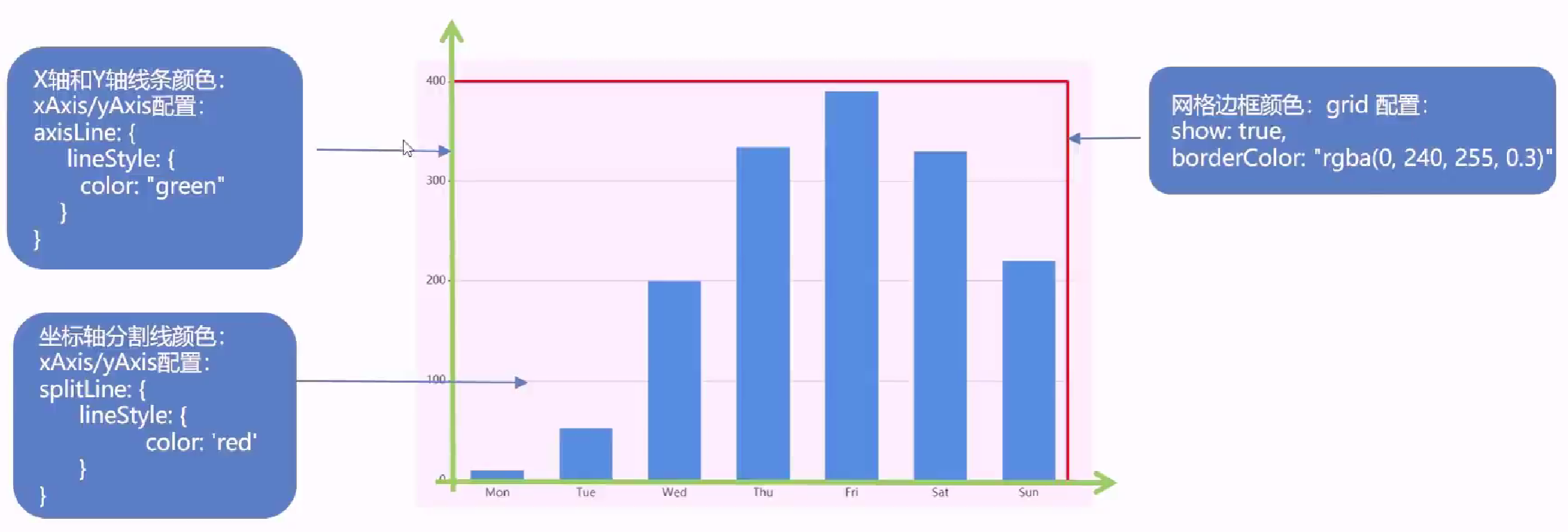
调整大小:修改grid中的left/top/right/bottom
-
显示坐标系矩阵的4条边框,并修改其颜色:修改grid中的show和borderColor
grid: { left: '0%', right: '3%', bottom: '3%', top: '3%', containLabel: true, //要显示刻度,不能溢出 show: true, //显示坐标系矩阵边框 borderColor: 'rgba(0, 240, 255, 0.3)' //设置边框颜色 } -
替换数据:
-
x轴:
xAxis–data -
y轴:
series–data
-
-
x轴调整:修改
xAxis属性-
柱子在相邻两刻度线之间:修改
axisTick中的alignWithLabel为false -
不显示刻度线:修改
axisTick中的show为false -
调整刻度标签文字颜色:修改
axisLabel中的color -
调整x轴线的颜色:修改
axisLine–lineStyle–color
-
-
y轴调整:修改
yAxis属性-
不显示刻度线、调整刻度标签文字颜色、调整轴线的颜色:与x轴调整方式相同
-
调整y轴网格线(分割线)颜色:修改
splitLine–lineStyle–color
柱形图线条样式总结:

-
-
单独修改某个柱子的样式,例如让中间省略的几个柱子颜色变暗,且鼠标移入时不显示提示框:
series–data中每个元素都对应着一个柱子,而元素的类型不仅可以是数字,也可以是一个对象
例如:
data: [ 2100, 1000, //其它正常的柱子值 { name: "", //柱子的名称 value: 1200, //柱子的值 itemStyle: { color: "pink" //柱子的颜色 } }, 1500 ]实际使用:
const item = { name: "", //柱子的名称 value: 1200, //柱子的值 itemStyle: { color: "#254065" //柱子的颜色 }, emphasis: { //鼠标移入时不高亮显示 itemStyle: { color: "#254065" //设为与柱子的颜色相同即可 } }, tooltip: { //鼠标移入时不显示提示框 extraCssText: "opacity: 0" //将提示框的opacity设为0即可 } }; // option--series: data: [1000, item, item, 2100]
订单order–tab栏切换

还是一个类似于tab栏切换的结构
const tabs = $(".order .filter"); //tab栏
const content = $(".order .data"); //内容(共4个)
//事件委托,将点击事件绑在.tabs上
tabs.on("click", "a", function () {
$(this).addClass("active").siblings("a").removeClass("active"); //点击后添加active类,其它a移除
const index = $(this).index(); //点击的是第几个a
content.eq(index).show().siblings(".data").hide(); //相应的content显示,其它content隐藏
});
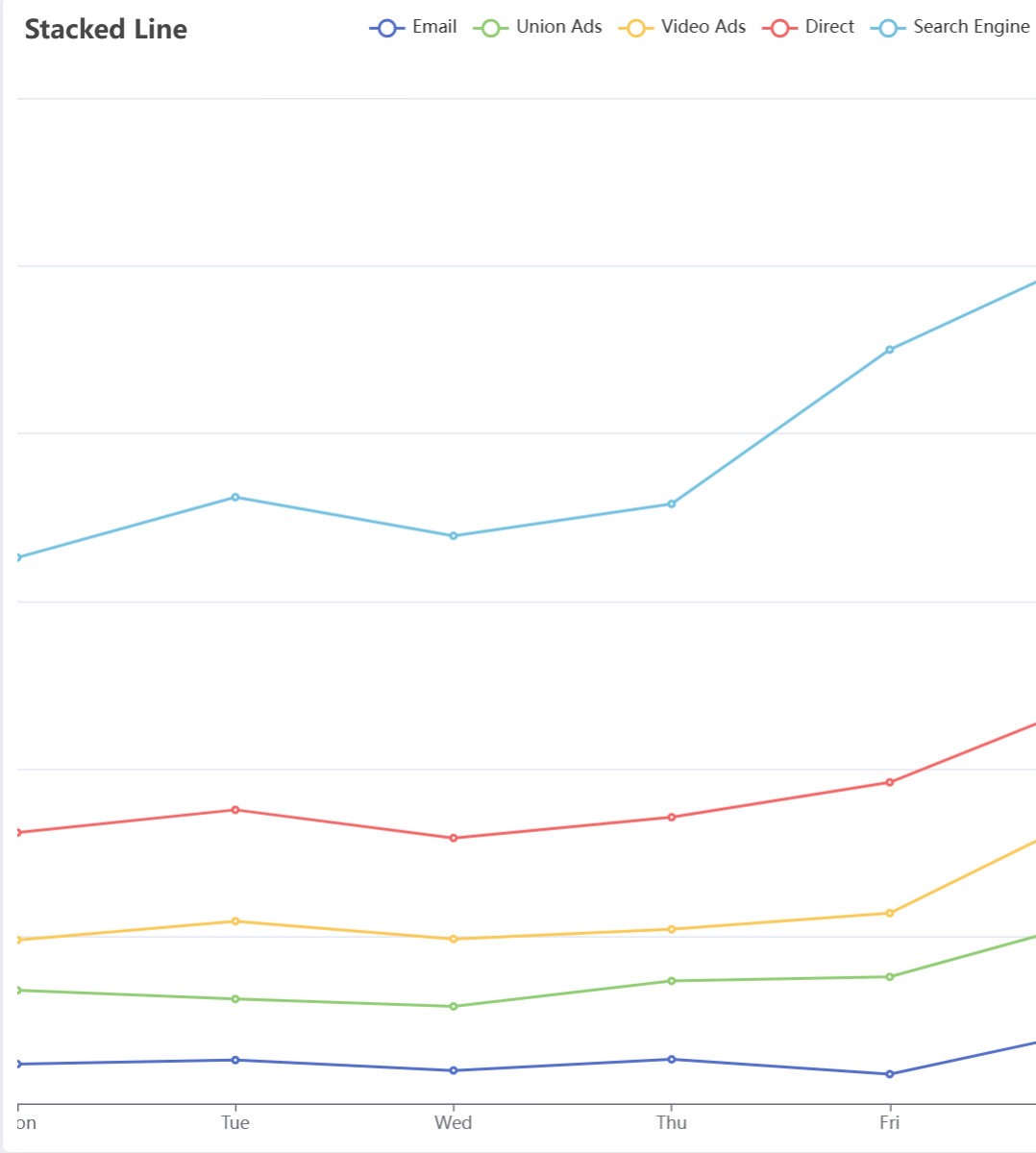
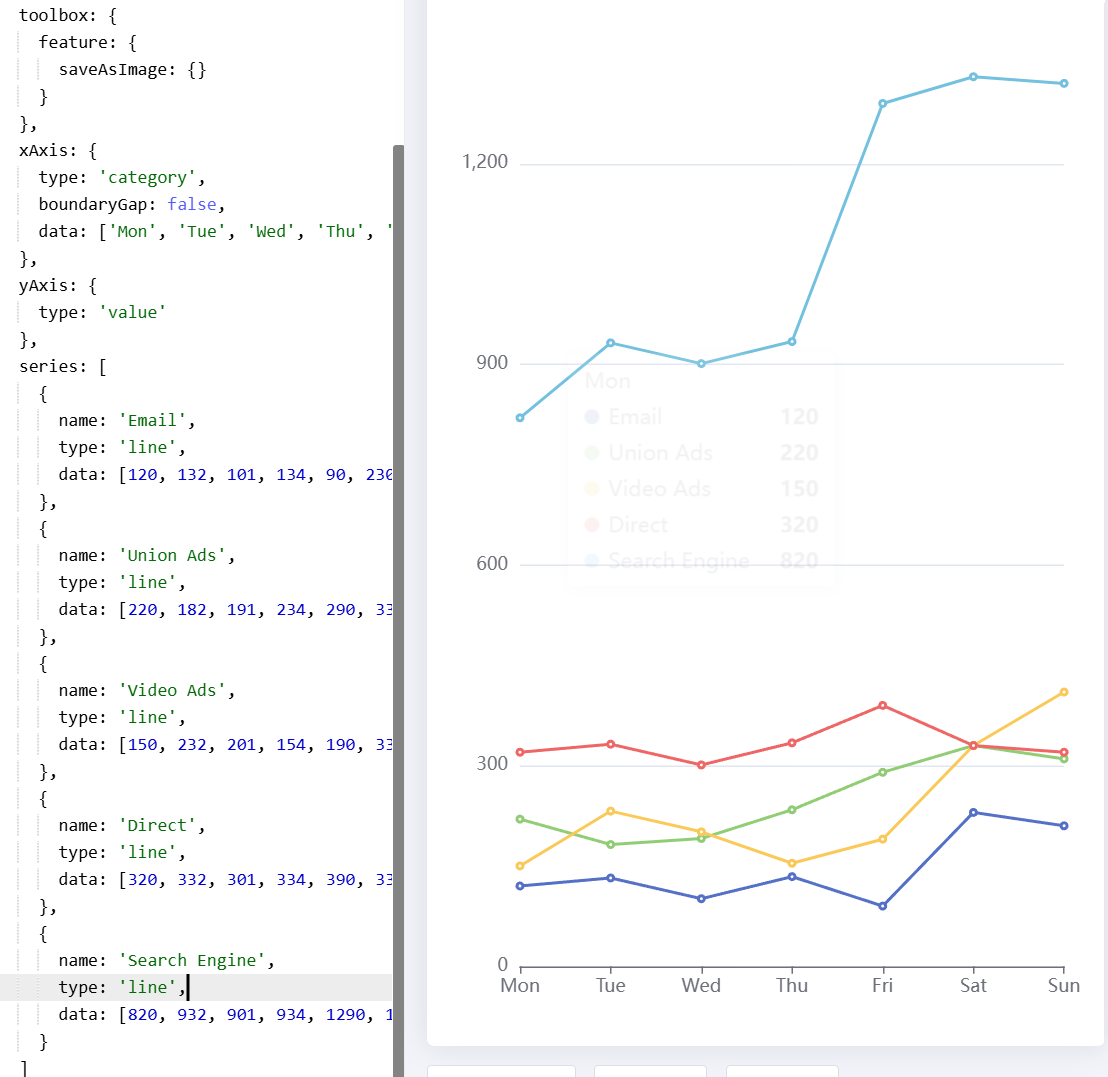
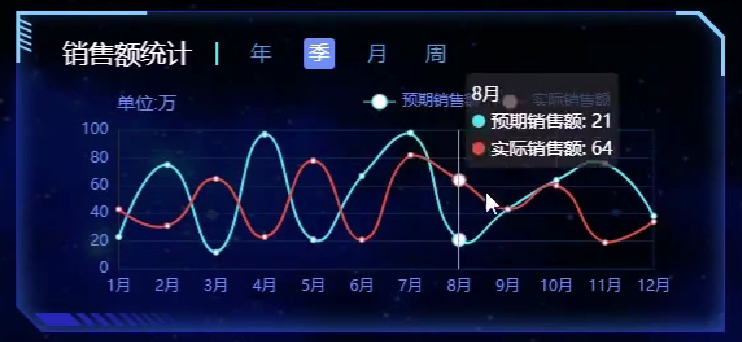
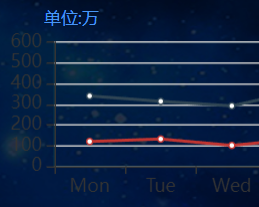
销售额统计sales–折线图

初步修改:
-
删去
title和toolbox -
因为只画两条线,所以调整
legend的data为2个值,series中有2个对象(2组数据)
进行调整:
-
修改折线图大小,调整边框颜色,显示刻度标签:修改
grid中的top/left/right/bottom、show、borderColor、containLabel: true -
调整图例的位置、文字颜色:修改
legend中的top/left/right/bottom、textStyle–color -
x轴:
-
去除刻度:
axisTick–show -
调整刻度标签字体颜色:
axisLabel–color -
不显示坐标轴:
axisLine–show -
去除轴内间距:
boundaryGap: false若设置为true,则折线不会从最左边开始:

-
-
y轴:
-
去除刻度:
axisTick–show -
调整刻度标签字体颜色:
axisLabel–color -
分割线颜色:
splitLine–lineStyle–color
-
-
折线样式:
-
调整颜色:
color -
使用圆滑的折线:
series–数据对象{}–smooth:true
-
-
修改数据:
-
x轴标签:
xAxis–data -
数据:
series–数据对象{}–data -
折线不堆叠:
series–数据对象{}–stack:false -
折线名称:
series–数据对象{}–name -
图例名称:
legend–data,可以直接删除(因为折线设置了名称,图例会自动继承),也可以设置成与折线名称相同的值(如果不同,将不会显示图例)
-
实现tab栏切换时更换图表:将所有图表的数据封装到一个对象中,当切换时更改option–series–数据对象{}–data,并重新setOption
const data = { //数据
year: [
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]
],
quarter: [
[23, 75, 12, 97, 21, 67, 98, 21, 43, 64, 76, 38],
[43, 31, 65, 23, 78, 21, 82, 64, 43, 60, 19, 34]
],
month: [
[34, 87, 32, 76, 98, 12, 32, 87, 39, 36, 29, 36],
[56, 43, 98, 21, 56, 87, 43, 12, 43, 54, 12, 98]
],
week: [
[43, 73, 62, 54, 91, 54, 84, 43, 86, 43, 54, 53],
[32, 54, 34, 87, 32, 45, 62, 68, 93, 54, 54, 24]
]
};
因为对象无法通过索引取值,所以要知道点击的a对应着哪组数据,可以给a标签设置data-type属性,与对象键名对应,如:
<a href="javascript:;" class="active" data-type="year">年</a>
<a href="javascript:;" data-type="quarter">季</a>
<a href="javascript:;" data-type="month">月</a>
<a href="javascript:;" data-type="week">周</a>
const a_list = $(".sales .caption a"); //所有a标签
a_list.on("click", function () {
$(this).addClass("active").siblings("a").removeClass("active"); //点击后添加active类,其它a移除
const type = $(this).attr("data-type"); //点击的是哪个a
option["series"][0]["data"] = data[type][0];
option["series"][1]["data"] = data[type][1]; //更改option
my_echart.setOption(option); //重新指定配置项
});
每隔一定时间自动tab栏切换:使用定时器,每隔一段时间触发下一个a的点击事件a_list(next_index).click()。当鼠标移入.sales区域时关闭定时器,停止自动切换,离开时再开启
一种实现思路:定时器每次都获取当前active的a标签,点击它的下一个a标签
//每隔一段时间自动tab栏切换
let timer = setInterval(function () {
const active_a = $(".sales .caption a.active"); //当前a标签
const active_index = a_list.index(active_a); //当前是第几个a标签
const next_index = active_index === 3 ? 0 : active_index + 1; //下一个切换到的a标签索引
a_list.eq(next_index).click(); //切换到(点击)下一个a标签
}, 1000);
//鼠标经过停止定时器
$(".sales").hover(function () {
clearInterval(timer);
}, function () {
if (timer) clearInterval(timer);
timer = setInterval(function () {
const active_a = $(".sales .caption a.active");
const active_index = a_list.index(active_a);
const next_index = active_index === 3 ? 0 : active_index + 1;
a_list.eq(next_index).click();
}, 1000);
});
另一种思路:定义index全局变量,定时器每次让index++,点击index+1个a标签。当点击a标签时更新index值
//tab栏切换
let index = 0;
a_list.on("click", function () {
index = $(this).index() - 1; //更新index
//其它代码同上
});
//每隔一段时间自动tab栏切换
let timer = setInterval(function () {
index++;
if (index >= 4) index = 0;
a_list.eq(index).click();
}, 1000);
//鼠标经过停止定时器
$(".sales").hover(
function () {
clearInterval(timer);
},
function () {
clearInterval(timer);
timer = setInterval(function () {
index++;
if (index >= 4) index = 0;
a_list.eq(index).click();
}, 1000);
}
);
渠道分布channel–雷达图

初步修改:
-
删去
title标题、backgroundColor背景色、legend图例 -
因为只画两条线,所以保留1个在option前声明的
dataxx,series中只有1个对象(1组数据) -
因为只需要一组线,所以修改
const dataBJ二维数组中只有一个元素const dataBJ = [ [55, 9, 56, 0.46, 18, 6, 1] ];
进行调整:
-
调整大小与位置:
-
radar–radius,这个参数表示最外面的半径占容器的百分比 -
radar–center,中心的xy位置占容器的百分比
-
-
共有4个圆圈(轴的分割段数为4):
radar–splitNumber -
分割圆圈的颜色:
radar–splitLine–lineStyle–color,如果给一个数组,就是指定从外到内每个圆圈不同的颜色 -
经过圆心的直线(圆的直径):其实就是图的坐标轴
radar–axisName–color(新版本)或radar–name–textStyle–color(旧版本) -
文字颜色:
radar–axisLine–lineStyle -
每个点连线围成的区域(区域填充)的样式:
-
背景颜色:
series–数据对象{}–areaStyle–color -
边框线条颜色:
series–数据对象{}–lineStyle–color(新版本)或series–数据对象{}–lineStyle–normal–color(旧版本)
-
-
数据点样式:
-
点形状:
series–数据对象{}–symbol,取值为'circle'圆点(默认)、'rect'方块、'arrow'三角等 -
点大小:
series–数据对象{}–symbolSize -
点颜色:
series–数据对象{}–itemStyle–color -
点旁边显示数据值:
series–数据对象{}–labellabel: { show: true, color: '#fff', //颜色 fontSize: 10 //字体大小 }
-
-
鼠标经过时显示提示框组件,并调整其位置:
tooltip–show/position -
更换数据:
radar–indicator和series–data
销售进度quarter–半圆环状饼状图

对于旧版本,没有半圆环的模板,可以使用环形图,之后将圆环分成3段,并底下一半的圆环颜色设为透明
这里以旧版本为例
初步修改:
-
删去
tooptip、legend -
因为只需要三段,更改
series中的datadata: [ { value: 100 }, { value: 100 }, { value: 200 }, ] -
删去
series中的label文字、avoidLabelOverlap避免标签重叠策略、emphasis
进行调整:
-
调整圆环颜色,让第三个圆环颜色为透明:修改
series–data–三个数据对象{}–itemStyle–color -
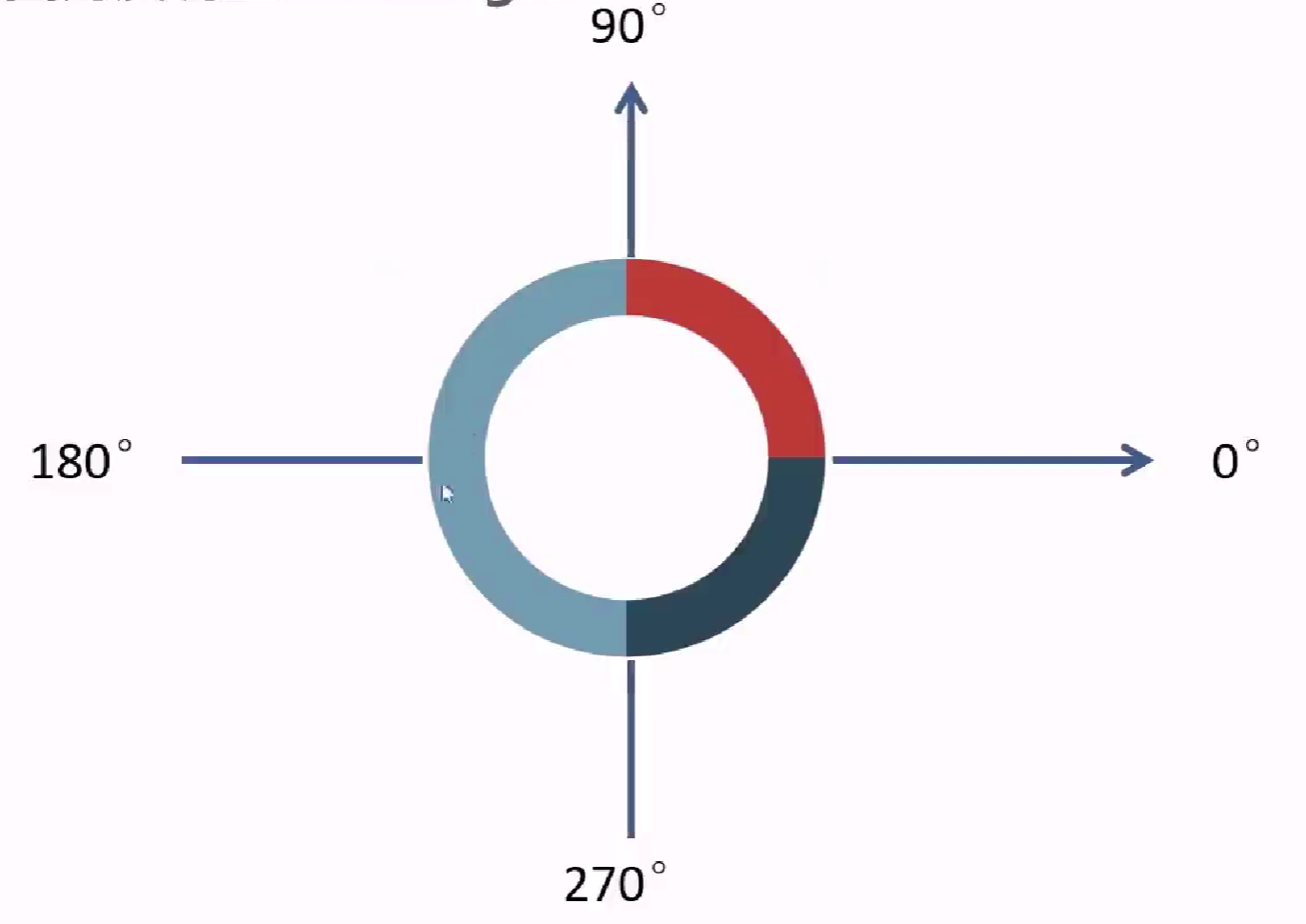
调整圆环起始角度,使第三个圆环位于底部:
series–startAngle为180
注意startAngle是指起始角度,而不是将圆环旋转的角度,取值为[0,360]
-
让图表大一些:修改
series–radius内外半径 -
调整图表位置:修改
series–center中心位置 -
鼠标经过不变大:修改
series–hoverOffset经过时偏移为0
全国热榜top–数据渲染

第一部分:数据渲染
即利用数据写出完整的标签(”各省热销”与”近30日”下面的两部分)
第二部分:tab栏切换
即当鼠标移入”各省热销”下面的标签时,右面的”近30日”下面的文字发生改变


实现思路:
-
先渲染”各省热销”部分的数据
-
当鼠标进入”各省热销”的tab栏
sup时,-
改变当前tab的样式
-
渲染其对应的”近30日”部分
sub的数据
-
-
开启定时器,依次切换(类似于销售额统计sales–折线图中的tab栏切换)
定时器中一个关键的问题:如果我们使用销售额统计sales–折线图中的方式,给父盒子绑定hover事件,当鼠标进入时停止定时器,离开时开启定时器使用.mouseenter()函数激活对应标签
sup.hover(function () { //鼠标经过事件
clearInterval(timer);
}, function () { //鼠标离开事件
if (timer) clearInterval(timer);
timer = setInterval(function () {
const active_li = $(".top .province ul.sup li.active"); //当前li标签
const active_index = sup_li.index(active_li); //当前是第几个li标签
const next_index = active_index === 4 ? 0 : active_index + 1; //下一个切换到的li标签索引
sup_li.eq(next_index).mouseenter(); //切换到(点击)下一个li标签
}, 1000);
});
结果只会自动切换一次,这是因为当sup_li.eq(next_index).mouseenter()时,由于事件冒泡,触发了sup.mouseenter事件,又停止了定时器
解决思路:定时器中不使用.mouseenter()事件触发,将渲染sub标签的代码封装为函数,在定时器和sup的mouseenter事件中调用