css进阶--01
HTML-CSSbasecss进阶第一部分,包括对盒子模型的补充、display、伪元素、overflow、flex、opacity、transition、字体图标等
写在前面:此笔记对应课程为b站前端Web开发HTML5+CSS3+移动web视频教程
CSS书写顺序
1.盒子模型属性
2.文字样式
3.圆角、阴影等修饰属性
Emmet写法
使用CSS选择器的原理,输入缩写后按回车,快速生成对应的HTML代码
如想输入<div></div>标签,只需输入div后按回车
| 选择器类型 | 标签结构 | Emmet写法 |
|---|---|---|
| 类选择器 | <div class="box"></div> |
div.box |
| id选择器 | <div id="top"></div> |
div#top |
| 同级标签 | <div></div><p></p> |
div+p |
| 多个相同标签 | <li></li><li></li><li></li> |
li*3 |
| 有文本内容的标签 | <div>内容</div> |
div{内容} |
CSS样式表中的属性也可以输入缩写后回车快速生成
| CSS属性 | Emmet写法 |
|---|---|
| width: ; | w |
| height: ; | h |
| background-color: ; | bgc |
其它缩写以此类推,都是属性名的首字母缩写
也可以用+连接不同属性,以此来更快速缩写:
w500+h1000+bgc就相当于:
width: 500px;
height: 1000px;
background-color: #fff;
对CSS基础中部分内容的补充
选择器类
与元素:first-child选择器对应,还有元素:last-child
颜色rgba()函数
颜色不仅可以用red等英文单词或#333333这类表示,还可以使用rgb()函数和rgba()函数
rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色:rgb(r,g,b),其中r/g/b取值0-255或0-100%,
如background-color: rgb(255, 0, 0);

rgba就是在rgb基础上增加了alpha不透明度参数:rgba(r,g,b,alpha),alpha取值0~1,值越小越透明
如background-color: rgba(255, 0, 0, 0.5);

更多关于颜色的设置:
background-position
该属性接收两个值,其中第一个值代表水平方向距左边框距离,第二个值代表垂直方向距上边框距离。也可以只写一个值,如果是数字,则表示水平位置,此时默认垂直方向居中;如果是bottom等关键字,则默认另一方向居中
注意:可以采用数字+关键字的形式,如background-position: 50px center就是距左侧50px,在垂直方向居中
background-position-x: 50px表示背景图距左边框50px,同理还有background-position-y
text-indent
可以用px作单位,但更推荐用em(当前标签的字号)作单位
如想首行缩进2个字,就是text-indent:2em,这种方式不受字号变化的影响,无论字号被设置成多少,1em都表示1个字的大小
text-align
针对文本和img标签,在设置时要设置到想调整位置标签的父标签中
比如<div><img></div>想调整img位置,要设置div的text-align属性
定位
绝对和相对定位
相对定位不会改变元素的属性(块级/行内块/行内元素)
绝对定位的top等位置参数距最近的有定位的祖先元素的距离,如果没有这样的祖先元素,就参照浏览器窗口;元素属性也会改变(都改成行内块元素)
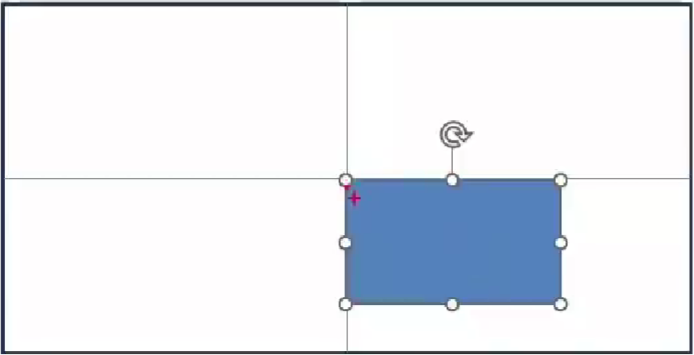
子绝父相:子级设置绝对定位,父级设置相对定位,就可以设置子级距父级各边的距离,同时子级脱标,如:

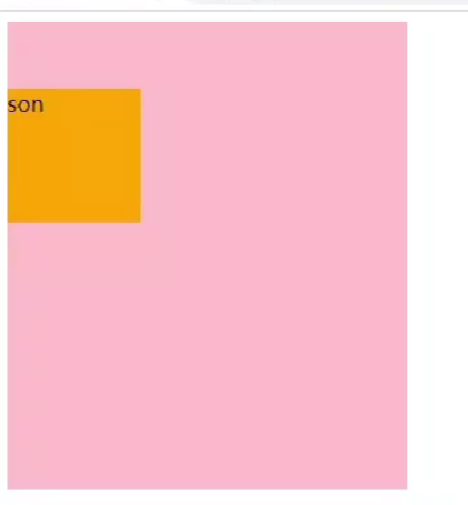
想让绿色框中标签悬浮在右上角,只需将红色框div设为相对定位,绿色标签设为绝对定位,同时top和right属性=0即可
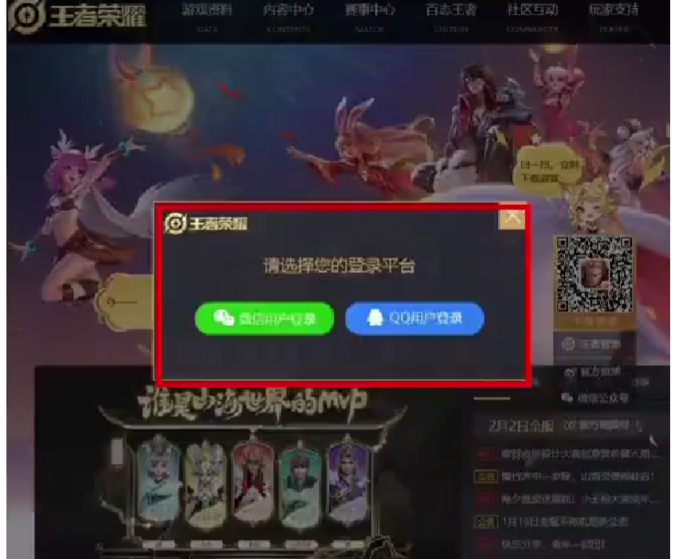
定位居中:有时界面中会弹出悬浮提示框,需要居中显示,如

思路:子级水平垂直偏移为50%(即页面的一半),此时标签位于

需要在往左上移动自己宽高的一半–设置margin-left/top为负数
两种方法:
-
红色div设绝对定位,之后
top=50%; left=50% margin-left=-红色div宽度/2; margin-top=-红色div高度/2; -
红色div设绝对定位,之后
top=50%; left=50% transform: translate(-50%,-50%);
固定定位
参照为浏览器窗口,元素属性也会改变(都改成行内块元素)
堆叠层级z-index
当设置元素的定位时,有时会出现一个元素与另外一个元素重叠的情况。
此时显示的层级取决于元素在HTML里的书写顺序,越后写的层级越高,越会显示在其它元素上面。
可以通过z-index:值的方式设置元素的层级,取值为0以上的整数(如z-index:1,默认为0),值越大的层级越高。
vertical-align
| vertical-align属性值 | 说明 |
|---|---|
| baseline | 默认值,基线对齐 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |
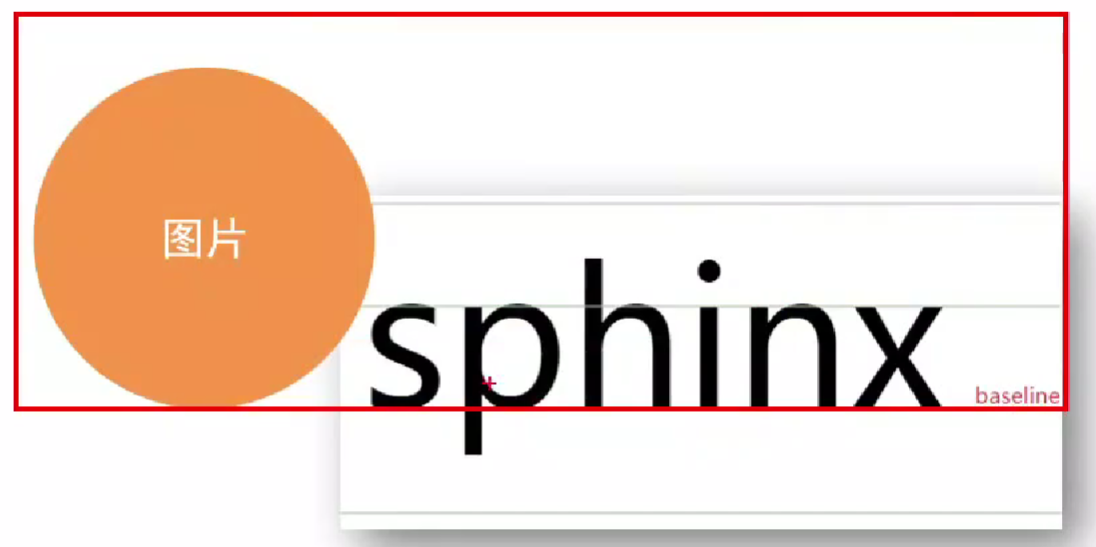
基线baseline:

注意到使用baseline对齐方式时图片下面有一些空白:

这个空白只在vertical-align:baseline时有,另外三种属性都不会出现底部空白。
如果想要去掉这个空白,同时文字仍显示在图片下部,如:

-
使用
vertical-align:bottom -
将img标签转为块级元素。因为浏览器把行内块、行内标签当作文字处理,默认按基线对齐;而块级不按基线对齐,所以没有空白
盒子模型
盒子尺寸
盒子尺寸 = content + border + padding,因此给盒子加border/padding会撑大盒子
解决方法:
-
根据border/padding的尺寸更改content大小,及width和height属性值
-
内减模式:设置
box-sizing:border-box;属性,此时浏览器会自动缩减content大小,是的最终的盒子尺寸等于设定的width和height值
margin与版心居中
margin不会撑大盒子,只表示多个盒子的间距
版心居中:想让水平/竖直方向居中,就让那个方向的margin值为auto
如margin: 10px auto就是水平居中,竖直10px间距
需要设定对应标签的width/height值
清除默认样式:设计时常会先清除标签的margin和padding,之后再根据需求添加
*{ /*去掉所有标签的margin和padding*/
margin:0;
padding:0; /*Emmet写法为 m0+p0 */
box-sizing:border-box; /*有时会先把内减模式设置上*/
}
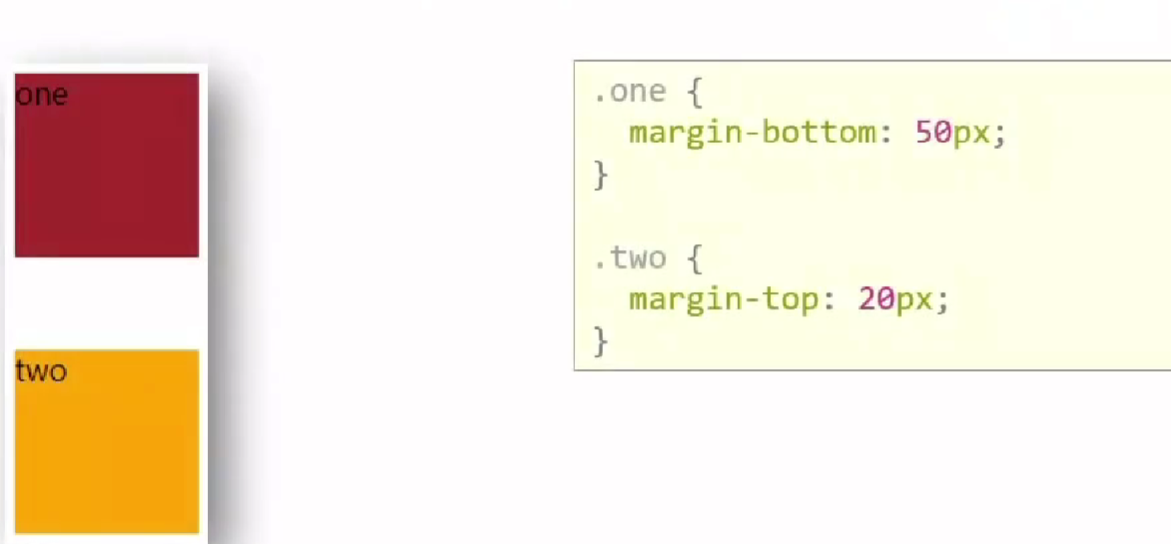
外边距问题
外边距问题:
-
合并现象:垂直排列的兄弟元素,上下margin会合并,及取两个margin中较大值作为实际的两个盒子距离

此时两个盒子的上下间距为50px
-
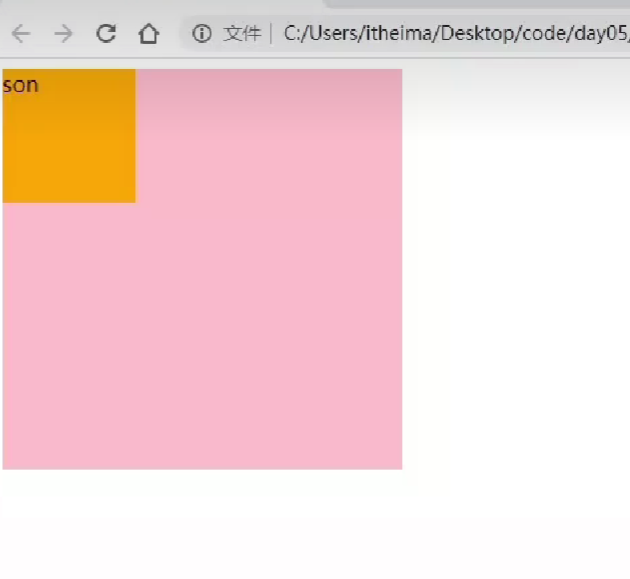
塌陷问题:父子级的标签,子级添加上外边距会使父级向下移动

如图,想设置子div在父级div内往下移动50px,但给子div加上
margin-top:50px;后,发现子div与父级div相对位置不变,整体下移了50px
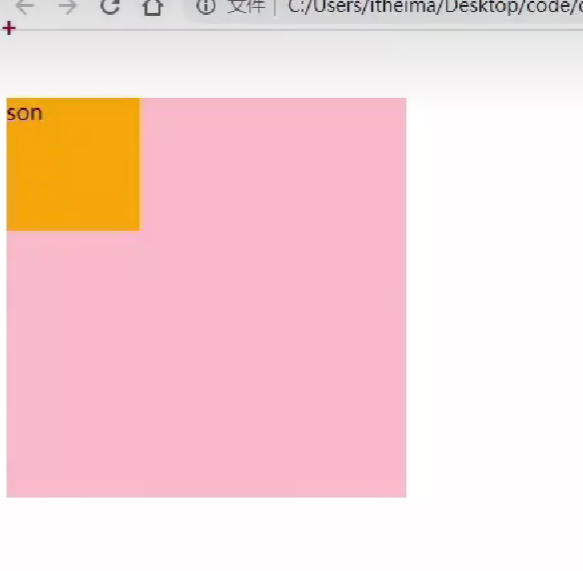
解决办法:
-
取消子级margin设置,父级设置
padding-top:50px;–推荐使用 -
子级仍设置
margin-top:50px;,父级设置overflow:hidden;(原理是让浏览器找到父级元素的正确边界位置) -
子级仍设置
margin-top:50px;,父级设置border-top:1px...;(原理同上)–不推荐使用
效果如图:

-
-
行内元素的内外边距问题
行内元素添加margin和padding,无法改变它的垂直位置
解决方法:改变它的
line-height值
圆角效果
border-radius:px值或百分比 属性值为圆角半径,一般都用px值
也可以传入多个值,从左上角开始顺时针赋值,没有取值的角与对角取值相同

常用的圆角:
-
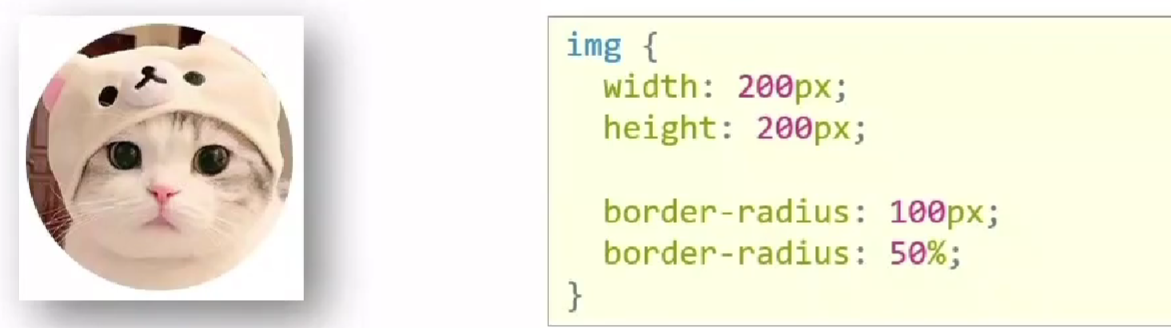
正圆形状:给正方形盒子设置
border-radius:50%或宽高的一半
注:圆角百分比最大为50%,多了也按50%算,因为这是最圆的情况
-
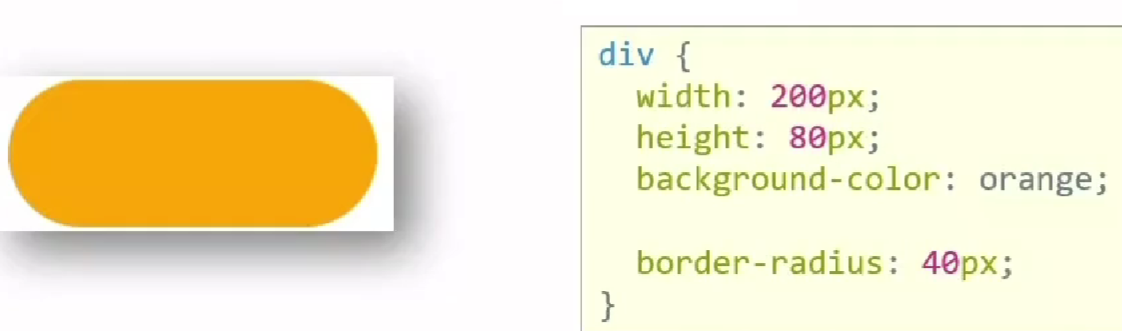
胶囊形状:给长方形盒子设置
border-radius:height/2即盒子高度的一半
阴影效果
box-shadow:X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影其中X轴偏移量、Y轴偏移量必须有;默认是外阴影(即在盒子外面显示阴影),内阴影属性值为inset(不常用)
如box-shadow: 10px 15px 10px 1px rgba(0, 0, 0, 0.5);效果:

X轴偏移量越大,阴影越往右;Y轴偏移量越大,阴影越往下;模糊半径越大,阴影越柔和;扩散半径越大,阴影范围越大
盒子模型综合案例
例1:

<style>
* { /*清除默认样式*/
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #f1f1f1; /*更改网页背景色*/
}
.product {
margin: 50px auto; /*竖直边距50px,水平居中*/
padding-top: 40px; /*内容与边框距离40px*/
width: 270px;
height: 253px;
background-color: white;
text-align: center; /*文字/img居中*/
border-radius: 10px; /*圆角效果*/
}
.product h4 {
margin-top: 20px; /*与上面的间距为20px*/
margin-bottom: 12px; /*与上面的间距为12px*/
font-size: 18px;
font-weight: 400;
color: #333333;
}
.product p {
font-size: 12px;
color: #555;
}
</style>
<body>
<div class="product">
<img src="./盒子模型案例1res.svg" alt="盒子模型案例1res">
<h4>抖音直播SDK</h4>
<p>包含抖音直播看播功能</p>
</div>
</body>
例2:

观察效果可知,需要大盒子中包含一个标题栏和一个内容区域,内容部分使用无序列表和超链接
<style>
/*清除默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none; /*清除默认图标*/
}
a{
text-decoration: none; /*清除下划线*/
}
.news{
margin: 100px auto;
width: 360px;
height: 200px;
background-color: white;
}
.news .head{
height: 34px; /*只需设置高度即可,宽度继承大盒子*/
background-color: #eee;
border: 1px solid #dbdee1;
border-left: 0; /*去掉左侧边框线*/
}
.news .head a{
display: block; /*改成块元素,要不宽高不生效*/
border-top: 3px solid #ff8400;
border-right: 1px solid #dbdee1;
margin-top: -1px; /*如果不将a标签往上移,a就会在.head边框线下,而我们想让a的边框与.head边框重合,因此移动一个边框的距离*/
width: 48px;
height: 34px;
background-color: #fff;
text-align: center; /*文字水平居中,注意是在a内设置,如果在.head设置就是让a标签水平居中了*/
line-height: 32px; /*文字垂直居中,行高与height相同(根据边框和移动距离作微调)*/
color: #333;
}
.news .content{
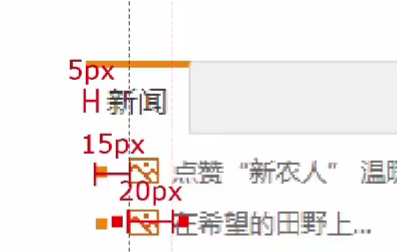
padding: 5px; /*content标签与里面li的距离为5px*/
}
.news .content li{
padding-left: 15px; /*li标签与a标签有15px左侧间距*/
background: url(./盒子模型案例2_square.png) no-repeat;
background-position: 0 center; /*图标在li的最左侧,垂直方向居中*/
}
.news .content li a{
padding-left: 20px; /*a标签与a文字有20px左侧间距*/
background: url(./盒子模型案例2_img.gif) no-repeat;
background-position: 0 center; /*图标在a标签的最左侧,垂直方向居中*/
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .content li a:hover{ /*鼠标悬停效果*/
color: #ff8400;
}
</style>
<body>
<div class="news">
<div class="head"><a href="#">新闻</a></div>
<div class="content">
<ul>
<li><a href="#">第1条新闻</a></li>
<li><a href="#">第2条新闻</a></li>
<li><a href="#">第3条新闻</a></li>
<li><a href="#">第4条新闻</a></li>
<li><a href="#">第5条新闻</a></li>
<li><a href="#">第6条新闻</a></li>
</ul>
</div>
</div>
</body>
难点–关于.content部分各标签的padding设置:

显示模式–display
块级元素
<div>、<table>、<form>、<p>、<ul>、<li>、<h1>...<h6>、<hr>等
-
独占一行
-
宽度默认是父级的100%
-
可以设置宽高属性
行内元素
<span>、<a>、<input>、<textarea>、<select>、<label>
以及一些文本元素<br>、<b>、<strong>、<sup>、<sub>、<i>、<em>、<del>、<u>等
-
一行可以共存多个行内元素
-
尺寸由内容长度决定
-
不能设置宽高属性
行内块元素
<input>、<img>等,它们兼有块级和行内元素的特点
-
一行可共存多个
-
默认尺寸由内容长度决定
-
可以设置宽高属性
display
display:属性值更改指定标签的显示模式
| display属性值 | 效果 |
|---|---|
| block | 改为块级元素 |
| inline-block | 改为行内块元素 |
| inline | 改为行内元素 |
| none | 隐藏该元素 |
一般只使用block、inline-block和none
注意:display:none表示消除该元素,若其下有其他元素,就会上移到该空间区域
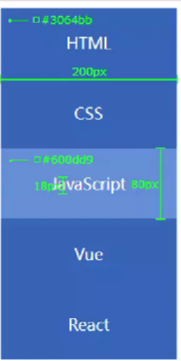
- 例1:

如图所示,鼠标停留在对应标签时颜色改变
<style>
a {
display: block;/*更改显示模式,因为要独占一行*/
width: 200px;
height: 80px;
background-color: #3064bb;
color: white;
text-decoration: none;/*去掉下划线*/
text-align: center;/*文本水平居中*/
line-height: 80px;/*将文本垂直居中,可以将行高设为与标签高度相同*/
font-size: 18px;
}
a:hover {/*鼠标停留在a上时*/
background-color: #608dd9;
color: white;
}
</style>
<body>
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">Vue</a>
<a href="#">React</a>
</body>
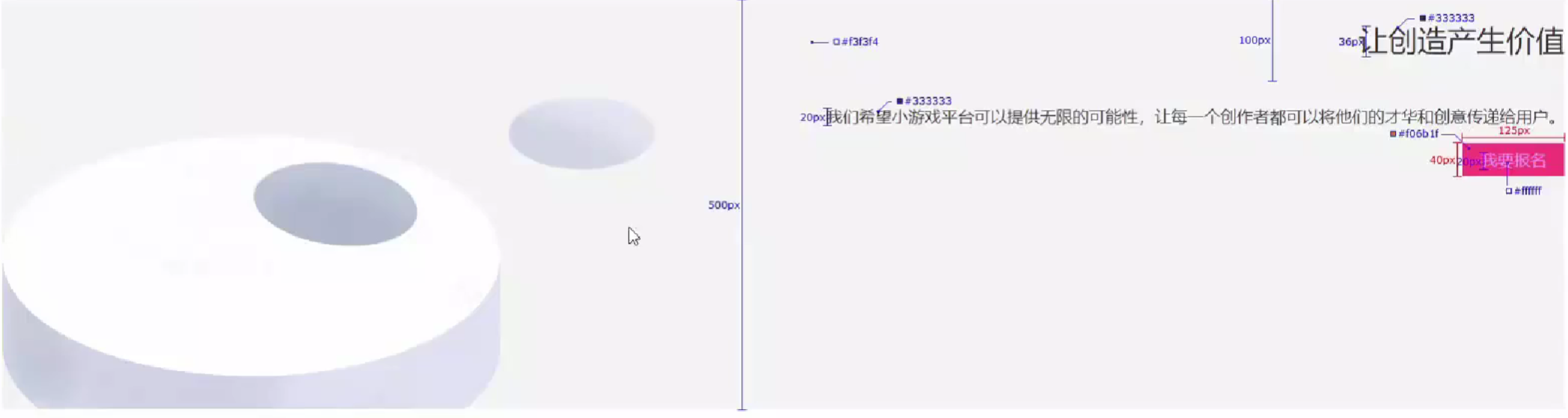
- 例2:

<style>
.banner {
height: 500px;
background-color: #f3f3f4;
background: url(display实战_res.png) no-repeat left bottom;
text-align: right;/*因为该div下的标签文本都是右对齐,所以只需在父级元素设置文本对齐属性即可(有继承性)*/
color: #333;/*文字的颜色也有继承性,使用这些继承性可以简化代码*/
}
.banner h2 {
font-size: 36px;
font-weight: 400;
line-height: 100px;/*行高*/
}
.banner p {
font-size: 20px;
}
.banner a {
width: 125px;
height: 40px;
background-color: #f06b1f;
display: inline-block;/*不能是块级元素,因为块元素独占一行,不能让它去最右边*/
text-align: center;
line-height: 40px;/*水平垂直居中*/
color: white;
text-decoration: none;
font-size: 20px;
}
</style>
<body>
<div class="banner">
<h2>让创造产生价值</h2>
<p>我们行为小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户</p>
<a href="#">我要报名</a>
</div>
</body>
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容
| 伪元素选择器 | 说明 |
|---|---|
| E::before | 在E元素里面的最前面添加一个伪元素 |
| E::after | 在E元素里面的最后面添加一个伪元素 |
伪元素必须设置content:""属性用来设置内容,如果没有内容,引号内留空即可;伪元素默认是行内显示模式
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
}
div::before {
content: "我是before";/*不设定content就不会生效*/
display: block;/*若要块级,必须显式进行设定*/
width: 50px;
height: 50px;
background-color: red;
}
div::after {
content: "我是after";
display: inline-block;
width: 50px;
height: 50px;
background-color: white;
}
</style>
<body>
<div>我是大的div</div>
</body>

元素溢出–overflow
作用:控制溢出元素的显示方式
overflow:属性值
| overflow属性值 | 说明 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
滚动条包括水平和竖直方向的两条,auto时哪个溢出就显示哪个,scroll会都显示
浮动与flex布局
浮动
float:left或float:right
浮动可以让块级元素在一行显示,左浮动就是在父级标签的左侧,右浮动就是在父级标签的右侧
<body>
<div class="one">第一个div</div>
<div class="two">第二个div</div>
</body>
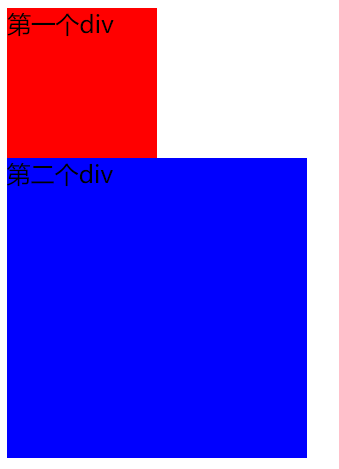
不加浮动的效果如图:

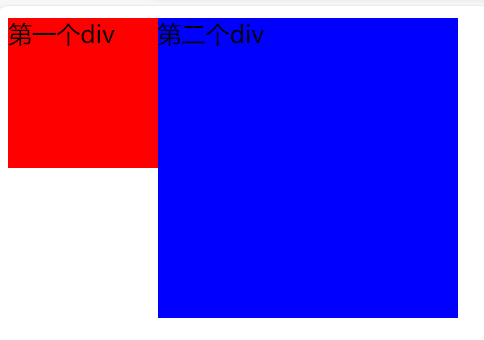
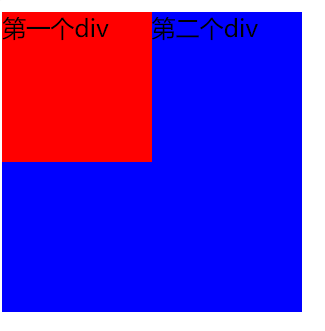
给两个div都加上float:left属性后:

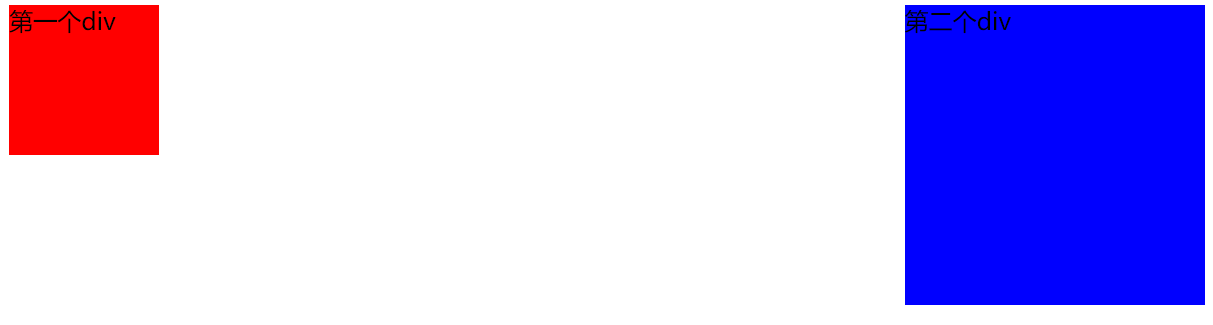
如果将第二个div设为right浮动:

如果只将第一个div设置float:left:

浮动元素的特点:
-
顶对齐
-
具有行内块元素的特点(可以设置宽高等)
-
浮动的盒子会脱离标准流,即网页会不将该元素看作占位的标签
因此,在同一个块中,如果要加浮动,就把全部标签都加上。
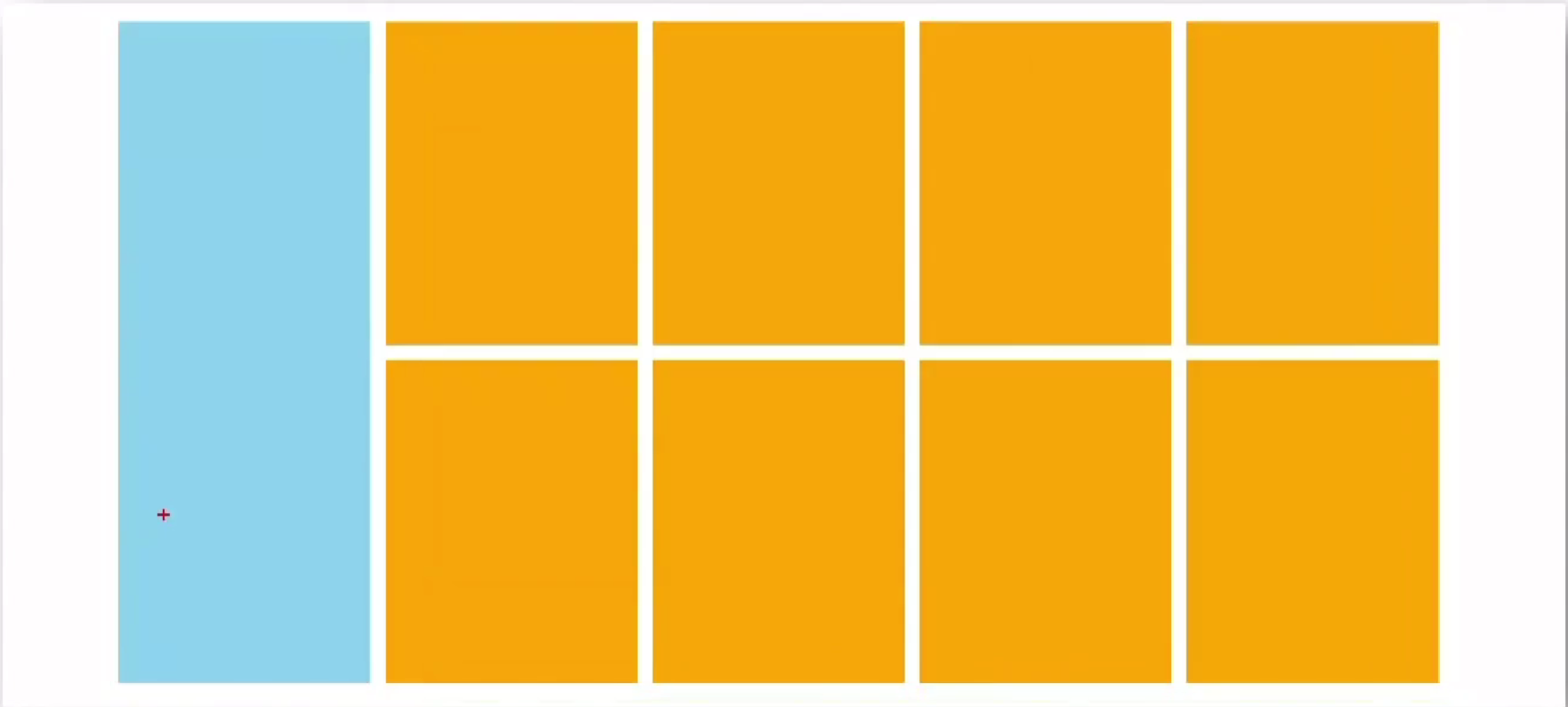
例:产品区域布局

分析:需要一个水平居中的”版心”大div,其中包含左侧一个div,以及右侧8个小li
<style>
* { /*清除默认样式*/
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.product{
width: 1226px;
height: 614px;
margin: 50px auto; /*水平居中*/
}
.product .left{
float: left; /*在.product盒子的左侧*/
width: 234px;
height: 614px;
background-color: lightblue;
}
.product .right{
float: right; /*在.product盒子的右侧,中间空出了左右盒子的间隔*/
width: 978px;
height: 614px;
}
.product .right li{
float: left; /*1行4个li,只要设置浮动,浏览器会自动根据父标签和子标签的尺寸来换行显示*/
margin-bottom: 14px; /*因为第一行的li紧贴上边界,与下行li相差14px,只需添加下边界间隔即可*/
margin-right: 14px; /*因为最左面的li紧贴左边界,与右侧li相差14px,只需添加右边界间隔即可*/
width: 234px;
height: 300px;
background-color: orange;
}
/*如果只这样写,会出现因为设置右边距,而使最右侧的li因为父盒子尺寸不够而被挤到下一行的现象(最右侧li本不需要右边距*/
/*可以给最右侧li添加类名,也可以使用子元素选择器*/
.product .right li:nth-child(4n){
margin-right: 0;
}
</style>
<body>
<div class="product">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
清除浮动
因为浮动元素脱离标准流,如果父级没有高度,则子级无法撑开父级高度(父级下面的元素会顶上来,因为子级在浏览器看来已经消失),此时就需要清除浮动。
清除浮动的方法:
-
额外标签法:在父元素内的最后添加一个块级元素,给它设置属性
clear:both。(一般这个标签都用类名clearfix) -
单伪元素法:直接添加CSS样式
.clearfix:after{ content:""; display:block; clear:both; }使用时直接将要清除浮动的父级标签添加
clearfix类即可(class="原有类名 clearfix") -
双伪元素法(推荐使用):直接添加CSS样式
.clearfix:before, .clearfix:after{ content:""; display:block; } .clearfix:after{ clear:both; }使用时直接将要清除浮动的父级标签添加
clearfix类即可(class="原有类名 clearfix")注:
.clearfix:before是用来解决外边距塌陷问题的,因此双伪元素法可以起到双重作用 -
父元素添加
overflow:hidden属性
注:上述方法都不会影响到已经设置浮动的元素,设置浮动的元素都还会在原来的位置,只是消除了父级的兄弟元素侵占父级元素位置的情况
flex(重点)
flex布局也叫弹性布局,不会产生浮动布局中脱标(脱离标准流)现象,因此现在更加常用
组成
给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
-
弹性容器(父盒子)
-
弹性盒子(子元素)
-
主轴:默认在水平方向
-
侧轴/交叉轴:默认在垂直方向
注意:要想flex布局,必写父元素写display:flex,下文的默认值都是设置该属性后的默认值;之后的属性除特殊说明也都是写到父元素上的
主轴对齐方式
justify-content:属性值
| justify-content属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从主轴起点开始依次排列 |
| flex-end | 从主轴终点开始依次排列 |
| center | 沿主轴居中排列 |
| space-between | 沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 沿主轴均匀排列,弹性盒子与容器之间间距相等 |
常用后4个
注意:都是父级剩余的尺寸(父级尺寸-子级总尺寸)分配成间距
-
justify-content:center
弹性盒子间无间距,间距都在边框与弹性盒子间
-
justify-content:between
边框与弹性盒子间无间距,间距都在弹性盒子间
-
justify-content:around
每个弹性盒子两侧都有一个相等的间距,结果就是
弹性盒子-弹性盒子的距离是左右边框-弹性盒子的距离的两倍 -
justify-content:evenly
弹性盒子-弹性盒子的距离=左右边框-弹性盒子的距离
侧轴对齐方式
align-items:属性值设置当前弹性容器内所有弹性盒子的侧轴对齐方式
align-self:属性值单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
它们的属性值相同
| 侧轴对齐方式属性值 | 效果 |
|---|---|
| flex-start | 设置弹性盒子侧轴尺寸时的默认值,从侧轴起点开始依次排列 |
| flex-end | 从侧轴终点开始依次排列 |
| center | 沿侧轴居中排列 |
| stretch | 未设置弹性盒子侧轴尺寸时的默认值,沿侧轴线被拉伸至铺满容器 |
后两个常用。注意stretch必须当弹性盒子没有设置侧轴方向尺寸时才可有效果
-
align-items:stretch
-
align-items:center
-
可以给某个盒子单独设置侧轴对齐方式
如给第二个div设置
align-self:flex-start,其它align-items:flex-end
修改主轴方向
默认值flex-direction:row水平方向(从左向右)或flex-direction:column垂直方向(从上向下)。
将主轴方向改为垂直方向后,侧轴方向自动变为水平方向。
使用场景:如几个标签想要垂直排列后,进行水平垂直方向居中:

给弹性容器设置:
display: flex;
flex-direction: column; /*修改主轴方向为垂直*/
justify-content: center; /*垂直居中*/
align-items: center; /*水平居中*/

如果不改,也能水平垂直方向居中,但标签是左右排列的。
弹性伸缩比
控制弹性盒子占主轴方向的尺寸
flex:整数数字表示占用父级剩余尺寸的份数
默认情况下,不设置弹性盒子的宽高,则主轴方向尺寸靠内容撑开,侧轴尺寸默认拉伸至弹性容器尺寸。
剩余尺寸就是父级尺寸-已有尺寸的盒子尺寸
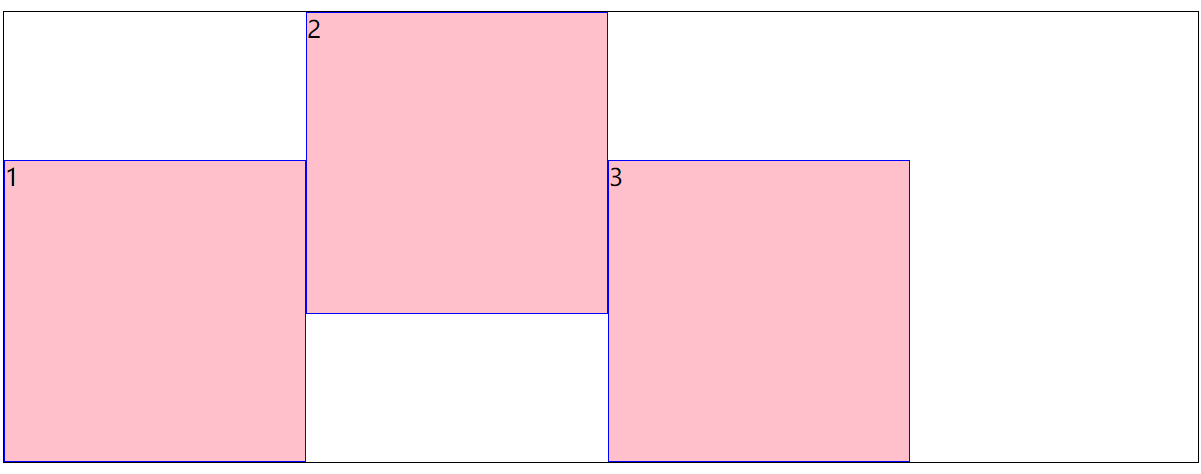
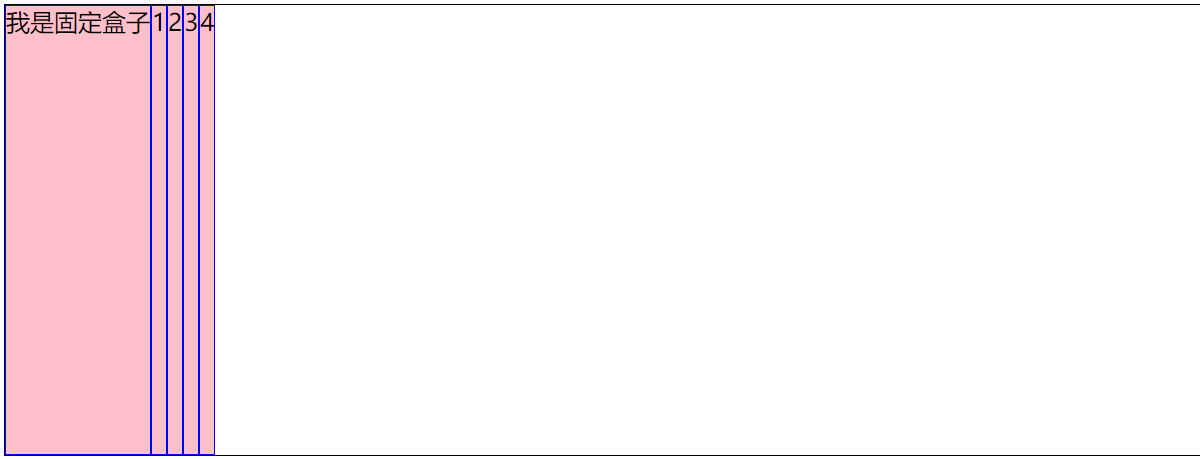
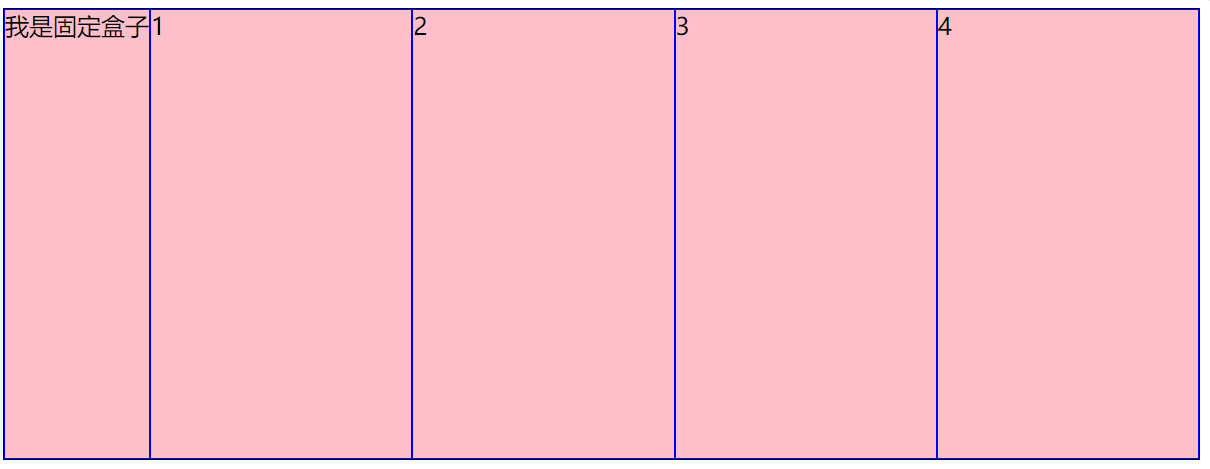
例:弹性容器内创建1个固定的盒子(有宽度)和4个靠弹性伸缩比调节尺寸的盒子(无宽度)
-
默认情况:

-
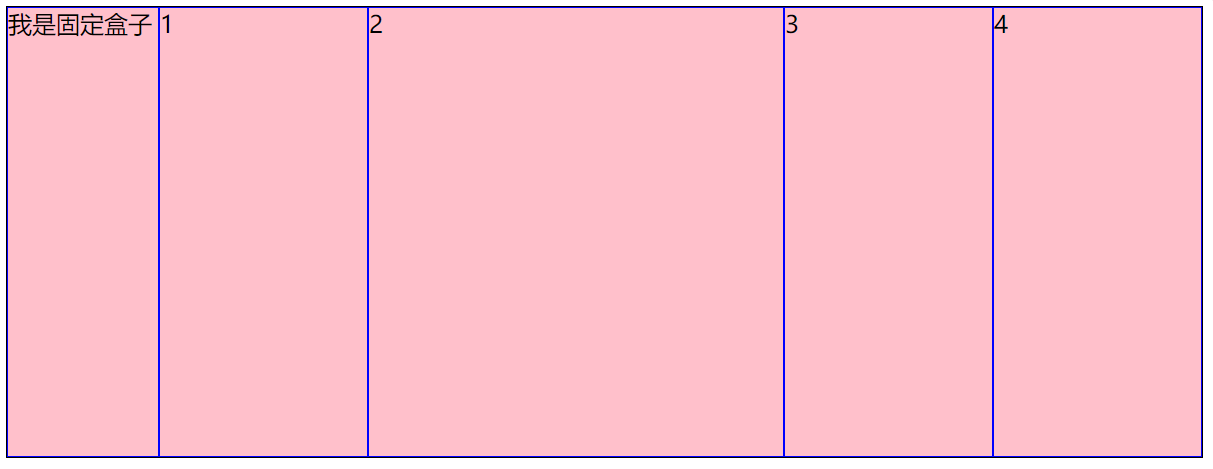
给4个盒子添加
flex:1,即每个盒子都占用剩余空间的1份
-
在此基础上设置“2”div设置
flex:2,即它占用剩余空间的2份,其它为1份
可以看到,剩余尺寸就是弹性容器-固定盒子尺寸。
这个方法常与修改主轴方向联用。
弹性换行
默认情况下,因为弹性盒子自动挤压或拉伸,所以所有弹性盒子都在一行显示。
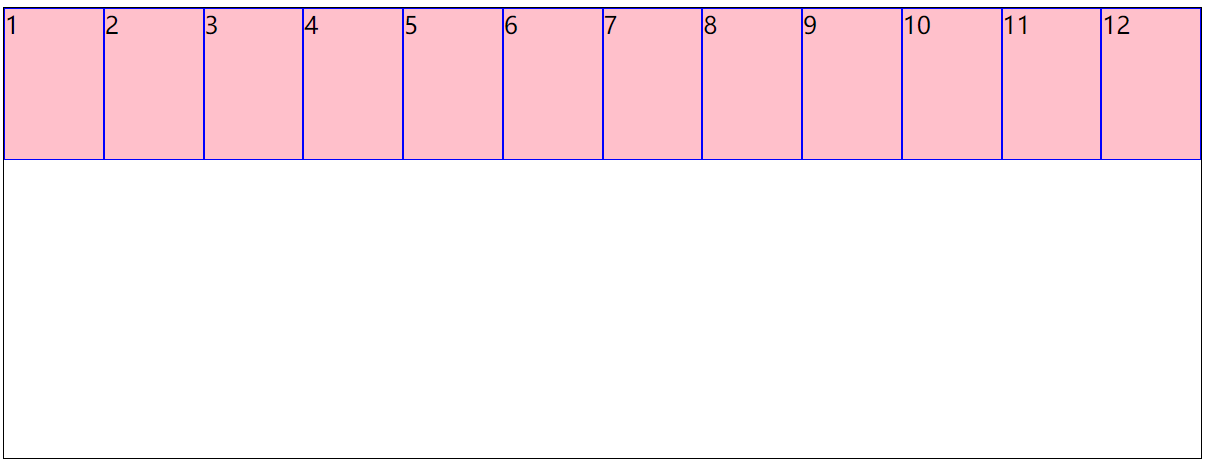
flex-wrap:wrap;设置自动换行,默认属性值为no-wrap不换行
-
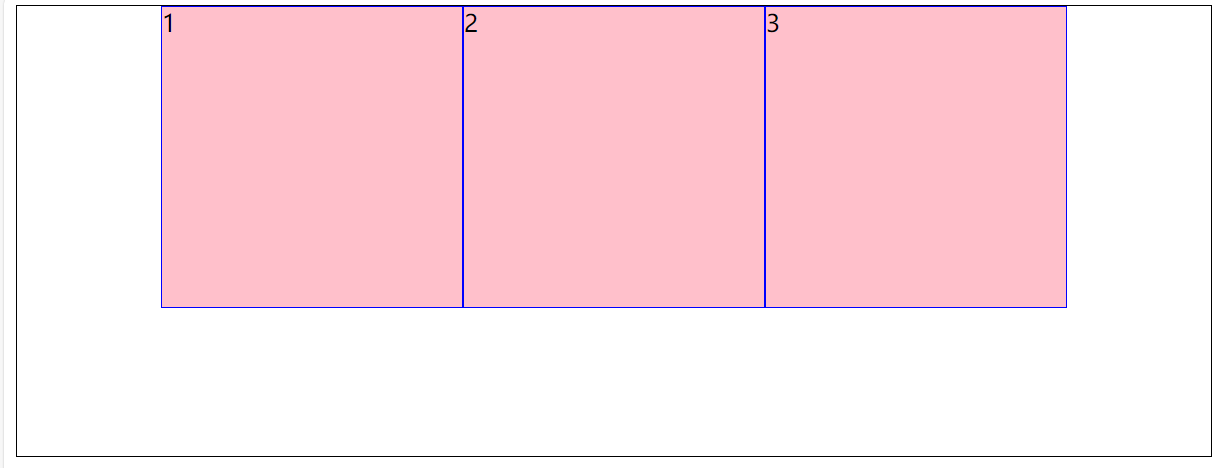
默认情况:即使设置弹性盒子宽度,也会被压缩:

-
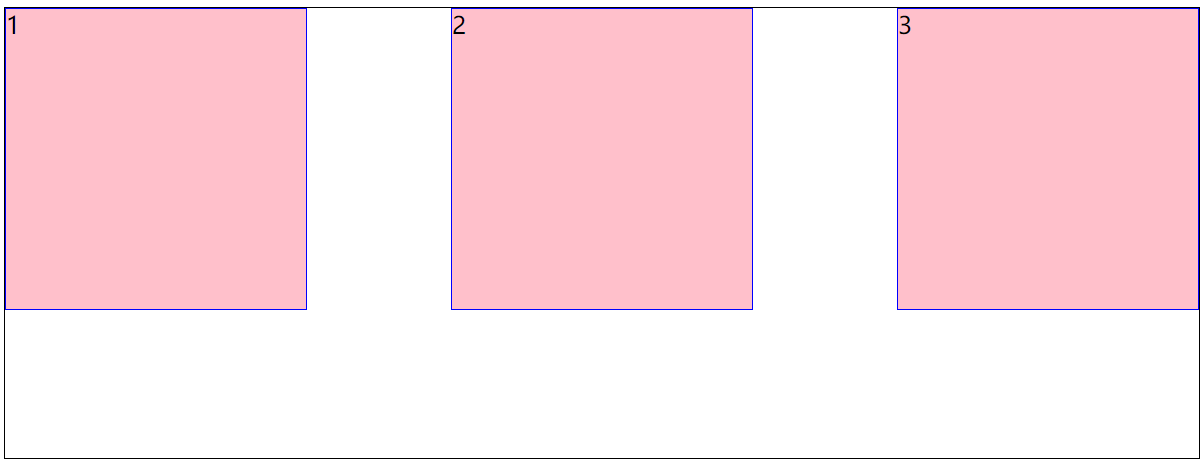
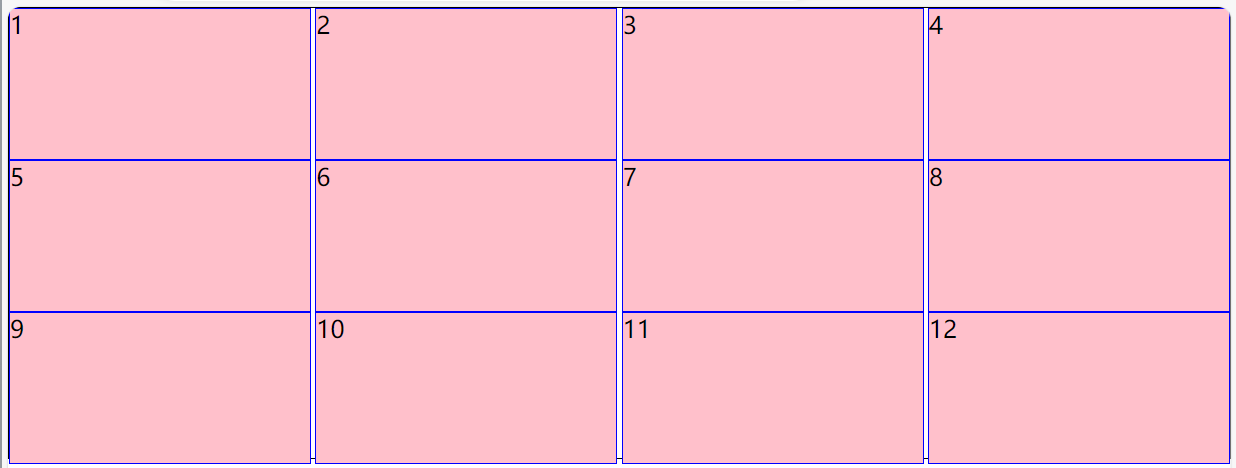
flex-wrap:wrap;:
行对齐方式
align-content:属性值
属性值与主轴对齐方式相同,效果也很类似:
-
align-content:flex-start:
-
align-content:center:
-
align-content:space-evenly:
注意:该属性对不设置弹性换行的弹性盒子不生效,单行弹性盒子可以直接用主轴和侧轴的对齐方式来调整,没必要多写一个换行属性。而多行的弹性盒子设置行对齐后也没必要再设置侧轴对齐了(不更改主轴方向时)
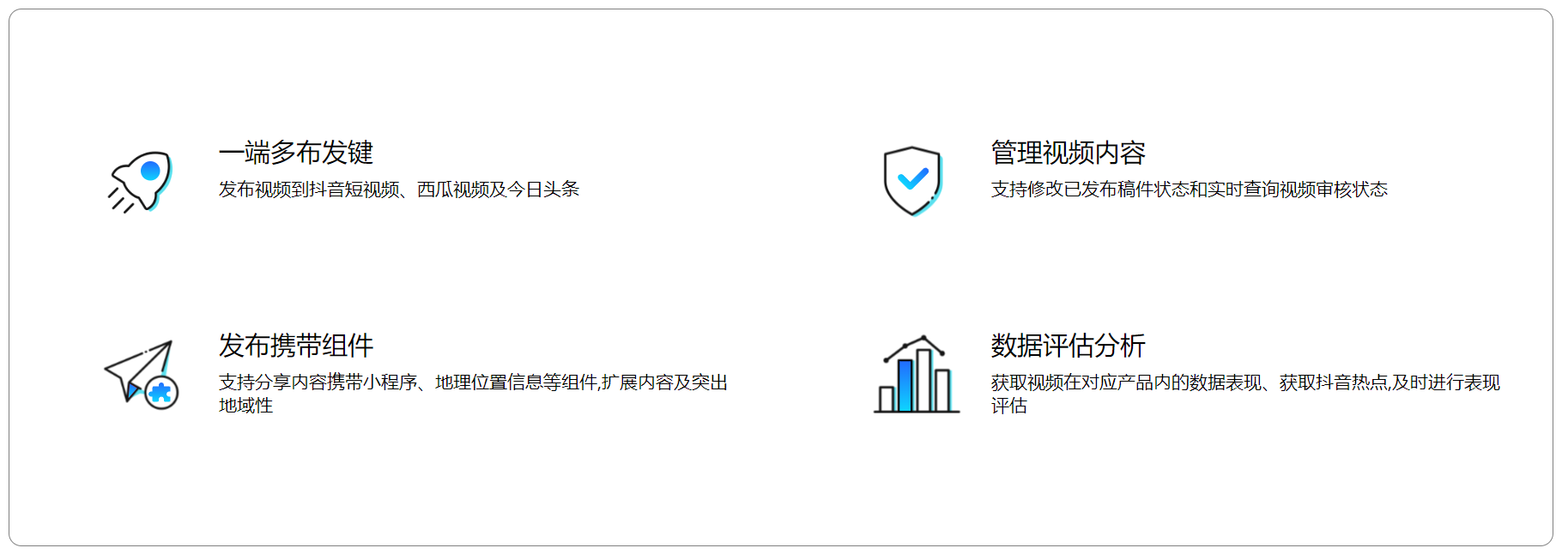
flex综合案例

一个大div里面有一个ul,ul里面有4个小li,4个li以2*2方式排列
ul使用弹性布局:需要弹性换行、主轴对齐方式-space-between以及行对齐方式-space-between;因为4个li不紧贴边框(li大小同父级div),需要设置内边距(边框与li的距离)
li中左面是图片,右面有1个图片和描述文字,设置两个div分别存放,使用弹性布局默认样式即可(自动挤压到同一行)
<style>
* { /*清除默认样式*/
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{ /*清除默认样式*/
list-style: none;
}
.content{
margin: 50px auto; /*水平居中*/
width: 1200px;
height: 418px;
border: 1px solid gray;
border-radius: 10px; /*设置圆角*/
}
.content ul{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
width: 1200px;
height: 418px;
padding: 90px 40px 90px 60px;
}
.content li{
display: flex;
width: 500px;
height: 88px;
}
.content .img{ /*放图片和内容的div尺寸由里面的内容标签决定,不需额外添加*/
margin-right: 15px;
}
.content .text h4{
line-height: 40px;
font-size: 20px;
font-weight: 400;
}
.content .text p{
font-size: 14px;
}
</style>
<body>
<div class="content">
<ul>
<li>
<div class="img"><img src="./flex综合案例1.svg" alt="flex综合案例1"></div>
<div class="text">
<h4>一端多布发键</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="img"><img src="./flex综合案例2.svg" alt="flex综合案例2"></div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态</p>
</div>
</li>
<li>
<div class="img"><img src="./flex综合案例3.svg" alt="flex综合案例3"></div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div class="img"><img src="./flex综合案例4.svg" alt="flex综合案例4"></div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>
</body>
CSS精灵
如果一个网页中有很多张图片需要加载,可以把这些图片整合到一张图片中,以此来缓解服务器的压力。
当需要使用其中一张小图片时:
-
创建盒子,尺寸与小图尺寸相同
-
设置盒子的背景图为整合后的大图(精灵图)
-
设置
background-position属性改变背景图位置,让想要显示的小图正好移到盒子的位置。属性值一般都为负数,因为要向左上方移
如,已知这张小图的宽112px高110px,小图左上角距图片左上角距离为256px(左)*276px(上),则创建盒子:
div{
width: 112px;
height: 110px;
background-position: -256px -276px;
}
即可在这个盒子中显示选中的小图
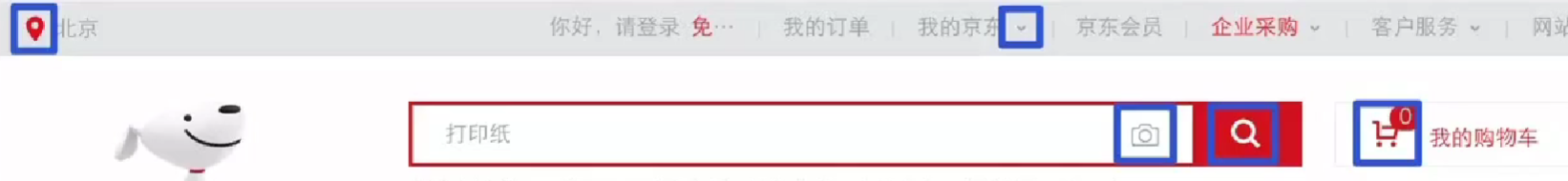
字体图标

如图蓝框里的图标,看起来是小的图标,但实际上是一种文字,可以设置尺寸颜色,称为字体图标。
下载地址:iconfont官网
下载步骤:登录→素材库→官方图标库→进入图标库→选图标,加入购物车→点击左侧购物车,添加至项目,确定→下载至本地
下载的压缩包中:
-
demo_index.html示例网页,教你怎么使用 -
iconfont.css需要复制到工作目录,并用<link>引入到想使用字体图标的HTML中
使用:
-
根据示例网页中说明引入字体样式表
iconfont.css -
给想使用字体图标的标签添加类名
iconfont和icon-xxx(各个图标对应的类名)
如想使用类名为icon-icon-test的图标,就是<span class="iconfont icon-icon-test"></span>,这个span标签就是对应的图标。
修改它的样式:使用.iconfont或icon-icon-test选择标签,不能用span,因为iconfont.css中iconfont类优先级更高
上传自己的图标:
点击 https://www.iconfont.cn/ 上侧的上传图标,将想上传的.svg图标进行上传,一般都选择去除颜色提交。
下载和使用的方法同前
过渡属性–transition
可以为一个元素在不同状态之间切换时添加过渡效果
transition:过渡的属性 花费时间(s)
注意:
-
过渡的属性可以是具体的CSS属性,但更常设置为
all,即两个状态属性值不同的所有属性都产生过渡效果 -
transition设置给元素本身(变化前的原值),不是
:hover等追加属性
例:
<style>
.test {
width: 200px;
height: 200px;
background-color: pink;
transition: all 1s;/*表示将所有的属性过渡处理,过渡时间为1s*/
/*transition: background 1s; /*只把颜色过渡处理,宽高立即变化*/
}
.test:hover {
width: 250px;
height: 250px;
background-color: red;
}
</style>
<body>
<div class="test"></div>
</body>
效果:

鼠标经过后:

不仅当鼠标移到div上渐变,当鼠标离开时也会有渐变效果
透明度属性–opacity
设置整个元素的透明的(包括背景和内容)。如果想单独设置背景的透明度,请使用rgba()颜色表示法设置背景颜色
opacity:属性值
属性值取值为0~1:
-
0–完全透明(元素不可见)
-
1–不透明(默认值)
-
0-1之间–半透明,值越小越透明
例:
原始状态:

添加opacity: 0.5后:

应用:
-
与过渡属性联用,形成元素渐变消失/显现的效果
-
opacity: 0设置隐藏元素,与display:none相比,它会保留元素的占位,之后的元素不会顶上来;而display:none会直接将元素移出标准流,后面元素会顶上来