css实战案例
HTML-CSSbasecss实战案例
写在前面:此篇中案例来自b站课程前端Web开发HTML5+CSS3+移动web视频教程
学成在线(第82-93集视频)

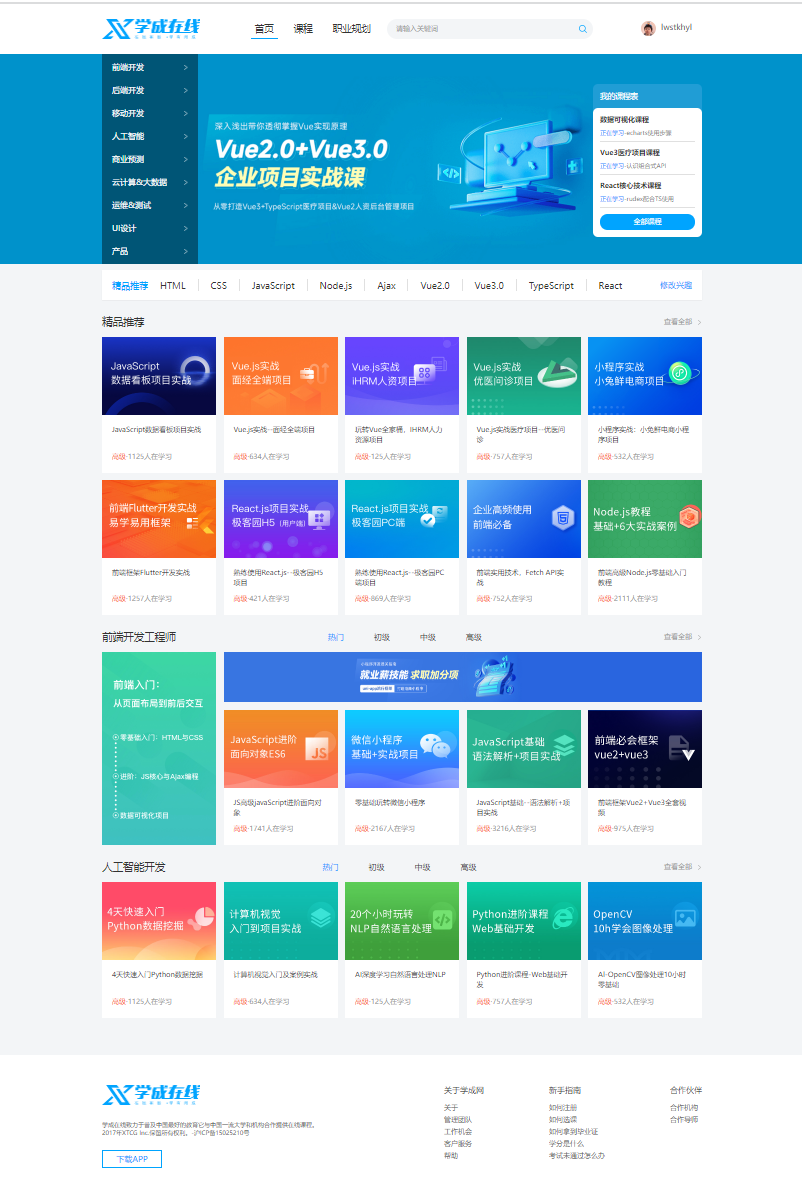
大致介绍
项目目录
网站根目录指存放网站的第一层文件夹,内部包含当前网站的所有素材,包括HTML、css、js和图片资源等。
-
images文件夹:存放固定使用的图片素材,如logo、样式修饰图等
-
uploads文件夹:存放非固定使用的图片素材,如商品图、宣传图等需要上传的图片
-
css文件夹:存放CSS文件(使用link标签引入)
-
base.css–基础公共样式,如清除默认样式、设置网页基本样式
-
index.css–首页CSS样式
-
其它css根据页面名称进行命名
-
-
index.html:首页HTML文件
版心

可以看到页面中所有部分都设置了版心居中,因此设置一个wrapper类,只要将各部分添加上这个类,就可以实现版心居中,不用单独设置每个部分
.wrapper{
margin: 0 auto;
width: 1200px; /*要设置宽度*/
}
网页制作思路
-
布局思路:先整体再局部,从外到内、从上到下、从左到右
-
CSS思路:
-
画盒子并调整盒子基本属性(宽高背景色)
-
调整盒子位置(flex布局、内外边距等)
-
控制图片、文字内容样式
-
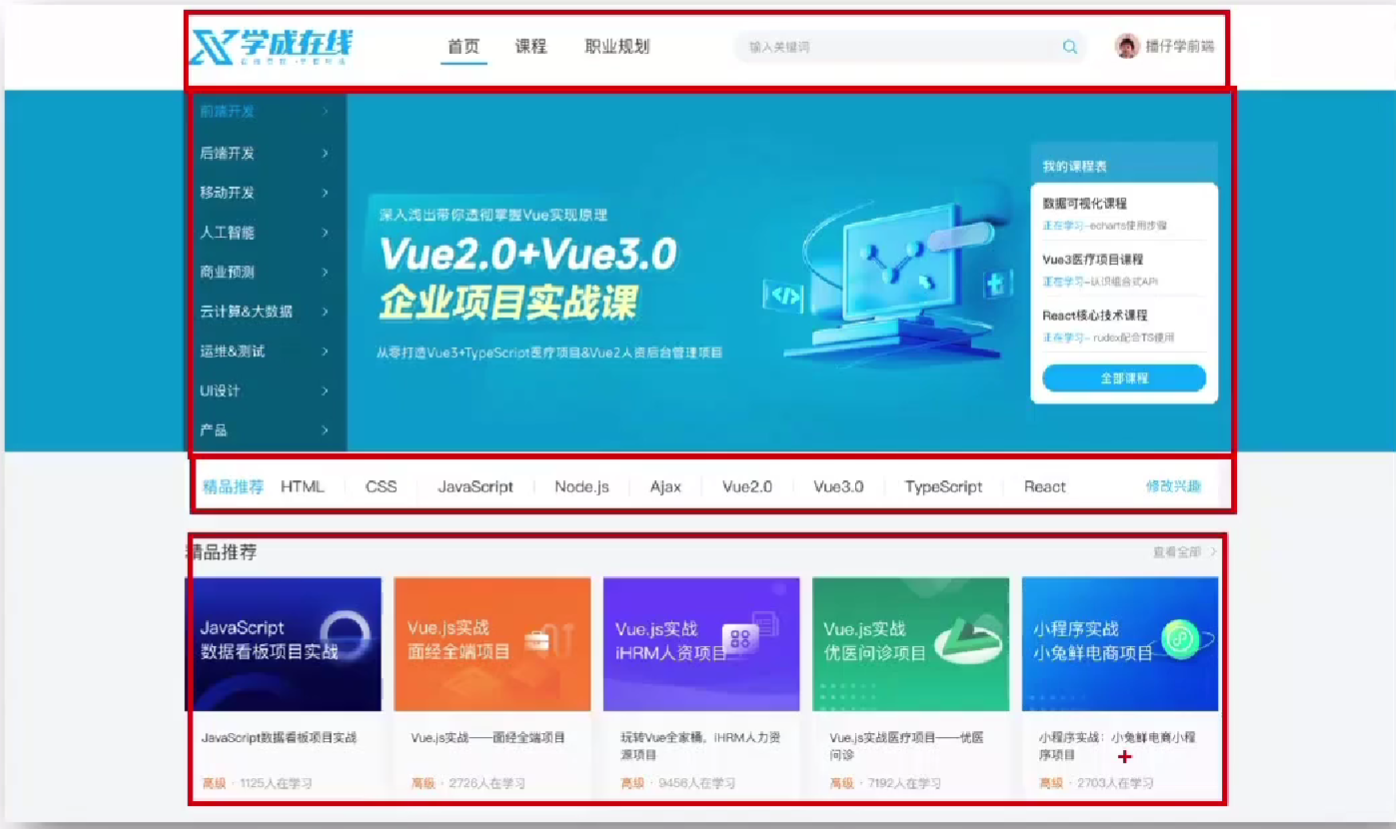
header区域布局
大体结构
header区域背景色为白色,中间是蓝色,剩下的内容区是浅灰色。由于内容区域最大,可以认为整个页面的背景色是浅灰色,另外两部分再单独设置
body{
background-color: #f3f5f7;
}

header区域最外层是一个宽度与浏览器窗口相同的盒子(称为通栏)
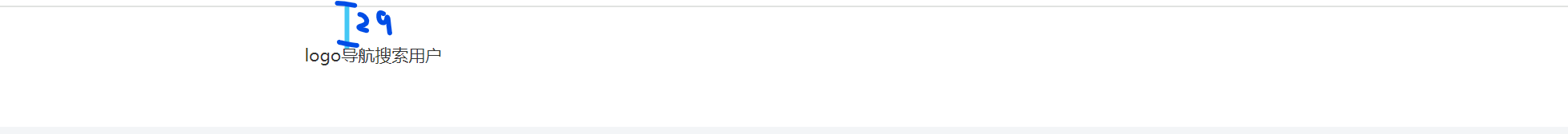
标签结构:通栏>版心>logo+导航+搜素+用户
其中通栏可以不给宽度,这样它的宽度就与父级(浏览器窗口)相同;4个小块横向排列,可以使用flex布局(加到它们的父级,即header里的wrapper上)
<!-- 头部区域 -->
<div class="header">
<div class="wrapper">
<!-- logo -->
<div class="logo">logo</div>
<!-- 导航 -->
<div class="nav">导航</div>
<!-- 搜索 -->
<div class="search">搜索</div>
<!-- 用户 -->
<div class="user">用户</div>
</div>
</div>
body{
background-color: #f3f5f7;
}
/*头部区域*/
.header{
height: 100px;
background-color: #fff;
}
.header .wrapper{
padding-top: 29px; /*使里面的4个元素与顶端有一定距离*/
display: flex;
}

logo
功能:
-
单击跳转到首页(添加a标签)
-
搜索引擎优化(添加h1标签)
实现方法:
-
标签结构:
<h1><a>网站名称(搜索关键字)</a></h1> -
CSS:
-
为使a标签的宽高生效,设置成块级元素
-
隐藏搜索关键字(只需展示logo),设置字体大小为0
-
导航
功能:单击跳转页面
实现方法:
-
<ul><li><a></a></li>*3</ul>避免堆砌a标签,使网站搜索排名下降 -
加左间距,使导航区域与logo区域有一定间隔
-
使三个li横向排列,给ul使用flex布局
-
间距设置:

-
li设置右侧margin
-
a设置左右padding
-
-
鼠标经过哪个li,哪个li就显示特殊样式(下划线)
搜索

分为输入框和右侧放大镜图标两部分
标签结构:.search>input+a/button
因为横向排列,所以父级flex布局
用户

标签结构:.user>a>img+span
因为点击用户头像和名称都需要跳转,所以用a标签将img和span套起来
banner区域

结构:通栏banner>版心wrapper(设置背景图片–绿色区域)>.left+.right(两个红色区域)
left和right横向排列–使用flex布局,因为一左一右,相当于空白间距在弹性盒子之间,所以设置主轴对齐方式为space-between
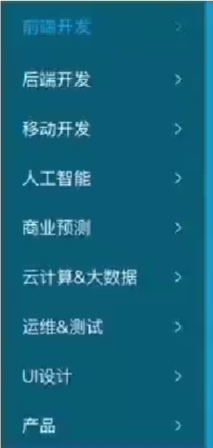
left

标签结构:.left>ul>li*9>a
因为li中的文字是链接,所以使用li嵌套a;
因为小箭头只作装饰,所以使用a的背景图片显示它
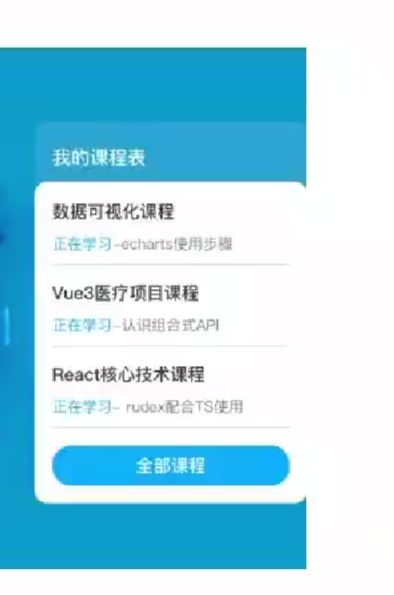
right

标签结构:.right>h3+.content
content区域:
有一个课程列表和按钮(可用a标签)
课程列表使用dl>dt+dd的结构,其中dl是自定义列表项,dt是列表项标题,dd是列表项内容。
<dl>
<dt>数据可视化课程</dt>
<dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd>
</dl>
<dl>
<dt>数据可视化课程</dt>
<dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd>
</dl>
<dl>
<dt>数据可视化课程</dt>
<dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd>
</dl>
其中正在学习和echarts使用步骤都需要设置样式,所以放入标签中,echarts使用步骤较重要,用strong标签
每个列表项间的下划线只需用border-bottom设置即可
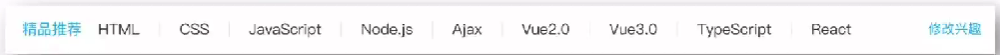
精品推荐

标签结构:.recommend>h3(精品推荐)+ul+a(修改兴趣)
因为修改兴趣点击后跳转,所以用a标签,因为列表中的li也需要使用a标签,为方便CSS找到修改兴趣,为它添加类名modify;
因为h3 ul a横向排列,所以用flex布局;列表横向排列,也用flex布局;
因为该区域版心居中,且不用设置背景图片,直接为最外层的.recommend添加类名wrapper即可;
如何实现让精品推荐和修改兴趣分别靠最左和最右,列表居中:给列表设置flex:1;
如何制作两个列表项之间的小竖线:因为竖线与文字等高,所以为列表项a标签添加右边框线,再给最后1个a取消右边框线;此时因为文字与右边框线间有距离,所以添加左右padding。还有一个关键之处–此处a是行内元素,可以让多个小竖线在一行内显示
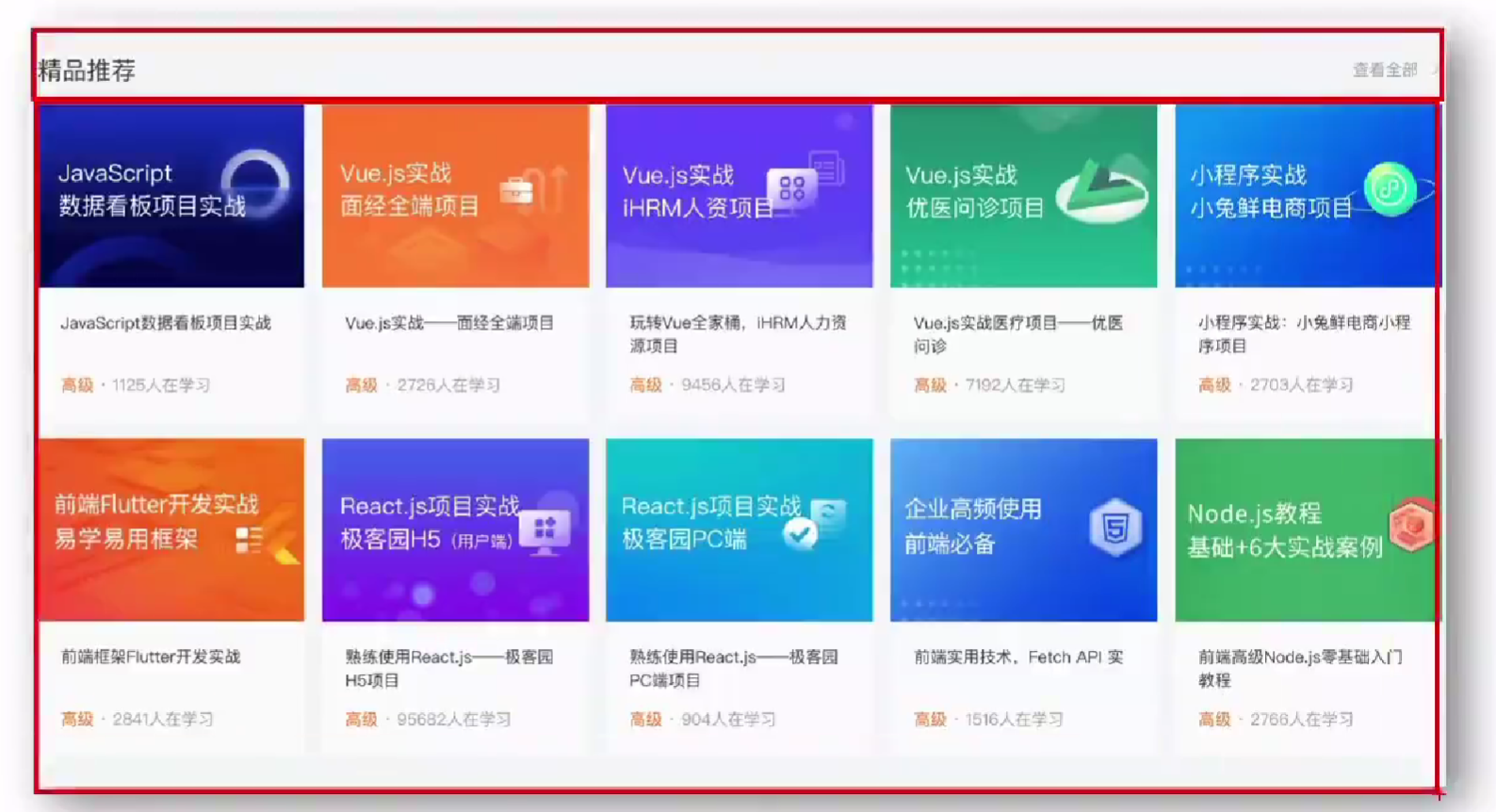
精品课程

标签结构:.course>.hd(标题区域)+.bd(内容区域)
因为该区域版心居中,且不用设置背景图片,直接为最外层的.course添加类名wrapper即可。
.hd:左侧的h3(精品推荐),右侧的a(查看全部);使用flex横向布局,主轴对齐方式为space-between使一左一右。最右侧的小箭头使用背景图,为让”查看全部”与箭头有距离,为a加上右padding,使文字左移,为箭头留出空间。
注意:因为之后的各区域也都采用类似精品课程区域的结构,这里的.hd和.bd要考虑样式共用–在写CSS时写.hd h3而不是.course .hd h3。
.bd:ul嵌套li,ul使用flex布局,弹性换行flex-wrap: wrap;;各盒子间左右有间距:主轴对齐方式space-between;上下间距直接给li添加margin-bottom
li:a>课程图片.pic+课程描述.text,因为想要点击li就跳转,把a放在外层
.text:h4(课程名称)+p(span(高级)+i(人数)+其它内容),即<p><span>高级</span>·<i>1125</i>人在学习</p>
观察结果图片,可以看到课程名称有1行的有2行的,在确定h4的高度和与p间距时,应以2行的为准
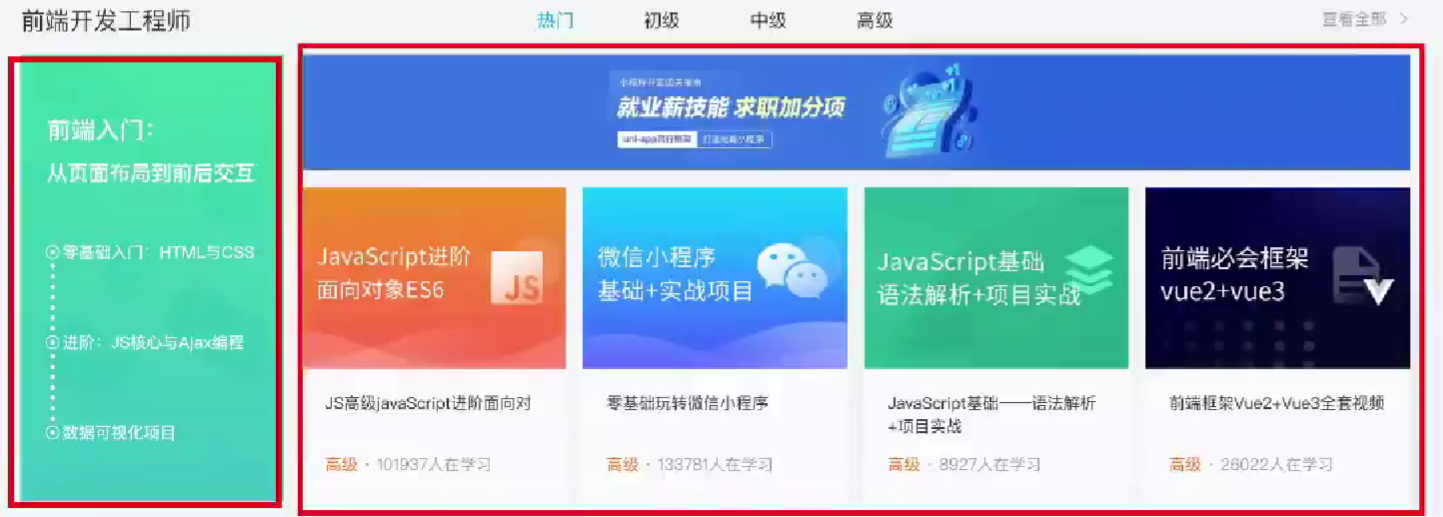
前端开发工程师

标签结构:.kaifa>.hd+.bd
因为该区域版心居中,且不用设置背景图片,直接为最外层的.kaifa添加类名wrapper即可。
.hd:在前面公共样式的基础上,加上中间的横向列表,只需为ul设置flex即可(因为前面已设置space-between)
.bd:分为.left和.right(上图的两个红框),先分别为这两个区域设置宽(高由内容撑开),为使它们放在盒子最左和最右,设置主轴对齐方式space-between
.right:分为上面的图片.top和下面的横向列表.bottom,因为前面已经写了横向列表的样式,直接复制前面的li代码块到HTML就行,无需再写CSS(因为公共样式是.bd li,.bottom在.bd内,li可以被选中
如果发现li没有间距,space-between没有生效,是由于ul没有宽度,网页无法计算剩余宽度并分配,解决办法:给ul设置宽度,对于此例可以给ul添加CSSwidth: 100%;
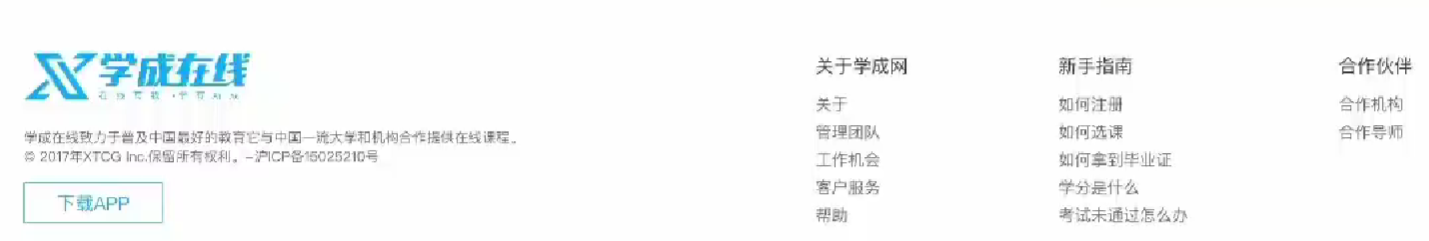
版权区域

需要设置背景色,所以.footer>.wrapper>.left+.right,左右两部分横向排列并分别在最左和最右,给wrapper添加flex,同时主轴对齐方式space-between
.left:上面图标用a标签套img(因为是版权区域所以无需SEO优化),中间文字直接p标签,最下面下载按钮用a标签。它们的间距直接用p的margin-top/bottom设置就可以
.right:三个列表,采用前面的dl>dt+dd形式,其中dd里面嵌套a标签。因为三个dl横向排列,所以flex
淘宝轮播图(第105集视频)

-
两侧的小箭头和下面的圆点:浮于图片上方,所以使用定位
-
点击图片跳转:使用
ul>li>a>img结构 -
使多张图片横向排列来完成左右滑动效果:ul使用flex布局
-
鼠标放到图片上显示箭头:默认隐藏,hover时再显示
-
3个圆点横向排序,使用ol>li和flex布局;因为圆点个数取决于图片个数,所以宽度不能固定,需要由内容撑开(使用flex即可);ol也使用定位
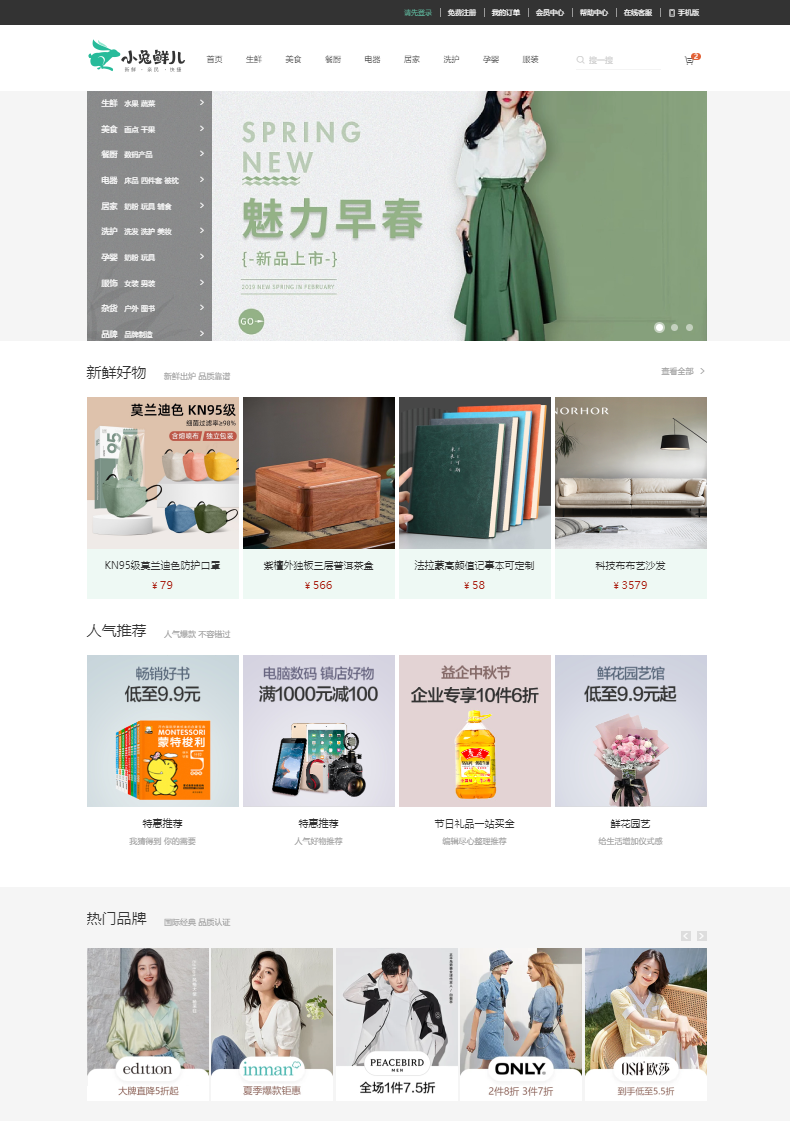
小兔鲜儿(第107-130集视频)


项目目录
-
images文件夹:存放固定使用的图片素材,如logo、样式修饰图等
-
uploads文件夹:存放非固定使用的图片素材,如商品图、宣传图等需要上传的图片
-
iconfont文件夹:字体图标
-
css文件夹:存放CSS文件(使用link标签引入)
-
base.css–基础公共样式,如清除默认样式、设置网页基本样式
-
index.css–首页CSS样式
-
common.css–各个网页相同模块的重复样式,如头/底部
-
-
index.html:首页HTML文件
注意:先引入base,再是common,最后是index.css。后两个顺序无所谓,但必须先引入base.css
SEO
网页头部SEO标签:
-
title–网页标题标签
-
description–网页描述
-
keywords–网页关键词
具体HTML写法:
<meta name="description" content="description">
<meta name="keywords" content="keywords">
<title>title</title>
其中两个meta标签的emmet缩写为meta:desc和meta:kw
网页图标
favicon图标:网页图标,出现在浏览器标题栏
以.ico为后缀,一般存放在网站的根目录中
HTML格式:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
emmet缩写为link:favicon
版心
放在common.css中
.wrapper{
margin: 0 auto;
width: 1240px;
}
快捷导航区域shortcut

因为各页面都有快捷导航,所以放在common.css中
有背景色:用通栏>版心>导航ul>li>a的形式
导航ul右对齐:将主轴对齐方式设置成flex-end
li横向排列:设置ul为flex布局
两个li间的小竖线:因为和文字等高,所以是给a加边框以及左右padding(使文字和竖线有间距)
字体图标:因为和文字同一行,直接使用span行内标签
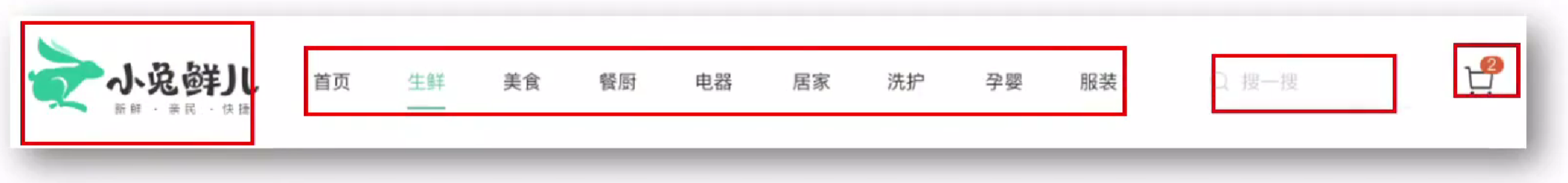
头部header

标签结构:.header>图标.logo+导航.nav+搜索.search+购物车.cart
没有背景色,直接用版心
高度设置:取4个div中最高的高度为整个头部的高度,剩余的高度用margintop和bottom补上,即每部分距顶部距离=.header+各部分的margintop
4个div横向排列:.header使用flex
logo
seo优化:使用
<div class="logo"><a href="#">小兔鲜儿</a></div>
的形式,并设置a的字号为0,给它设置背景图片以显示图标
导航
采用div.nav>ul>li>a的结构,为div.nav添加左右margin,为li添加右margin,导航区域与其右侧搜索区域的间距由这两个右margin一起提供
ul使用flex布局,使li横向排列
a设置底部padding,使hover时底部横线与字有距离
搜索
字体图标和input文本框,使用input的placeholder属性设置默认显示文字
给div.search设置flex使横向排列,字体图标和文本框间距给字体图标加marginright
为使文本框不超过父级div.search的宽度,在设置完字体图标右边距后,设置文本框flex:1,此时可能不生效,因为浏览器会优先给定input默认宽度,使用width:0去除
购物车
字体图标和它右上角显示的数字
因为这个数字是跟着div.cart的,所以设置子绝父相
数字的左右有空,设置padding
因为数字不确定,所以不能设定宽度,宽度由内容撑开,只指定高度即可
数字的定位:竖直方向用top和bottom均可;水平方向上,因为我们想让数字变长时向右撑开,所以设置left
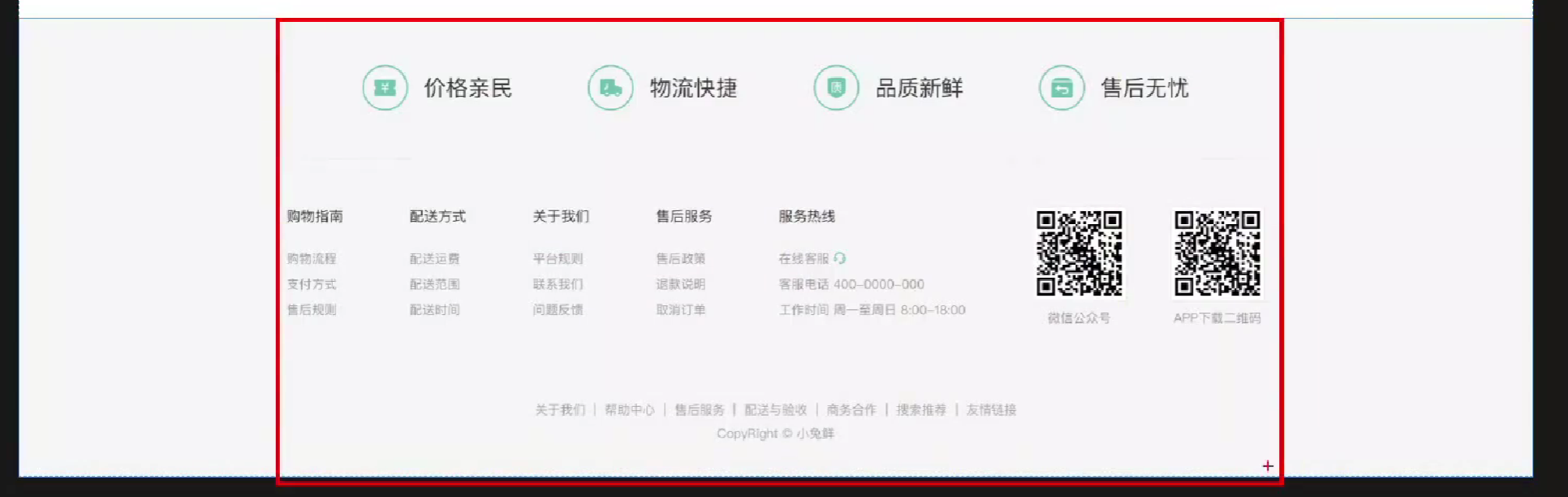
底部footer

通栏>版心
从上到下三部分
服务
上下设置padding,左右间距使用flex设置主轴对齐方式
图片使用精灵图设置背景图片,标签用<h5>
给li加flex使图片旁边的描述文字横向排在图片右侧
各图片间间距相同,使用justify-content: space-evenly
帮助中心
分为左右两部分,使用flex,因为左边的靠左、右边的靠右,所以使用justify-content: space-between
左边使用dl列表>dt标题+dd各内容,配合flex使各列表横向排列,给各列表加右margin,且最后一个不加。也可以设定左边的总宽度,然后justify-content: space-between,考虑到文字可能更改,还是加右margin更好
右边是ul>li*2,配合flex使横向排列,每个li内使用div>img+p,其中div使图片为块级,便于上下排列和设置大小
版权
版权区域不需要SEO优化,直接用p>a即可,竖线直接用|即可
banner区域

版心两侧有灰色背景,因此需要通栏套版心
结构:通栏>版心>轮播图(ul.pic)+侧导航(subnav>ul)+右下圆点(ol)
因为该区域只有首页有,所以写道index.css里
轮播图
让三张图片水平排列(方便后续轮播图展示),因此让ul设置flex
因为只显示第一张图,所以给.wrapper设置overflow:hidden
如果ul无法撑下三张大图,出现图片变小的情况,就给ul设置宽度为三张图片的总宽度。也可以给img指定宽度为版心宽度,防止flex子级尺寸弹性伸缩
侧导航
压在图片上面,因此使用子绝父相,在最左上方,top和left均为0
每个li里面都分左右两部分,左边是div>a超链接,右边是span字体图标,同时给li设置flex使左右排列。为使它们都靠最左/右,在设置完li的左右padding后,使用space-between
先给所有a都设为较小a的样式,在单独选择第一个a设为较大a的样式
圆点
压在图片上面,因此使用子绝父相
默认状态下都是大圆点,即两个圆点一大一小重叠,初始时大圆点没有颜色;当选中时让最外层的圆点有背景色,同时更改小圆点的颜色,达到选中时出现的效果
ol>li大圆点>i小圆点
横向排列,使用flex
圆形:border-radius: 50%
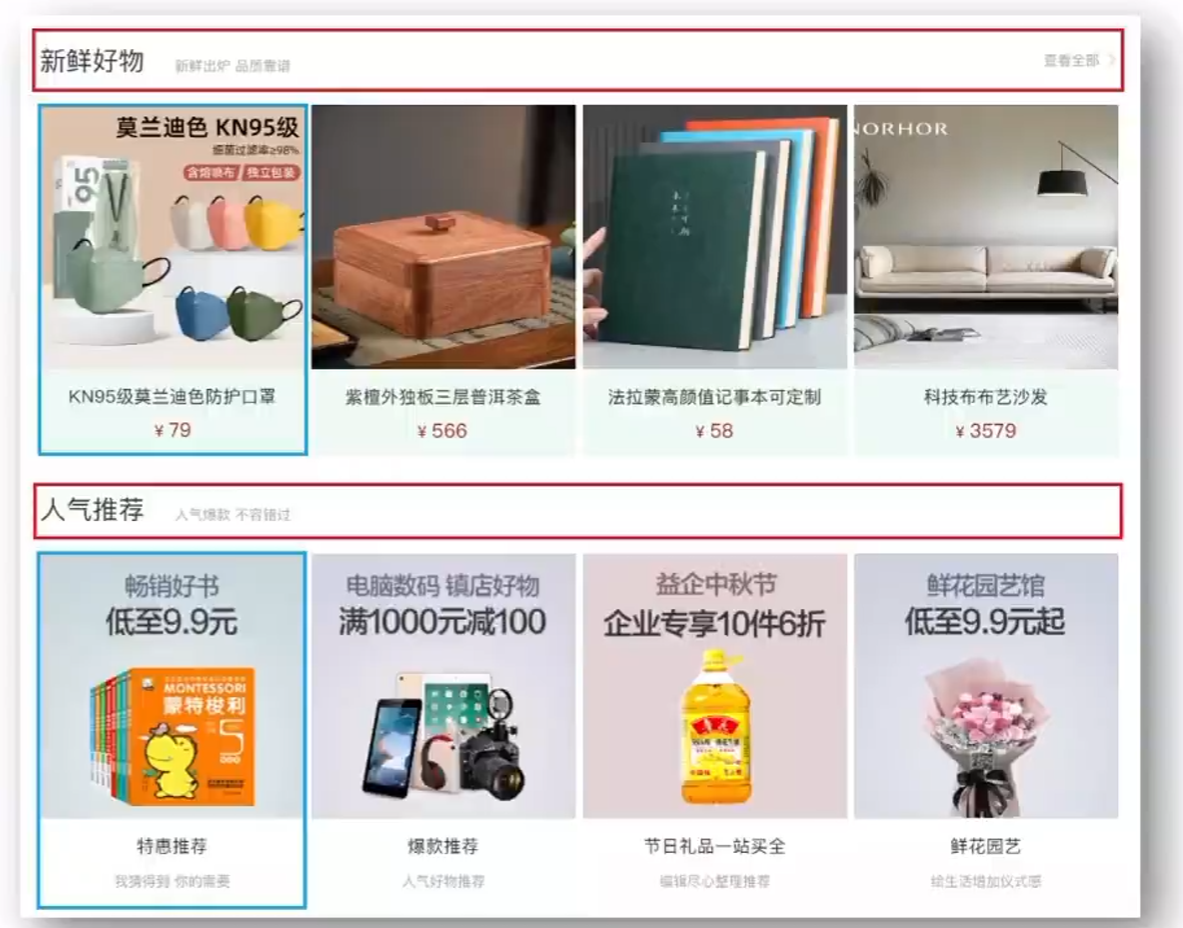
新鲜好物goods

分为上面的标题和下面的内容
可以看到新鲜好物区域与底下的人气推荐区域结构类似,因此可使用公共样式
无背景色,直接版心居中即可
标题
分成左右两部分,都靠最边上,使用space-between的flex
左边使用.left>h3+p的flex,注意到p是靠最下面显示,所以使用flex-end侧轴对齐方式
内容
四个块都相同,使用ul>li>a>图片+文字
li横向排列,使用flex,间距在盒子中间,space-between
人气推荐
与新鲜好物基本相同
标题少了右侧的查看全部
内容的文本区域背景色和文字样式不同
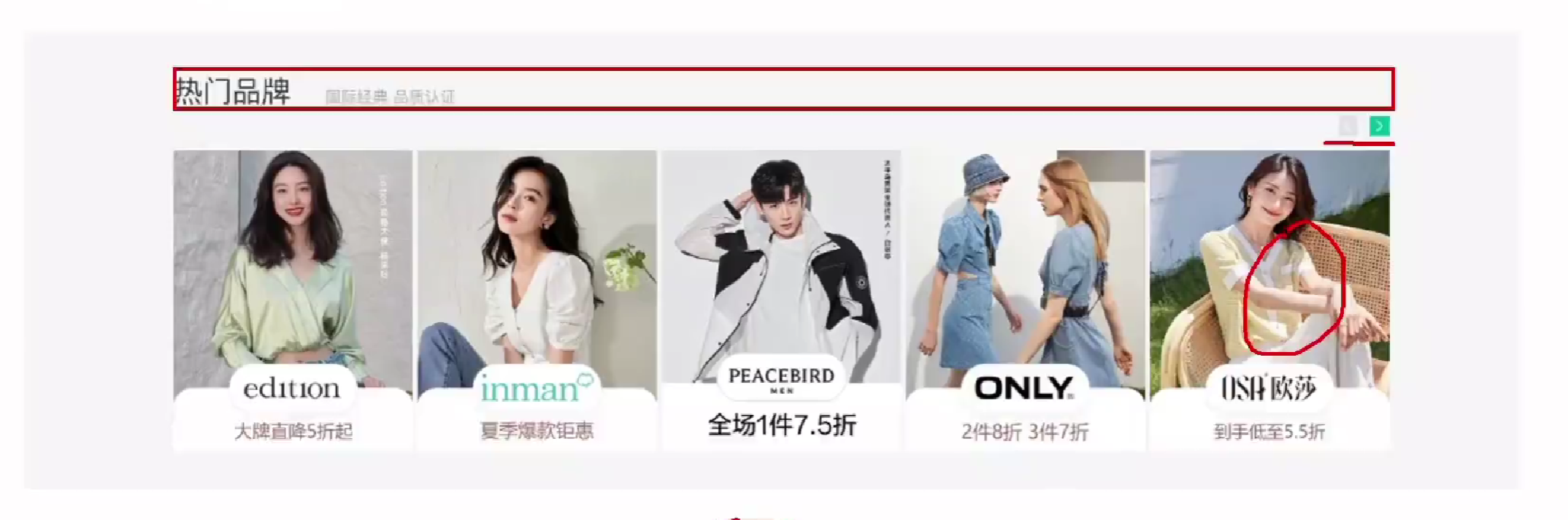
热门品牌

有背景色,使用通栏>版心,标题部分与新鲜好物类似
标题右侧的箭头可以使用绝对定位,脱标,在保持之前布局的基础上额外添加。注意:要使子级在父级下面,给定bottom为负数即可
两个箭头使用.btn>a+a>字体图标,横向排列flex
因为.brand和.title都设置了margin-top,因此出现外边距塌陷,给.title父级.wrapper设置overflow: hidden可解决,或者也可以使用padding代替margin
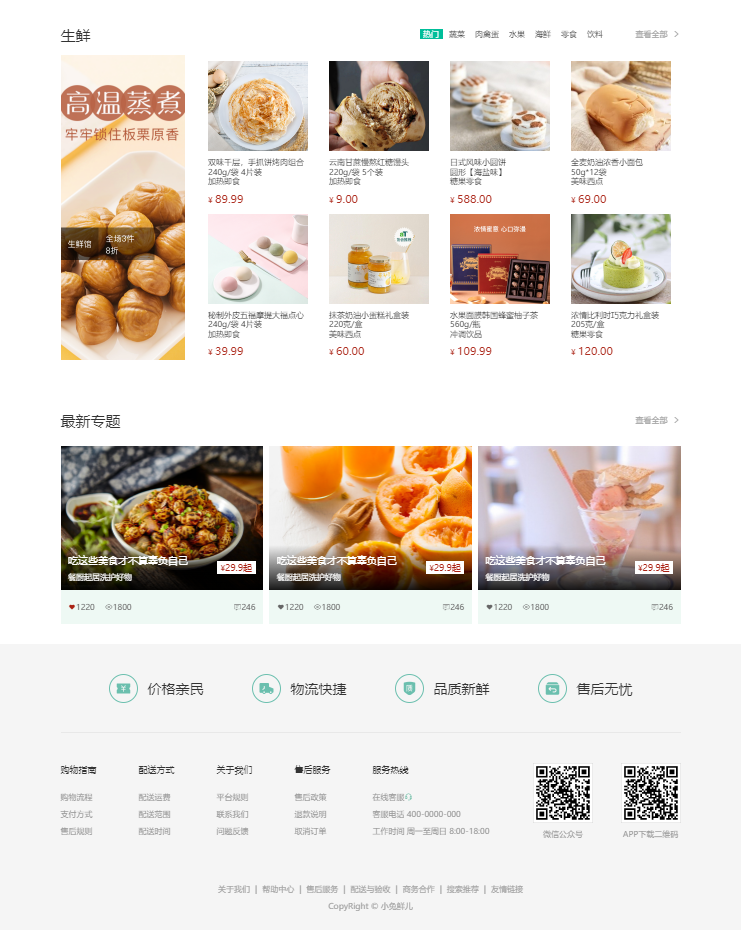
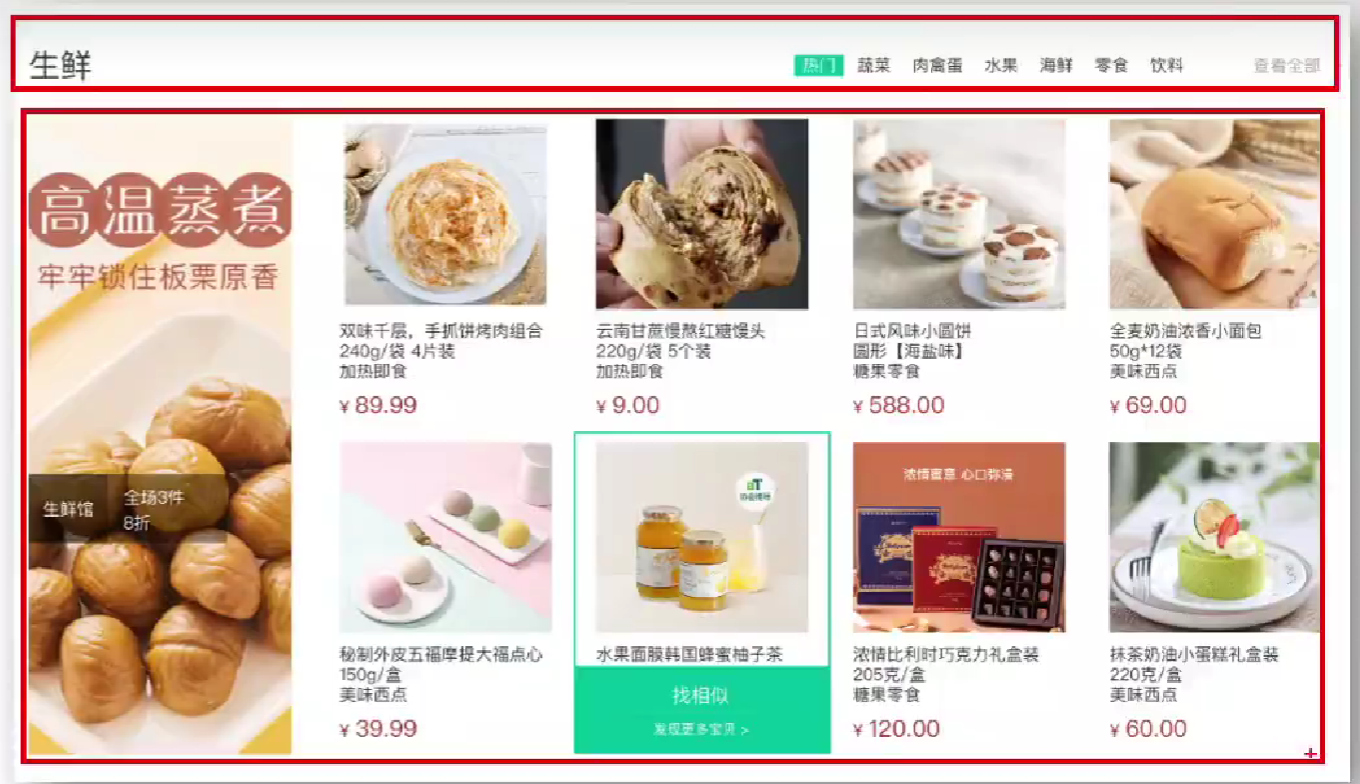
生鲜

标题:左侧的”生鲜”+右侧>菜单ul+”查看全部”,还是可以沿用已写好的标题样式,只需添加菜单,并将右侧div和菜单ul设为flex使横向布局即可
内容
分为左右两部分,使用flex横向排列+主轴对齐方式space-between
左边直接一张大图a>img,右边是8个lia>img+文字,设置ul为flex+flex-wrap: wrap
右边的li当鼠标hover时有边框线,为了不让边框线出现时挤压内容,默认设置所有li都有边框线,只是颜色与背景相同
右边的文字部分分为上边的介绍文字和底下的价格,为了方便替换文字,每行文字单独设为一个标签;又为了让无论介绍文字有几行,价格位置都不变,需要单独给上边的介绍文字设为一个div,每个div中有3行
鼠标悬停效果

多了边框线和底下找相似的div.cover,为了可能的过渡动画效果,让找相似div默认状态下在li的下面,设定overflow:hidden,等到current时再滑上来,同时配合子(.cover)绝父(li)相完成定位
中间的线:使用p标签,设置宽高为线的长度和粗细,背景色为线的颜色,为使线居中显示,使用版心居中的方法–设置margin: 0 auto
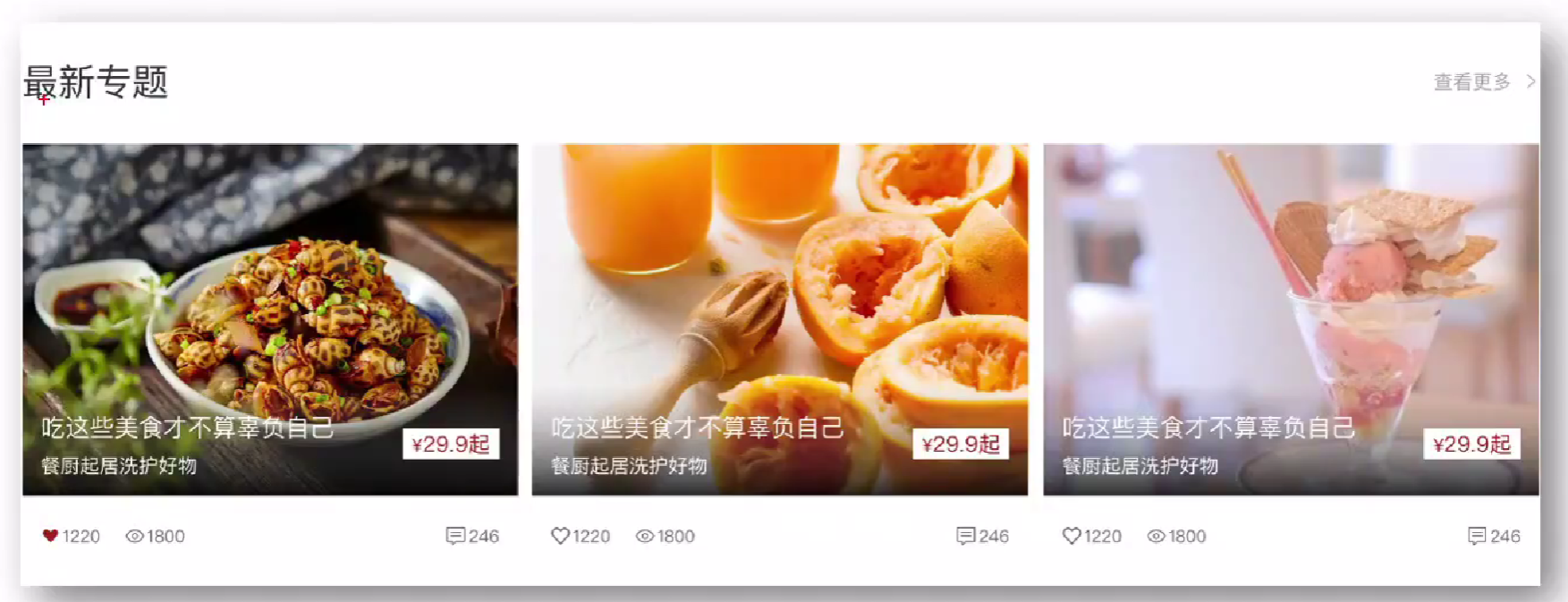
最新专题

没有背景色,直接版心居中
标题部分与之前的相同,使用公共样式即可
内容
内容部分使用ul>li>a>.pic+.txt,同时横向布局flex,并space-between
其中.txt分成左右两部分,使用横向布局flex。弹性盒子竖直方向居中,使用侧轴对齐方式align-items: center即可
对于底下的字,是字体图标与数字结合,采用p>.iconfont+.price的方式,同时给.left设置flex使两个p横向排列
悬浮文字

使用基于图片的子绝父相
同时为它设置渐变背景色,实现图片底部有阴影的效果
分成左右两部分,使用横向布局flex,竖直方向居中,使用侧轴对齐方式align-items: center
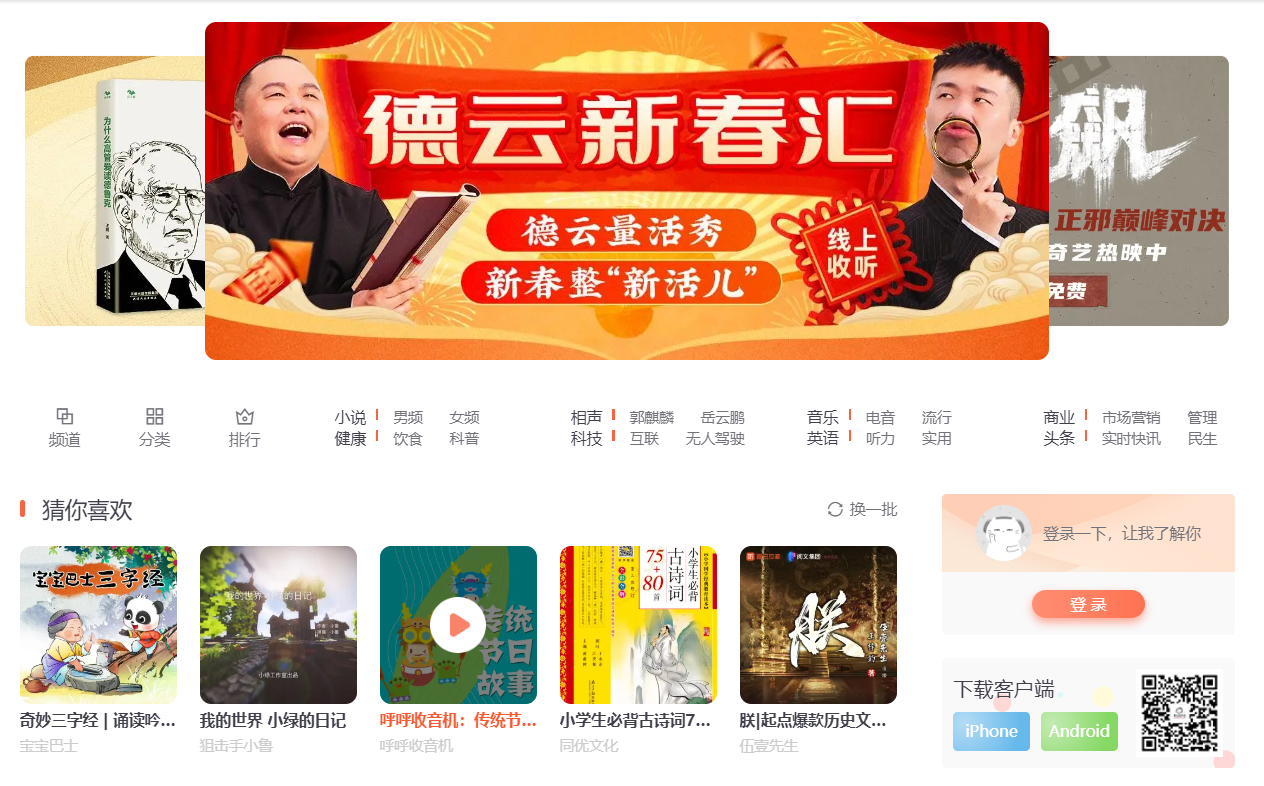
喜马拉雅(第145集视频)

因这个案例中只做了部分CSS,其余CSS均来自资料,所以将做的CSS放到下面详解,其它的略过
频道按钮
页面最上面的频道按钮:当鼠标移到上面时–
-
右面的向下箭头变为向上
-
频道列表以平移的方式出现
 ->
-> 
/*1-1鼠标进入频道按钮时图标逆时针旋转180°*/
.x-header-nav .nav-item:hover .icon-down {
transform: rotate(-180deg);
}
.channel-layer {
transform: translateY(-120px);
/*初始位置让它往上移动1倍height的位置,使它被遮住*/
}
/*1-2频道列表*/
.x-header-nav .nav-item:hover .channel-layer {
transform: translateY(0);
/*注意这里的0是相对原始位置而说的,不是相对上面的transform后的位置*/
/*所以translateY(0)就表示回到正常位置,可以被看到*/
}
按钮颜色渐变

-
右下”登录”按钮为径向渐变
.x-header-search form .btn { background-image: linear-gradient(to right, /*从左向右*/ rgba(255, 255, 255, 0.3), /*左侧设置透明色*/ #f86442); /*右侧颜色与按钮本身颜色相同*/ } -
右下下载客户端下面的两个按钮为径向渐变添加高光
.download .dl .dl-btn { background-image: radial-gradient(50px at 10px 10px, /*径向渐变*/ rgba(255, 255, 255, 0.5), transparent); /*四周设为透明,相当于显示它本身的颜色*/ }
页面中间轮播图添加左右两个小图

.banner .banner-list .banner-item.left {
transform: translate(-160px) scale(0.8);
/*往左移并缩小,160是左图左侧距中间图左侧的距离*/
/*此时会出现问题,即基于中心点缩放后,左图左侧距中间图左侧的距离不再是160*/
/*解决办法:更改160数值,或者基于左侧中点缩放,这样确保左图左边界位置不变,即距中间图左侧的距离不变*/
transform-origin: left center;
/*基于左中点进行缩小*/
}
.banner .banner-list .banner-item.right {
transform: translate(160px) scale(0.8);
/*右图同理*/
transform-origin: right center;
}
播放按钮
为”猜你喜欢”下面5个视频添加播放按钮,出现播放按钮时图片缩放,出现阴影遮罩

/*4-播放按钮和遮罩 */
.album-item .album-item-box::after {
/*使用伪类选择器*/
position: absolute;
/*因为悬停,子绝父相*/
left: 0;
top: 0;
/*定位到左上角*/
content: '';
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5) url(../assets/play.png) no-repeat center / 20px;
/*同时添加阴影遮罩和播放按钮*/
/*一个center表示水平垂直都居中,20px表示缩放到宽高20px*/
opacity: 0;
/*默认状态下不可见*/
transition: all .5s;
}
.album-item .album-item-box:hover::after {
/*注意box:hover::after写法,表示box hover时操控box的after*/
opacity: 1;
background-size: 50px;
/*播放按钮变大*/
}
/*4-图片缩放*/
.album-item .album-item-box:hover img {
transform: scale(1.1);
}
全民出游(第156集视频)

背景
注意:默认状态HTML和body的高度是0,所以导致cover缩放背景图不成功,需要为html和body添加height: 100%
html {
height: 100%;
/*设置html的高度=浏览器窗口*/
}
body {
height: 100%;
/*设置body的高度=父级html的高度*/
background: url(./images/f1_1.jpg) no-repeat center 0 / cover;
/*为了使背景图居中,水平居中,垂直顶对齐;cover是让高度较小的图片铺满整个界面*/
}
云
为三朵云添加水平左右移动的动画效果
.cloud img {
position: absolute;
left: 50%;
/*大致居中显示,方便后续微调定位*/
}
@keyframes cloud {
100% {
transform: translate(20px);
}
}
.cloud img:nth-child(1) {
/*第一朵云*/
margin-left: -250px;
/*往左移250px*/
top: 20px;
/*距上方20px*/
animation: cloud 1s infinite alternate linear;
/*alternate往返移动 linear匀速*/
}
.cloud img:nth-child(2) {
/*第二朵云*/
margin-left: 400px;
/*往右移250px*/
top: 100px;
animation: cloud 1s infinite alternate linear 0.4s;
/*0.4s是延迟播放,让云移动的步伐不完全一致,更好看*/
}
.cloud img:nth-child(3) {
/*第三朵云*/
margin-left: -550px;
top: 200px;
animation: cloud 1s infinite alternate linear 0.6s;
}
气球
为气球添加上下移动的动画效果
@keyframes ballon {
100% {
transform: translateY(30px);
}
}
.ballon img {
position: absolute;
left: 450px;
top: 200px;
animation: ballon 2s infinite alternate linear;
}
悬浮文字
画面下方的4组文字依次浮动,使用动画延迟播放
.small_text img {
position: absolute;
top: 700px;
left: 50%;
}
@keyframes small_text {
100% {
transform: translateY(20px);
}
}
.small_text img:nth-child(1) {
margin-left: -530px;
animation: small_text 1s infinite alternate;
}
.small_text img:nth-child(2) {
margin-left: -230px;
animation: small_text 1s infinite alternate 0.25s;
}
.small_text img:nth-child(3) {
margin-left: 70px;
animation: small_text 1s infinite alternate 0.5s;
}
.small_text img:nth-child(4) {
margin-left: 370px;
animation: small_text 1s infinite alternate 0.75s;
}
中心文字
当刷新页面时,页面中间的”周边游”文字会先放大、再缩小成默认状态
.text img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
/*设置页面居中*/
animation: text 1s;
}
@keyframes text {
/* 默认 → 小 → 大 → 小 → 默认 因为有5个状态,所以使用百分比*/
0% {
transform: translate(-50%, -50%) scale(1);
/*如果直接transform: scale(1);因为层叠,所以前面的页面居中transform: translate(-50%, -50%);就会被覆盖而失效*/
}
20% {
transform: translate(-50%, -50%) scale(0.1);
}
40% {
transform: translate(-50%, -50%) scale(1.4);
}
70% {
transform: translate(-50%, -50%) scale(0.8);
}
100% {
transform: translate(-50%, -50%) scale(1);
}
}