JS实战案例
JS-JSbaseJS实战案例
写在前面:本篇中案例来自b站课程黑马程序员前端JavaScript入门到精通
事件应用
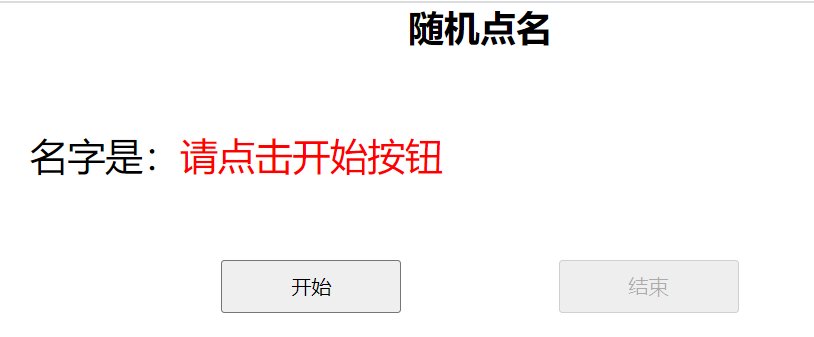
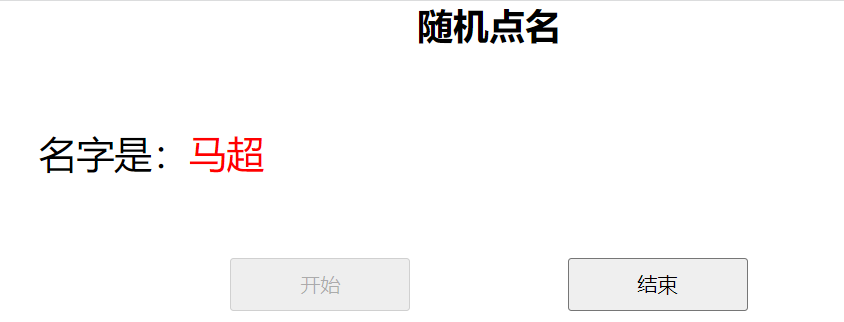
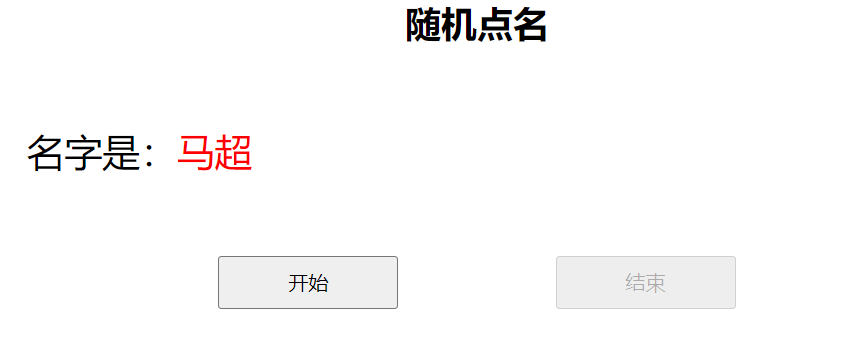
随机点名
点击开始按钮,名字快速变化(必须有“变化”,不能连续两次显示用一个名字),直到点击结束按钮,名字固定不变。要求不重复抽取,剩下最后一个时点击开始按钮后提示“只剩最后1个”,并禁用按钮



轮播图
可以自动播放,可以点击prev/next按钮切换上下张图片,可以点击图片下小圆点跳转到对应图片,鼠标进入图片区域停止自动播放

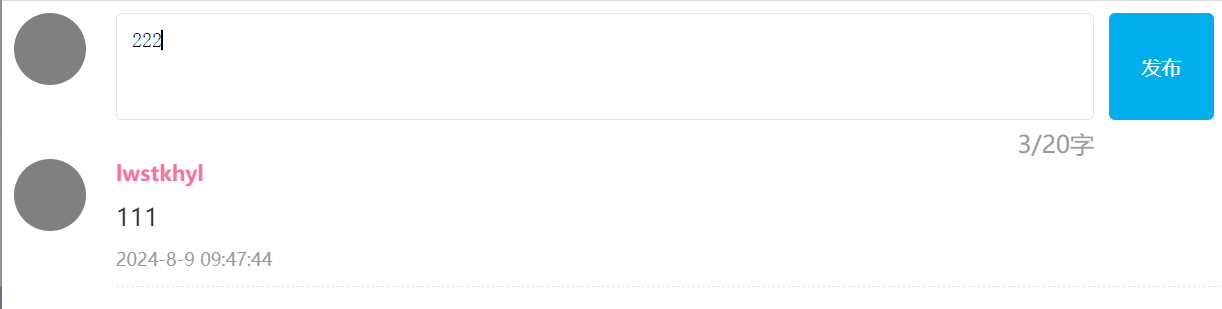
回车发布评论
当输入框获得焦点时向下拉伸,并显示”0/20字”,点击发布按钮时将评论内容和评论时间显示到下方,评论内容不能为空

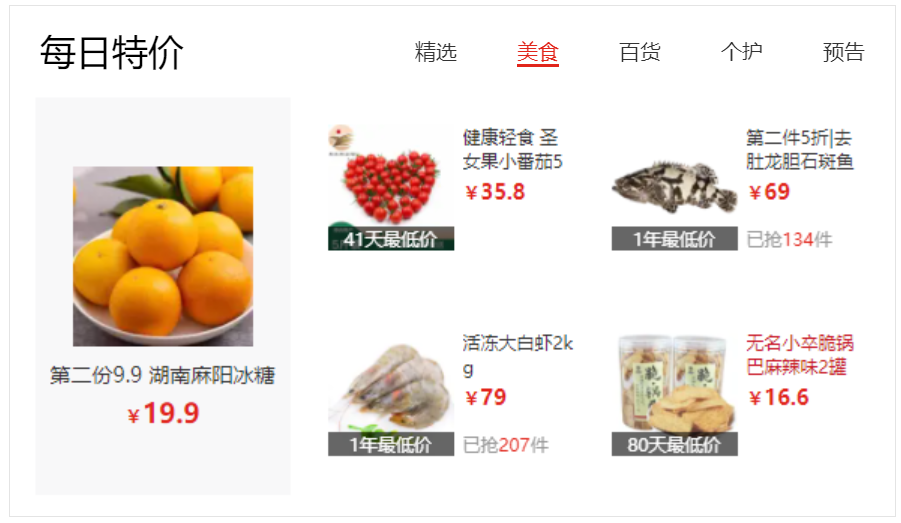
tab栏切换
鼠标移入某个标签,下面的图片就切换到对应的图片

全选反选
点击全选按钮,子按钮全部选中,并根据子按钮是否全部选中更改全选按钮状态

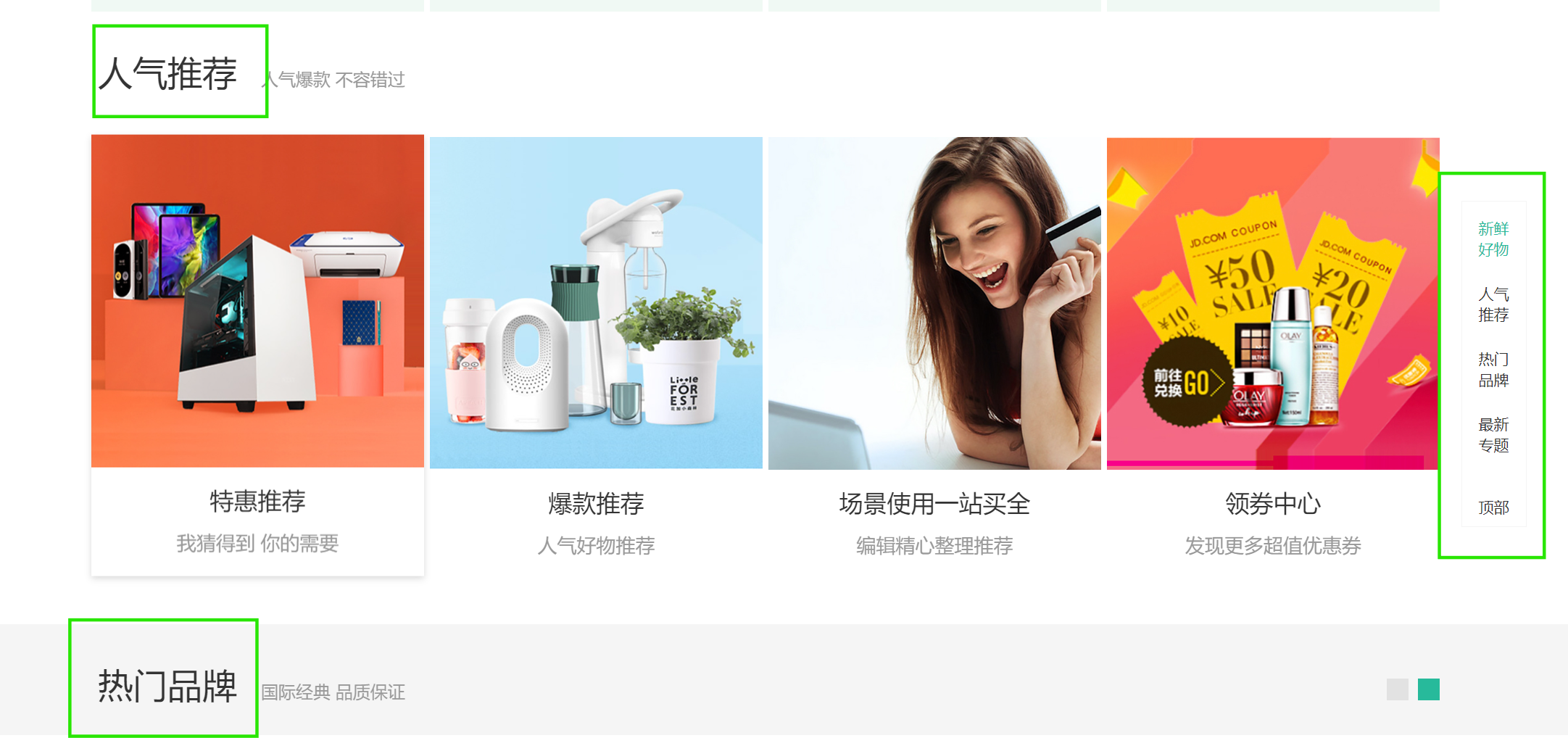
电梯导航
根据页面滚动距离,在导航栏中显示出当前页面正处于哪个标题,同时点击导航栏标签可跳转到对应标题位置

学生信息表
在输入框中输入学生信息,点击录入,信息显示在下方

本地存储应用–学生信息表
与上面的学生信息表类似,不过使用了本地存储,当刷新页面后数据不消失

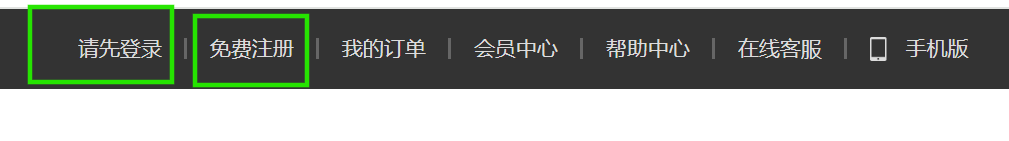
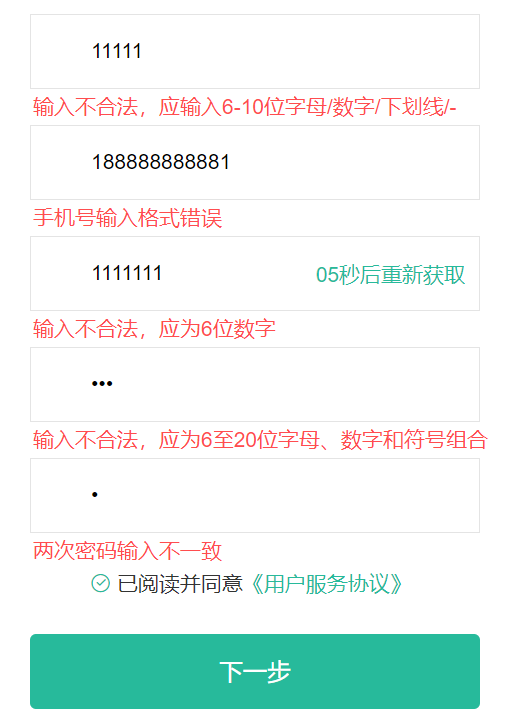
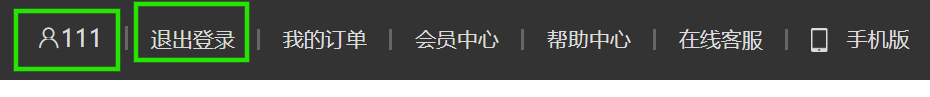
正则表达式应用-注册登录页面
点击首页中注册/登录按钮后,跳转到对应界面,并进行注册/登录操作,在注册/登录界面点击完成按钮后,跳转回首页,首页显示刚刚注册/登录的账号;登录页可以有两种登录方式,使用tab栏切换;注册页使用正则表达式验证输入是否合法,同时有发送验证码按钮,使用倒计时判断能否重新发送




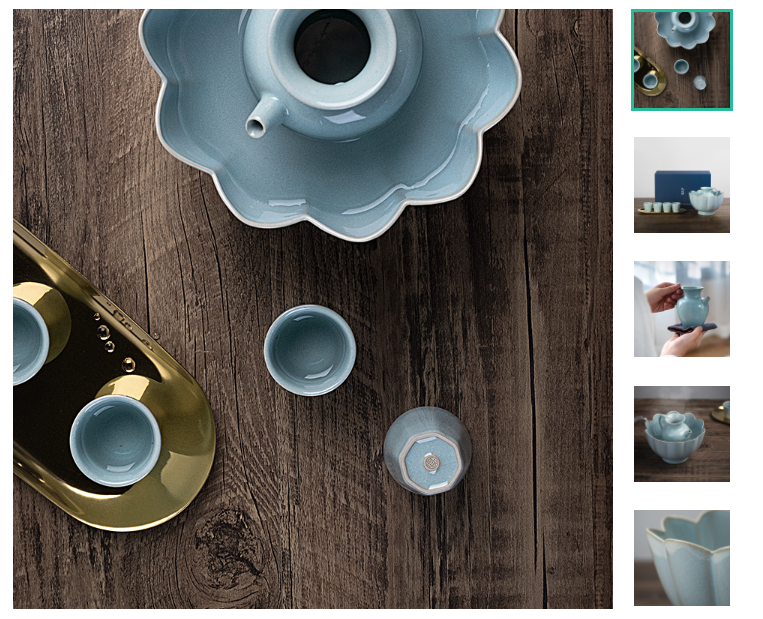
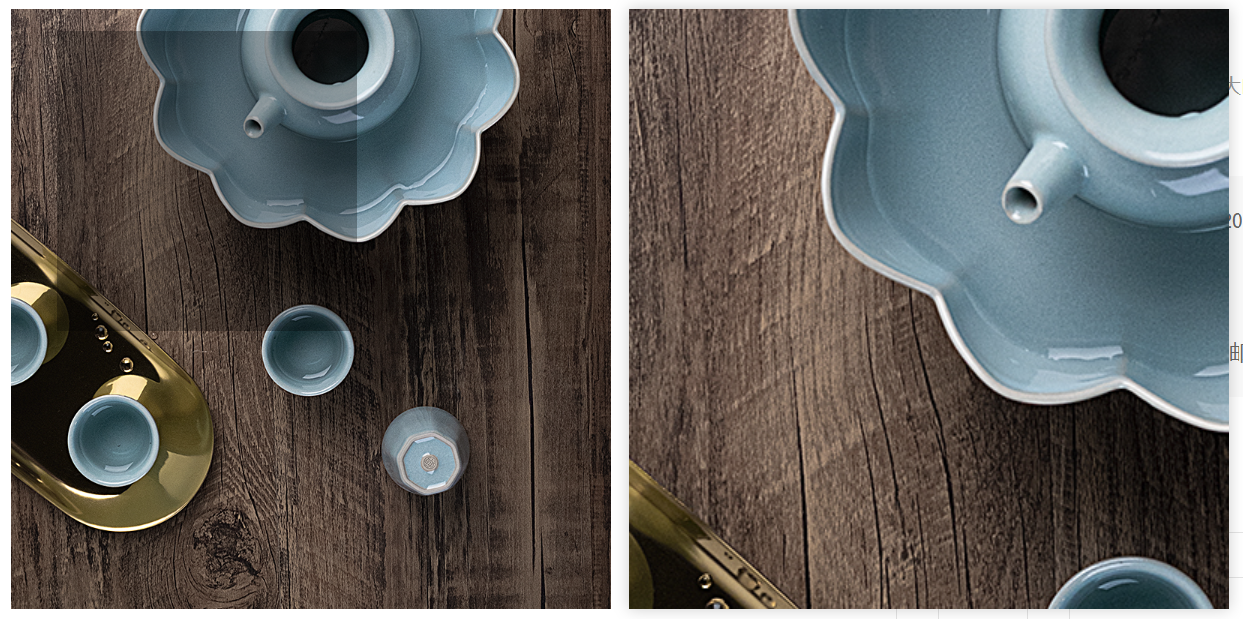
综合应用-图片放大镜
鼠标移入右侧小标签,更换左侧大图片。鼠标移入大图片,显示放大镜效果


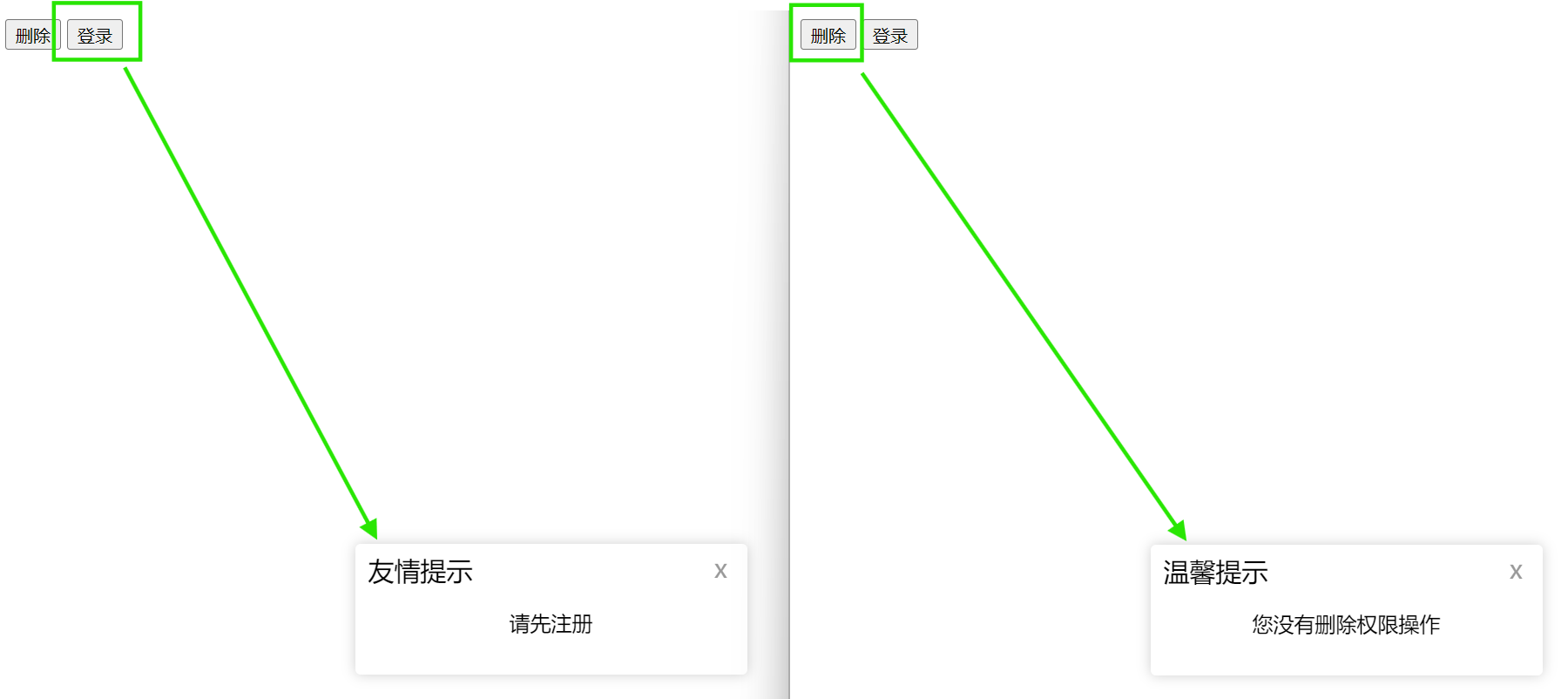
对象应用-模态框封装
将提示框封装成一类对象,使用时只需更改内容文本即可

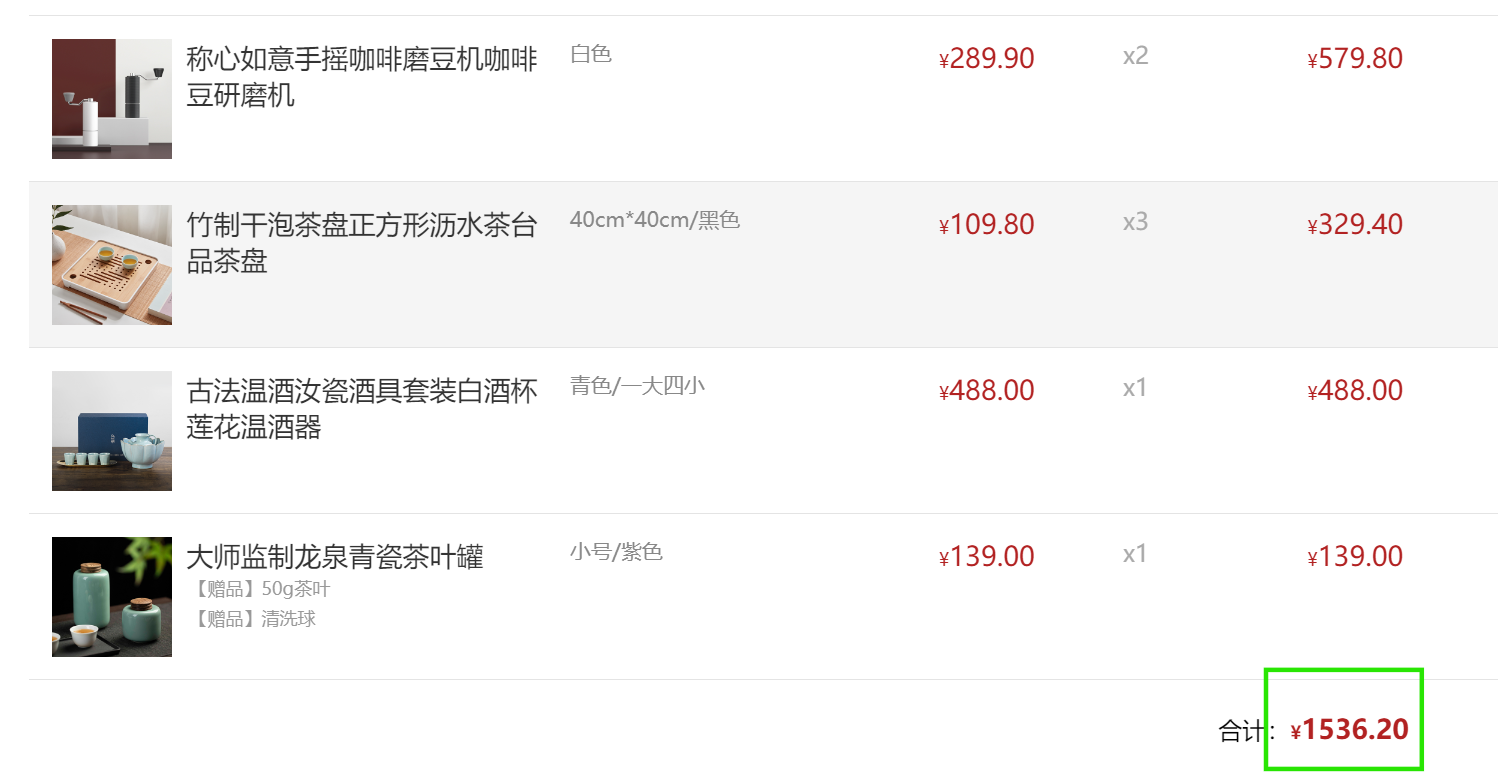
各种对象方法应用-渲染商品和价格计算
根据指定的数据渲染页面,并计算总价格

节流应用-记录视频播放时间
刷新页面后,页面能从刷新前时的视频播放位置继续播放,使用lodash库中的节流函数
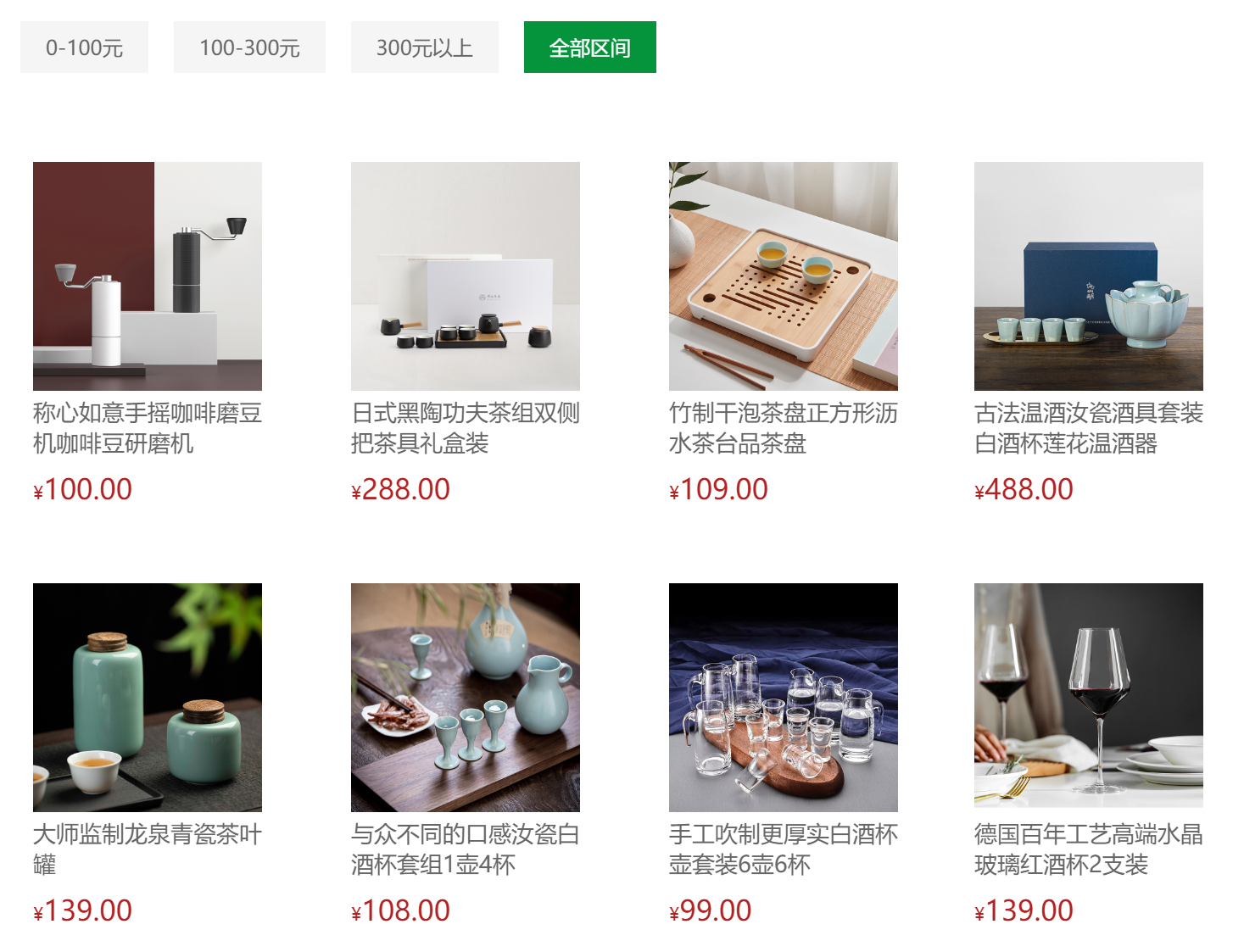
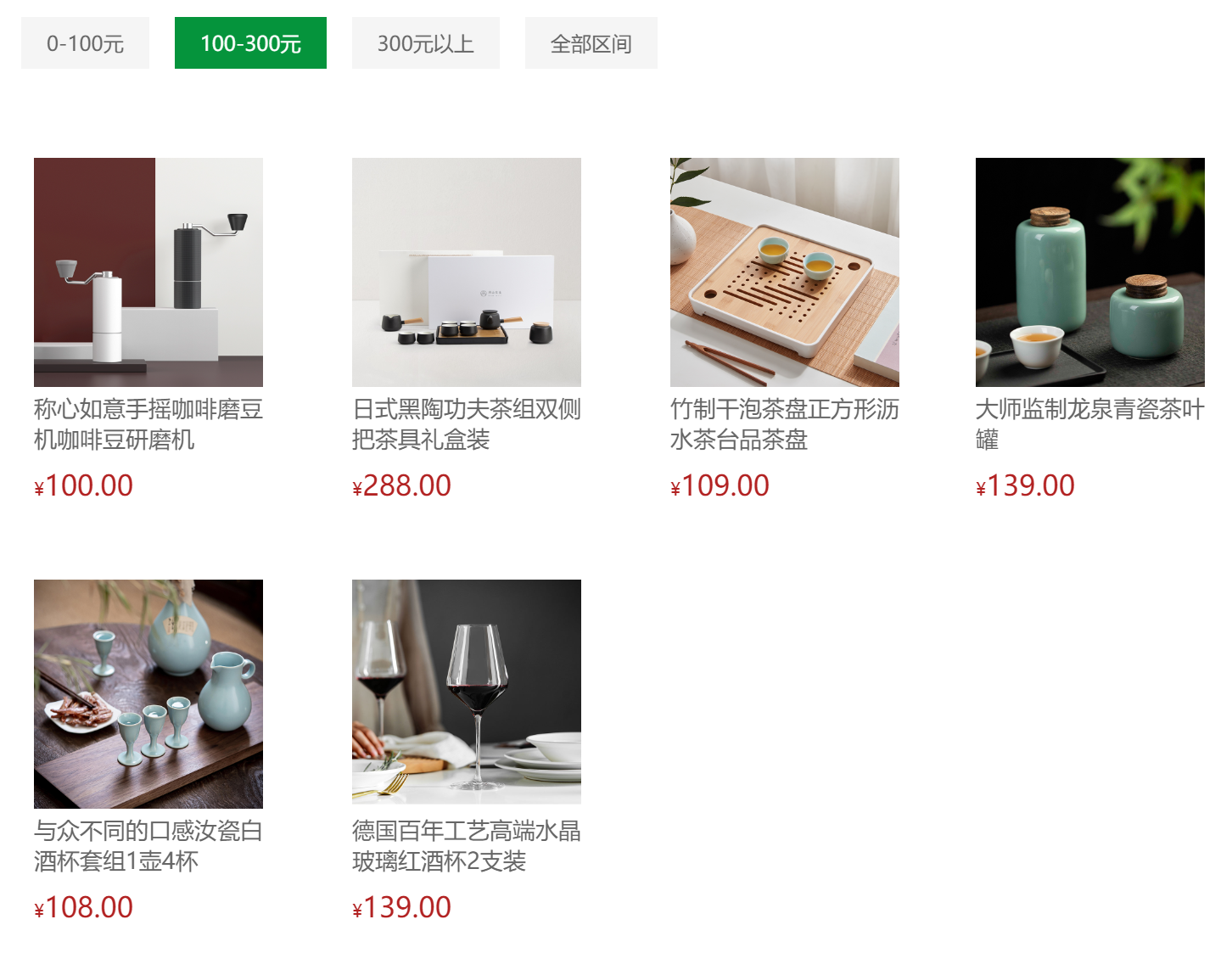
解构赋值与forEach应用-渲染商品与价格筛选
根据指定的数据渲染页面,并根据价格进行筛选显示